npm安装与配置 详细步骤 (windows11版)
文章目录
1、 下载安装nodejs
2、打开【CMD】检测path路径是否正常
3、检测nodejs和npm是否安装成功
4、npm配置
5、安装vue.js
6、出现的问题--权限验证登录不上
1、 下载安装nodejs
下载地址:Nodejs中文官网

选择【next】本次测试的文件目录【C:Program Filesnodejs】文件下
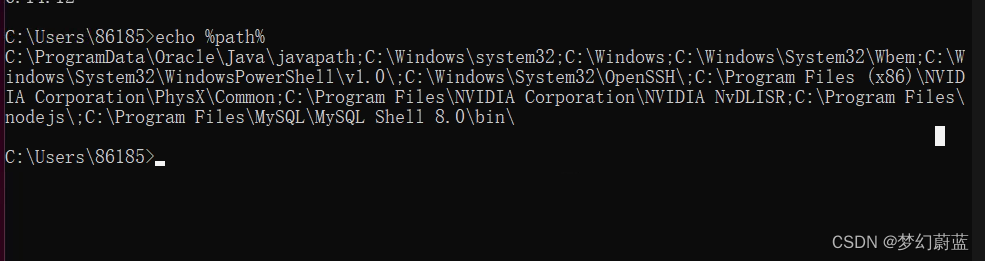
2、打开【CMD】检测path路径是否正常
ache %path%
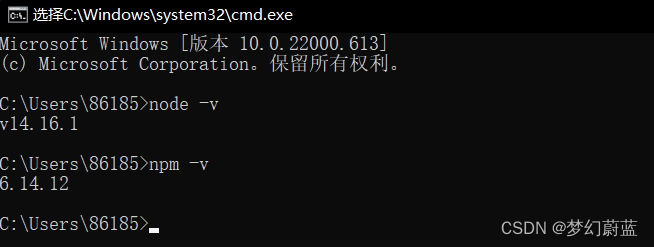
3、检测nodejs和npm是否安装成功
在cmd下输入node -v,npm -v出现下图版本提示就是完成了NodeJS和npm的安装

4、npm配置
(1)模块路径、cache路径
(2)先配置npm的全局模块的存放路径以及cache的路径
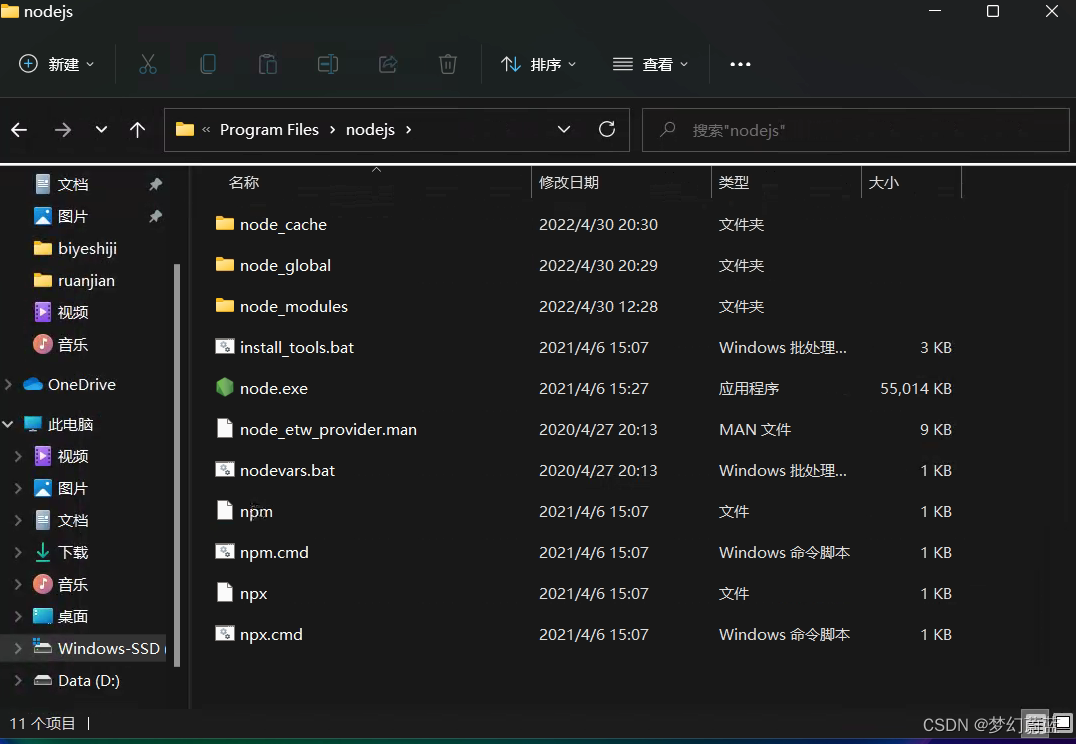
(3)具体方法:在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图

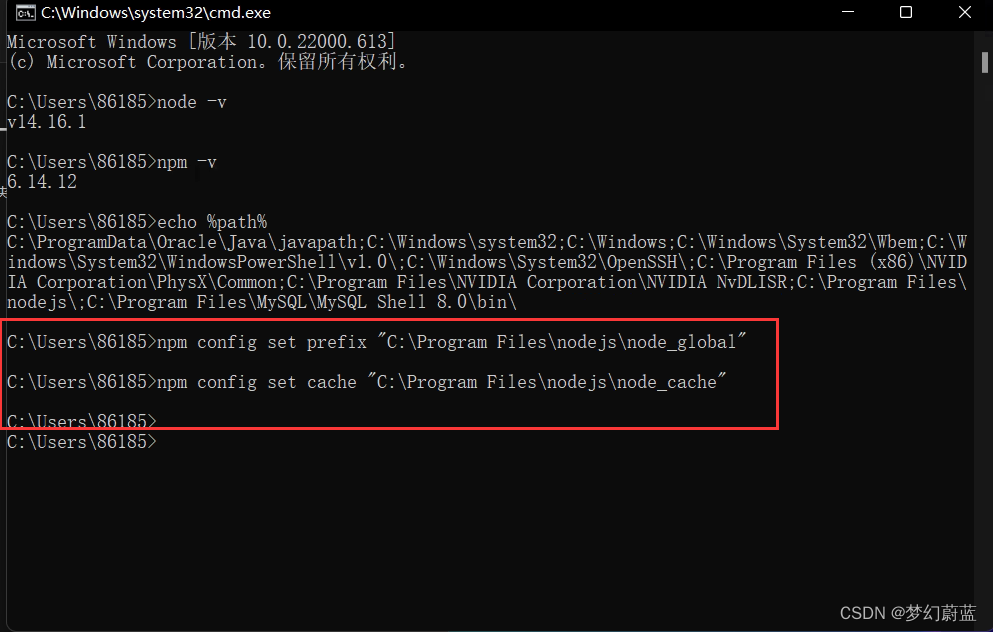
(4)然后运行以下2条命令
npm config set prefix "C:Program Filesnodejsnode_global"npm config set cache "C:Program Filesnodejsnode_cache"
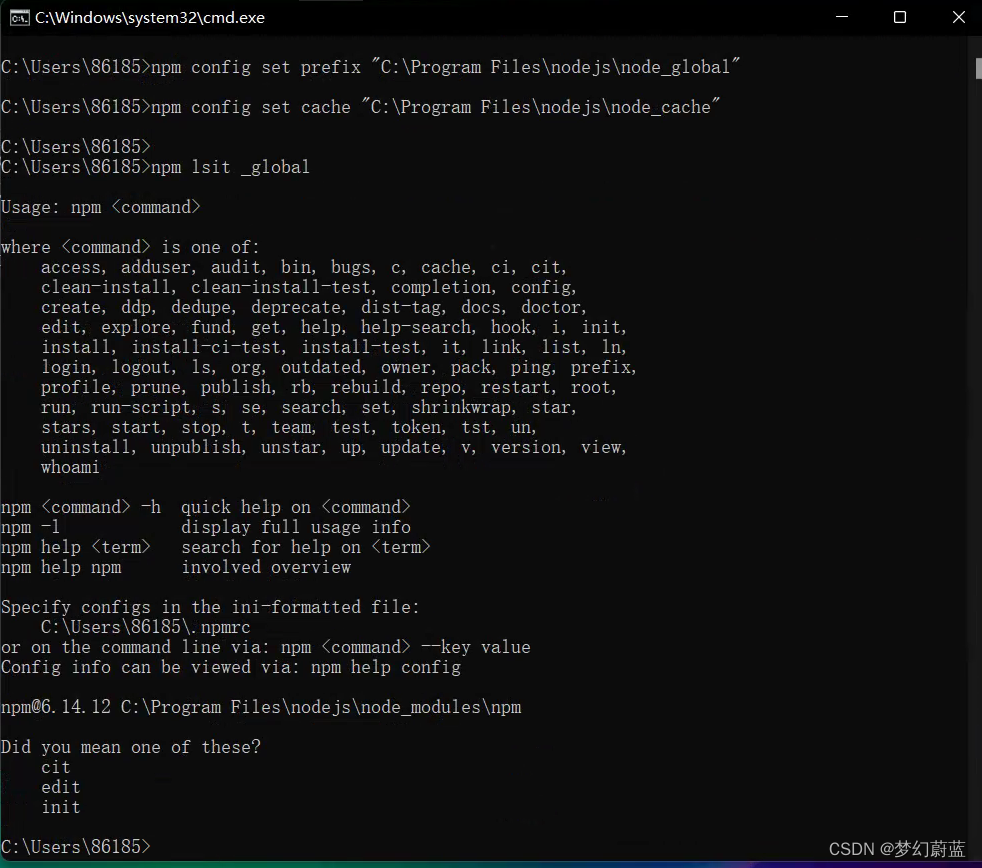
(5)检查文件路径
npm list _global可以发现目录路径发生改变了

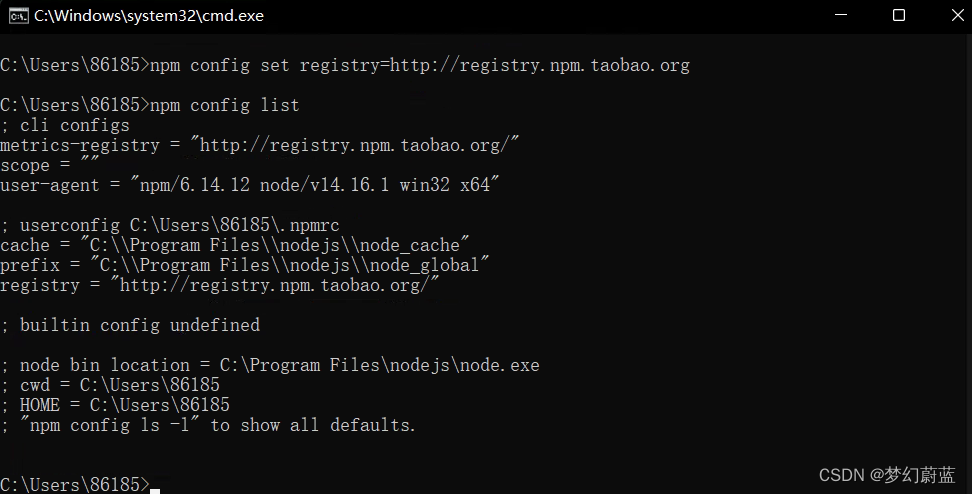
(6)输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
npm config set registry=http://registry.npm.taobao.org(7)输入命令npm config list 显示所有配置信息
npm config list
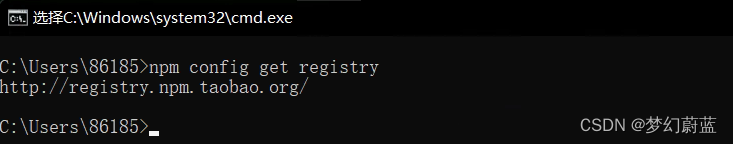
(8)检查一下镜像站行不行命令1
npm config get registry
(9)检查镜像站是否可行命令2
Npm info vue 看看能否获得vue的信息
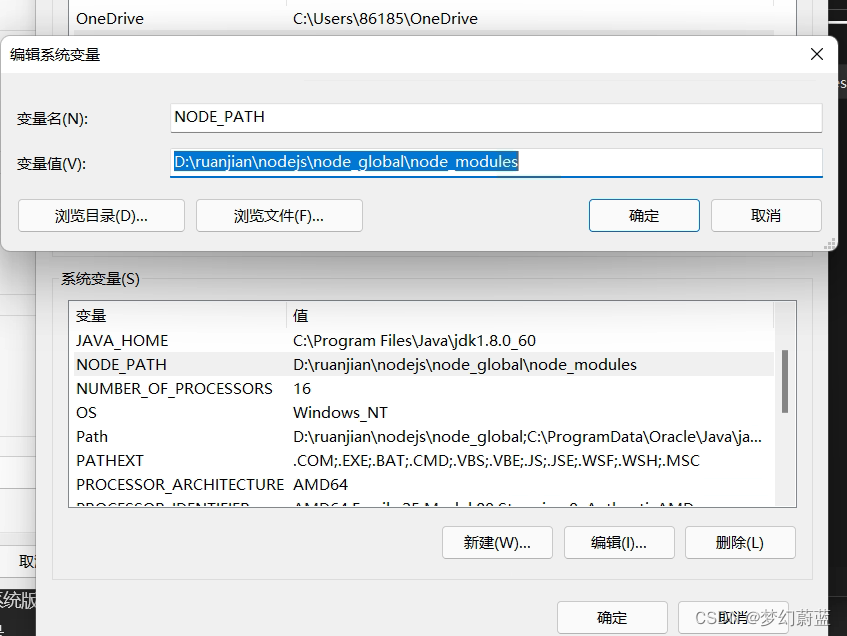
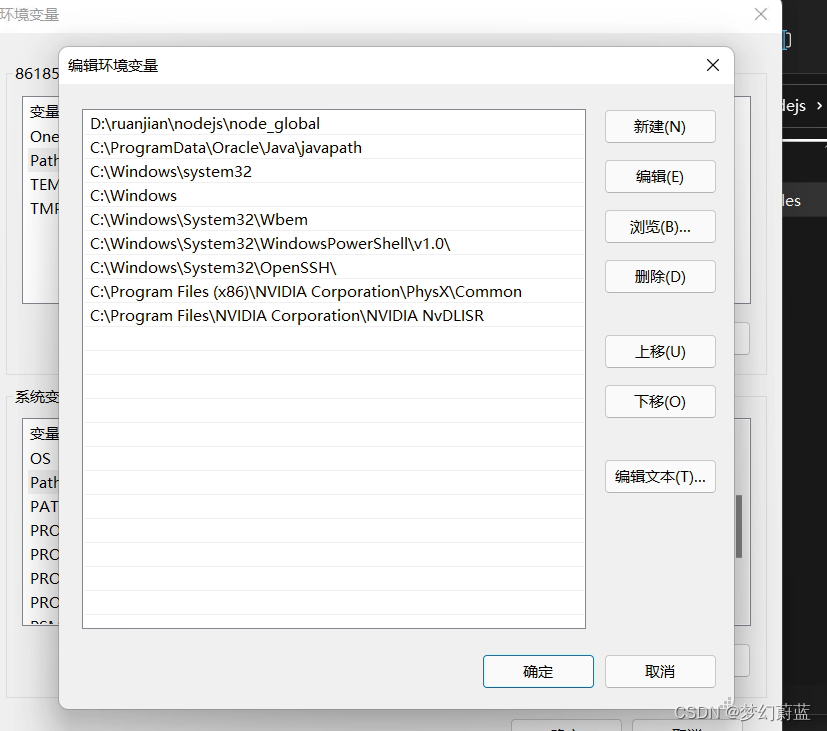
Npm info vue (10)添加nodejs环境变量
高级设置–>环境变量–>系统变量–>新建
找到刚才设置的node

在PATH中添加到node_global目录,如下图

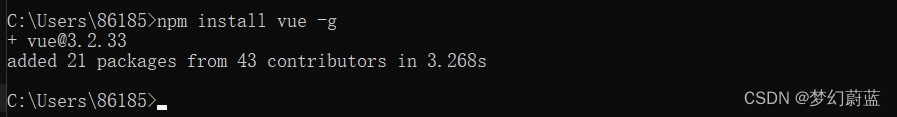
5、安装vue.js
(1)命令:npm install vue -g
这里的-g 是让安装目录存入global中
npm install vue -g

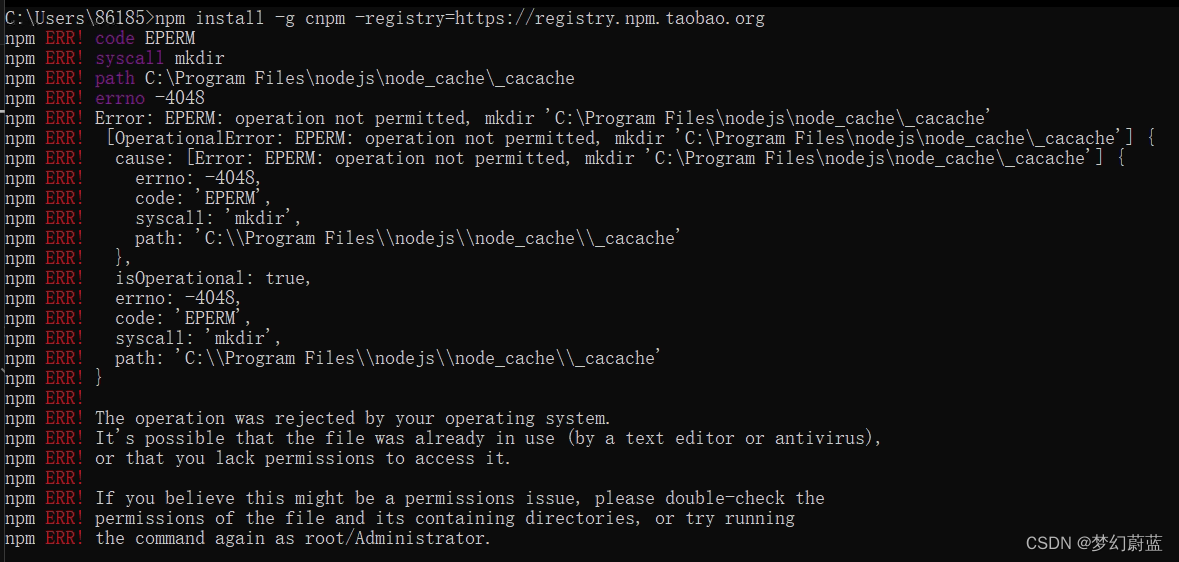
6、出现的问题–权限验证登录不上
在这里插入图片描述
将下面的权限全部选中。

————————————————
版权声明:本文为CSDN博主「梦幻蔚蓝」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/CSDN_Admin0/article/details/124518032
标签:
相关文章
-
无相关信息
