element ui el-calendar日历组件使用总结
程序开发
2023-09-22 09:20:04
el-calendar日历组件使用总结
1. 需求说明
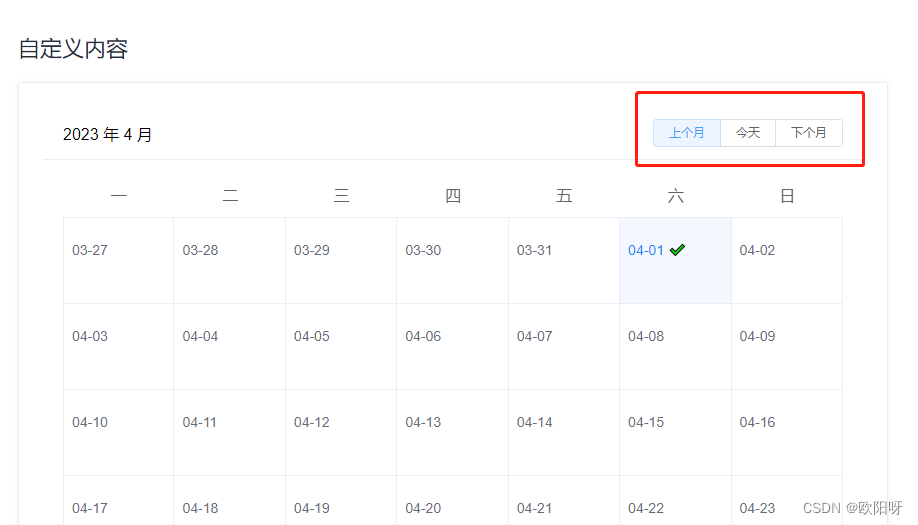
2. 基础实现
{{ data.day.split("-").slice(2).join("-") }}{{ items.channelName }} :{{ items.wechatNumber }}个微信号,计划投放{{ items.planNumber }},实际加人{{ items.realityNumber }} 3. 只展示当月数据
::v-deep .el-calendar-table:not(.is-range) td.next {display: none;}::v-deep .el-calendar-table:not(.is-range) td.prev {visibility: hidden;}
4. 动态切换日历里的数据实现
monthChange(val) {// 这里是监听时间变化 => @change="monthChange",然后传入日历组件this.value = val;// 时间切换的时候,顺便调个接口查询当月数据this.editDetail();
},
5. 顺便把快捷方式隐藏了,不让用户选择上一个月下一个月

::v-deep .el-calendar__button-group {display: none;}
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

标签:
上一篇:
异步线程使用的阻塞问题async await 举例
下一篇:
相关文章
-
无相关信息
