Beego中前后端数据是如何实现交互的,Get|Struct|JSON / Request Body, 一个例子醍醐灌顶
程序开发
2023-09-11 09:25:57
1、get方式获取参数
Get、POST 等方式的请求,beego 里面会自动解析这些数据。
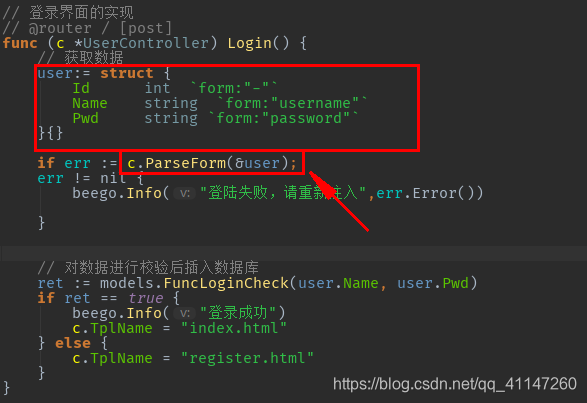
比如一个登陆页面的实现
前端我们是Post,用户名和密码

后端,我们使用下面这个方法来获取这些数据

2、解析到Struct
就是将表单里面的内容直接解析到一个struct中,完成数据的POST
这里,我们使用相同的前端页面

后端,我们需要新建一个struct去接收前端的数据。
user:= struct {Id int `form:"-"`Name string `form:"username"`Pwd string `form:"password"`}{}Controller中解析:
func (c *MainController) Post() {u := user{}if err := c.ParseForm(&u); err != nil {//handle error}
}
3、获取JSON / Request Body 里的内容
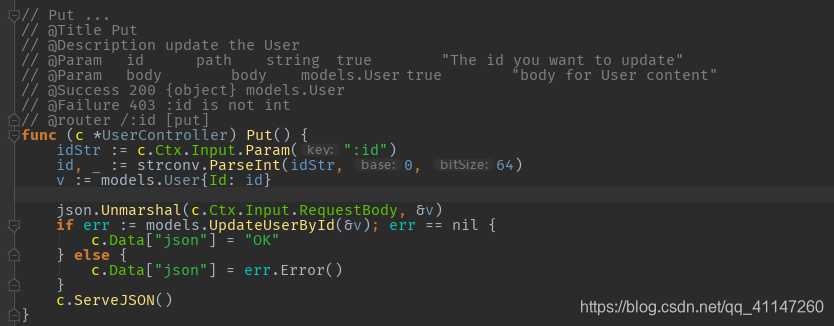
在企业中,我们用的更多的是API开发,而API中的数据经常会用到 JSON 或 XML 来作为数据交互的格式。这是如何实现的交互,我们来感受一下。
func (this *ObjectController) Post() {var ob models.Objectjson.Unmarshal(this.Ctx.Input.RequestBody, &ob)objectid := models.AddOne(ob)this.Data["json"] = "{"ObjectId":"" + objectid + ""}"this.ServeJSON()
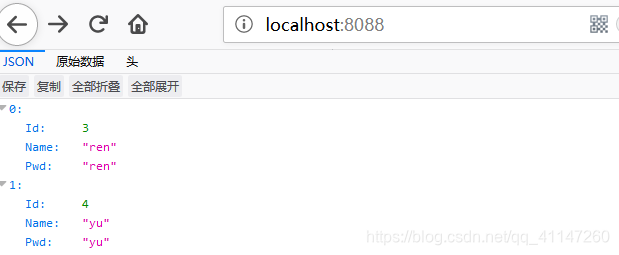
}例如获取一个数据表的json值
获取结果如下图

标签:
上一篇:
ng-content、ng-container、ng-template使用区别
下一篇:
相关文章
-
无相关信息
