web前端开发培训在线,web前端CSS全局样式
程序开发
2023-09-18 10:44:12
学习建议
在你开始入手学习前,有一些小的建议。根据我自己学习的经验发现,这些建议在现在乃至我以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章及前人的建议。整理出适合自己学习的一套完整计划,然后在学习过程中,在自己对前端更加了解之后,做出一些计划的调整。
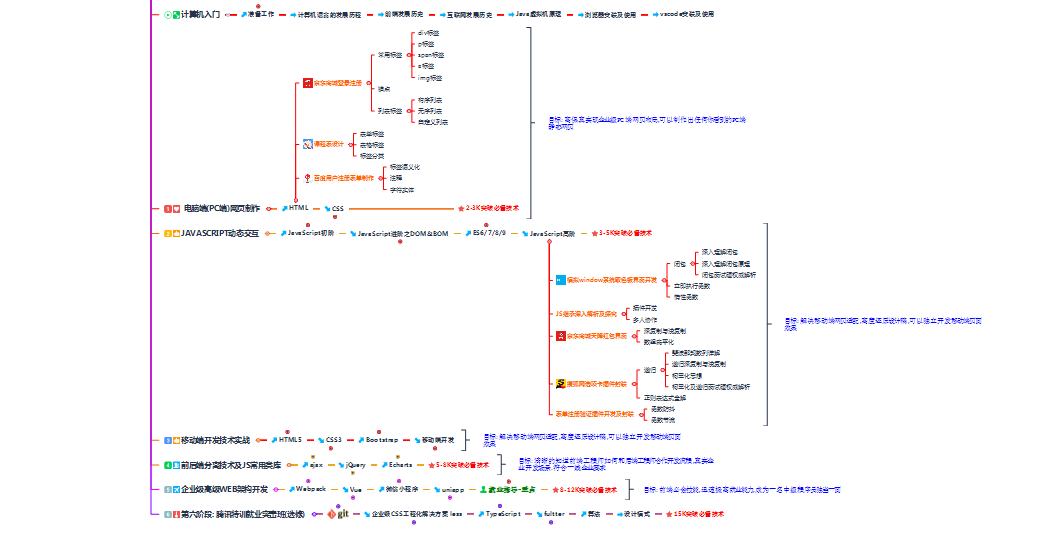
比如先根据一份思维导图学习,再根据自己实际情况制定路线

我相信,在这样的计划学习之下比一来就开始学习具体知识要快速有效得多。
1、建议的学习步骤
(1)HTML标签(网页结构标记语言) +CSS样式(网页样式语言)。它们是实现静态Web应用最基础的语言,掌握好它们,你可以编写出一个简单的模块(如导航等)甚至一个完整的静态网页。
(2)Jquery库(Javascript编程语言的一个必须掌握的库)。它可以让你之前做的静态网页“动起来”,比如(下拉二级菜单、网页右侧工具导航的展开等等交互特效)。
(3)建议花时间看看《DOM编程艺术》这本书,或这类书籍。它是关于Javascript编程语言在网页开发上面的运用,跟着这本书走下来,你可以编写一个简单的具有交互效果的网站了。
以上几点就是小白最开始入门学习的东西,建议按照顺序学好这三种语言。可以使用sublime编辑器进行动手编写。当你根据学习步骤
完成一个小小的网站时,你会觉得很有成就感,后续的学习也就信心百增,兴趣百倍。
2.完善我们的基础知识
(1)HTML5,更高级的标记语言,功能更加丰富多彩。新增许多标签,比如:canvas、video等,可以自己实现更多的动画,炫酷的特效或者播放视频等等。
(2)CSS3,更高级的样式语言。你可以实现丰富多彩的页面动画,不必要每次都是用js,使
标签:
上一篇:
Web前端:使用AngularJS进行Web开发的8个好处
下一篇:
相关文章
-
无相关信息
