Web前端基础三剑客学习知识分享,威力加强版
程序开发
2023-09-15 08:50:12
前言
作为一个程序员,当然总是期望自己的代码能「一次编写,四处运行」,但真实经验往往是「一处修改,百处填坑」,依赖落后了好几个版本了想要升级、老代码已经看着很不爽了打算重构,都需要下坚决的决心,毕竟哪里漏掉了或者改错了都可能酿成大祸,我们一般都怎么搞呢?
学习建议
在你开始入手学习前,有一些小的建议。根据我自己学习的经验发现,这些建议在现在乃至我以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章及前人的建议。整理出适合自己学习的一套完整计划,然后在学习过程中,在自己对前端更加了解之后,做出一些计划的调整。
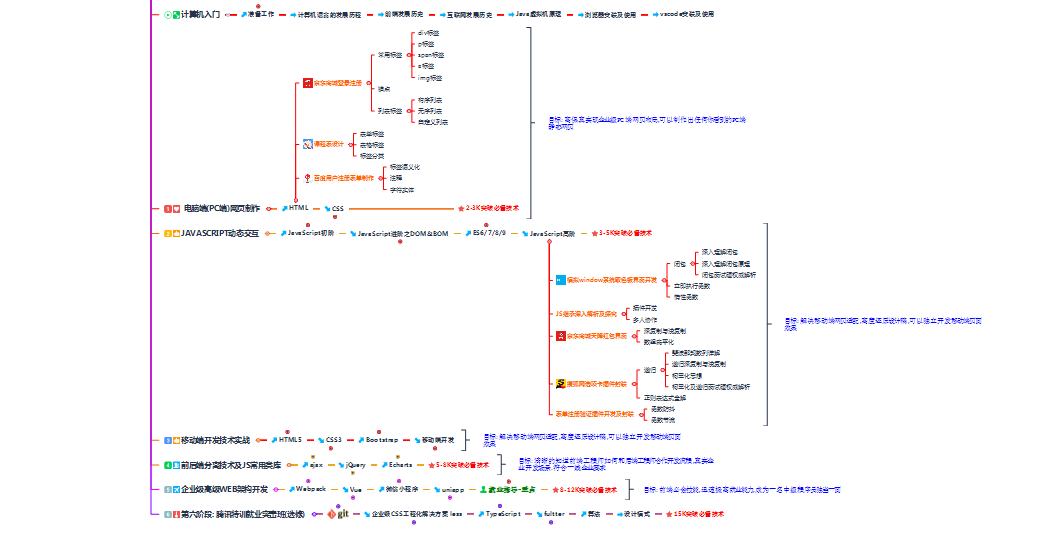
比如先根据一份思维导图学习,再根据自己实际情况制定路线

我相信,在这样的计划学习之下比一来就开始学习具体知识要快速有效得多。
1、建议的学习步骤
(1)HTML标签(网页结构标记语言) +CSS样式(网页样式语言)。它们是实现静态Web应用最基础的语言,掌握好它们,你可以编写出一个简单的模块(如导航等)甚至一个完整的静态网页。
(2)Jquery库(Javascript编程语言的一个必须掌握的库)。它可以让你之前做的静态网页“动起来”,比如(
标签:
上一篇:
微信小程序触底加载scroll-view
下一篇:
相关文章
-
无相关信息
