Angular项目部署到Gitee Pages中(教程)
程序开发
2023-09-03 15:44:13
前言
由于演示需要,需要将Angular项目部署到静态网页中,供他人浏览查看。
- 此项目没有任何与后端交互功能,因此,带API交互的不知道能否成功部署;
- 项目 Angualr版本为7
第1步
更改index.html 文件
将

第2步
更改app-routing.module.ts 文件
配置如下:
RouterModule.forRoot(routes,{useHash:true}

第3步
编译打包
ng build --prod
项目根目录下的dist目录会出先打包好的静态文件

第4步
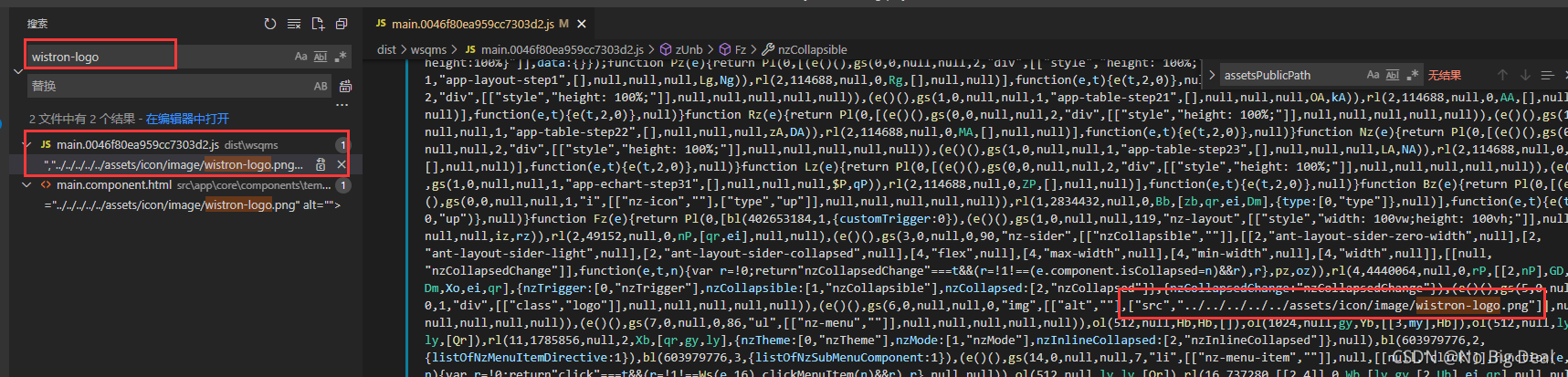
静态图片地址优化
如果项目中出现相对路径的图片地址,在打开index.html 后不显示,全局搜索这个图片的路径,删除所有的“…/”
修改前

修改后

第5步
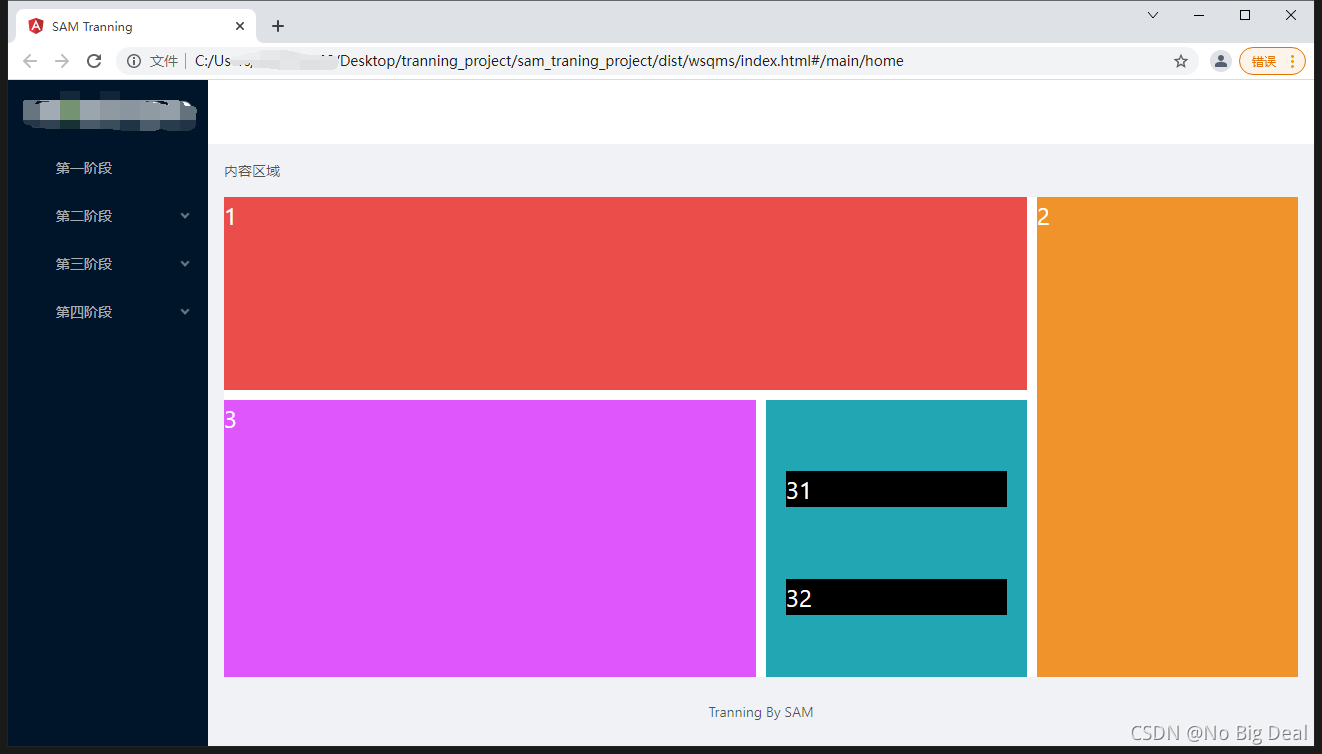
本地测试
打开dist/[项目名称]/index.html
预览成功!

第6步
Gitee创建仓库
略
第7步
Gitee Pages 部署
- 点击 服务中的Gitee Pages;

- 点击 更新;
TIps:
如果你是第一次使用这个,是没有更新这个按钮的。你需要按照当前界面出现的提示,完成实名认证,并且部署过一次后,才会和我当前截图一样;

第8步
在线查看效果
部署成功后点击,出现的链接

能正常浏览项目就Ok了
Tips:还有点要注意,可能你访问的是404,此时你的地址应该是这样拼接的:
https://[gitee用户名].gitee.io/[仓库名称]/dist/[打包项目名称]

OK! Good Luck For You!
标签:
相关文章
-
无相关信息
