(转) Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?...
程序开发
2023-09-13 09:31:17
Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?
建站有很多技术,如 HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、 http://ASP.NET、Web Services、浏览器脚本、服务器脚本等。它们的区别是什么?新手一点不懂,想理清所有这些技术之间的关系和应用范围。一个学期前我也和楼主差不多不知道这些都是啥,一个学期之后差不多都弄懂了,来讲讲自己的理解吧!
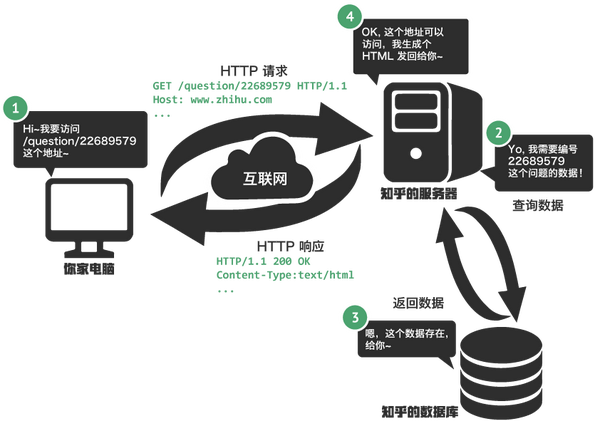
大概是什么个过程:假设你在浏览器地址栏输入这个问题的地址http://www.zhihu.com/question/22689579
访问过程和下图差不多,浏览器和服务器交流,服务器和数据库交流(有时候数据库就在服务器那台机子上)
<img data-rawheight="591" data-rawwidth="842" src="https://pic4.zhimg.com/528560fb56581ae59a16e48309835003_b.jpg" class="origin_image zh-lightbox-thumb" width="842" data-original="https://pic4.zhimg.com/528560fb56581ae59a16e48309835003_r.jpg">

HTML 与 CSS
你家电脑拿到一个 html (就是上图 HTTP 响应的 body 里的内容)之后,就会对它进行解析渲染。HTML 就是一种标记语言。类比一下,大家在论坛上经常会用一些代码来添加富文本内容,举一些栗子:
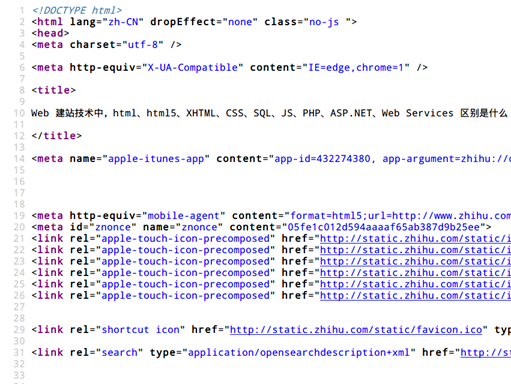
这种 论坛代码也是一种标记语言,HTML 的作用就和它差不多。服务器返回给你的html文件里面,写的是一些代码,大概是这样的:
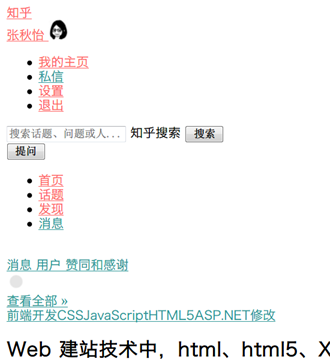
<img data-rawheight="384" data-rawwidth="511" src="https://pic3.zhimg.com/009681382de97041f5fd88f15af96af6_b.jpg" class="origin_image zh-lightbox-thumb" width="511" data-original="https://pic3.zhimg.com/009681382de97041f5fd88f15af96af6_r.jpg">浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
 浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等: <img data-rawheight="362" data-rawwidth="330" src="https://pic2.zhimg.com/8df8c13d0201f95d376713316ba8b4c5_b.jpg" class="content_image" width="330">

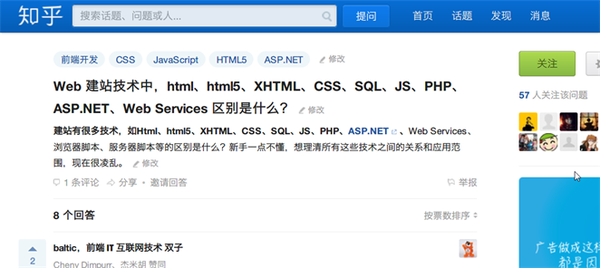
是不是觉得默认样式有点看瞎狗眼呢……所以很多时候我们需要自定义样式,现行通用的规定样式的语言是CSS,我们可以用它写一些定义样式的代码,然后在 html 文件里用一个标签把这些规定样式的 CSS 代码与表达内容语义的 HTML 代码关联起来,然后你就能看到一个符合人类正常审美的页面了:
<img data-rawheight="296" data-rawwidth="662" src="https://pic1.zhimg.com/09c5f8383fa0a5a33379971809fc7cc4_b.jpg" class="origin_image zh-lightbox-thumb" width="662" data-original="https://pic1.zhimg.com/09c5f8383fa0a5a33379971809fc7cc4_r.jpg">

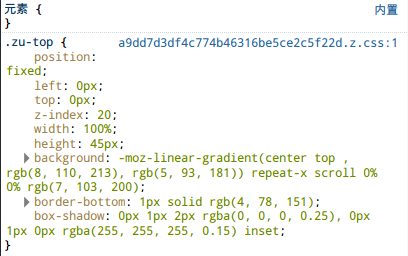
CSS 代码的格式基本是
属性:值
<img data-rawheight="256" data-rawwidth="408" src="https://pic2.zhimg.com/3f351f51a9043d6166985ff2be4742b1_b.jpg" class="content_image" width="408">

第一个属性对应的代码翻译成人话,就是它的位置(position)应该是不动(fixed)的,浏览器会兢兢业业地去实现这段代码要求实现的效果, 所以你在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
再拿里面的其他几个属性做栗子解释一下就是:
浏览器就会根据这些 CSS 代码,“画”出对应的样式。
HTML 5 与 XHTML
像人的语言一样,网络上的网页里的 HTML 代码也不一定是标准的,好比有时候你发音不太标准,别人会去猜测你说的到底是什么一样,有些时候前端程序猿不小心写错了 HTML,浏览器也会试图猜测他们原来想写的是什么,做对应的渲染,而猜是要有一个常识做依据的。加上有些浏览器支持一些标签,有一些又不支持,以及其他混乱的情况,为了防止大家鸡同鸭讲,我们需要对 HTML 代码里能有什么标签,标签怎么写,标签可以有什么属性这些东西有一定的共识,建立一个通行的标准,HTML5 就是其中一个比较新的标准。这个标准新加了很多可以用的标签和属性,然后各大浏览器也吭哧吭哧按这个标准去实现了很多这些新加的标签和属性,本来前端程序员要写一堆代码去实现的效果,现在浏览器都给你实现好了,只要写两三行,调用一下浏览器给你实现的部分就能搞定,简单愉快,所以很多人都在热情地推广这个标准~(当然新标准也不可能是完美的,总会有一些问题,怕跑题这里按下不表~)
至于 XHTML,就是 HTML 的近亲 XML 和 HTML 自己的杂交品种,对语法要求比较严格,并且为了兼容 XML,在语法上与 HTML 有一些不同~
JavaScript 与浏览器脚本
有了表示内容和语义的 HTML,规定样式的 CSS,得到的是一个静态的页面,没什么动画(其实用 CSS 还是可以有一些动画的,不过这个跑题了),按 F5 才会刷新数据,都 21世纪了,这么呆板单调的网页怎么能展现我大智人种族的创造性口胡!于是我们有了 Javascript(JS) 来给页面添加一些动态的效果,比如知乎问题的标签,鼠标移上去会弹出一个小窗口,这个就是 JS 实现的效果啦。
<img data-rawheight="274" data-rawwidth="532" src="https://pic4.zhimg.com/dcb4e911b7ee1e74346a821f03363213_b.jpg" class="origin_image zh-lightbox-thumb" width="532" data-original="https://pic4.zhimg.com/dcb4e911b7ee1e74346a821f03363213_r.jpg">

浏览器都会帮你实现一些 JS 可以用的工具(函数,对象什么的),你只要写一些 JS 的代码,保存在 xxx.js 里,在 html 文件中用 < script> 关联进来就可以用了,像上图这个效果应该就包括了
- 鼠标悬停到标签上时创建一个新的 小窗口
- 用 JS 向知乎服务器发送一个请求,得到这个小窗口应该显示的数据,放在这个小窗口里(这就是所谓的AJAX,不用刷新就能与服务器进行交互,更新页面的一小部分~)
浏览器拿到这样的代码,就会解析并实现出相应的效果,楼主问的浏览器脚本,指的就是这样子的代码。其实用来写浏览器脚本的,也不是非得JavaScript 不可,当年还为到底用什么语言写这种代码有过一段战火纷飞的时期,但现在尘埃落定,各大浏览器都默认了:请用 JS 写这些动态效果的代码给我解析~
以上就是前端部分的内容,下面简述一下后端的东西吧> <
Web Server 和 Web Services
浏览器给服务器发一个请求,服务器不是一看就知道怎么响应的。首先这些请求和响应要有一个通用的写法,也就是要有一个协议,常用的是 HTTP 协议。
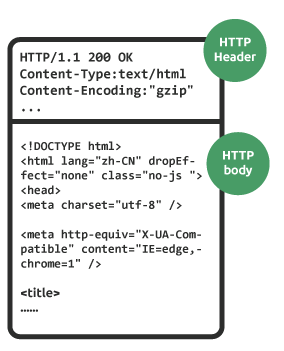
像最前面的图,服务器的响应写了一个状态码 200 OK ,是 HTTP 协议里约定俗成的一个东西,服务器写 200 OK 在响应里,表示“你请求的这个东西我有”,如果是404 Not Found,就是“你请求的这个东西我这里没有”。
HTTP 响应里还包括很多东西,比如 Content-type 表示服务器发过来的文件类型是什么(文本?动画?图片?音频?),这样发过去了人家浏览器好知道怎么展示给用户看。人家服务器怎么知道按协议要写什么东西进去呢,这就是 Web Server 干活的时候了。
形象化一下HTTP响应,大概就长这样:
<img data-rawheight="351" data-rawwidth="284" src="https://pic1.zhimg.com/73fc01d295c7e015c11826ef29776d80_b.jpg" class="content_image" width="284">
再上个锤子,浏览器和服务器之间请求响应的过程大致是长这样的,右下角的那些东西就是由 Web Server 生成的(服务器脚本可以做一些改动,但这些一般是 Web Server 的份内活):
<img data-rawheight="349" data-rawwidth="1364" src="https://pic2.zhimg.com/2fdad81d11618addf1300d18a86bdf65_b.jpg" class="origin_image zh-lightbox-thumb" width="1364" data-original="https://pic2.zhimg.com/2fdad81d11618addf1300d18a86bdf65_r.jpg">
再比如说很多时候你访问一个网站,浏览器里输的地址并没有写明你请求的文件,比如这个问题的地址是:
但知乎的服务器其实返回了一个html给你,服务器怎么知道这个地址对应要返回什么样的 html 代码给你的?也是 Web Server 干的活。http://www.zhihu.com/question/22689579
除了浏览器输地址敲回车这种赤裸裸的访问,客户端与服务器的交互还有很多种,比如:
还有其他应用软件与服务器的交互,比如:
从这些栗子里可以看出,客户端与服务器的交互的主体、客体、载体是五花八门的:
像前面提到的 HTML 需要有一定标准一样,为了防止混乱和鸡同鸭讲,我们又需要先对这些机器需要怎么交互达成一定共识,再让它们进行交流。人与人之间通信,需要先有一种大家都认识的写法(比如简体字/繁体字)和一种彼此都懂的语言(比如普通话/广东话)。要让这些形形色色的机器能够通过网络进行交互,我们就需要指明一种协议(比如 HTTP/HTTPS)和一种数据封装格式(比如 HTML/XML),Web Server 提供的 Web Service,指的就是这种协议+格式的交流体系。不过 Web Service 的生态系统和 HTML 的标准不一样,用户可以选择的协议和数据封装格式更多,普通的网站访问用的 HTTP + HTML 只是其中一种,一些封闭系统内的交流还可以自己定义一个协议和格式来用(比如 QQ)。
Web Service 传输的数据再经由本地客户端(浏览器、QQ/微信,网游客户端等)的分析渲染,就能够以普通人能够理解的形式展现出来。此外还有一些 Web Service 并不是为普通用户设计的,像前面提到的微博API,是用来给程序猿进行二次开发的~
除了提供 Web Service, Web Server 还会兼顾很多功能,包括提供缓存,平衡负载,这样在访问量比较大的时候能有有条不紊地接客。常见的现成的 Web Server 有开源的 Apache、Nginx和微软的IIS,你也可以用一些工具(比如 Node.js )自己定制一个。因为 Web Server 需要比较好的性能,所以投产时用的 Web Server 通常是C/C++/Java写的,但是其实很多语言都可以写,而且配合上语言底层的优化和好的模型,其他语言写的 Web Server也可以有不错的表现。
PHP ,服务器脚本,Web Framework
开头那张图里服务器接到请求之后可以给访客发送对应的文件,但21世纪的服务器怎么可能只会“接请求-发文件”这么弱智的一招呢,人家还可以处理你上传来的文件的!还可以接受你发过来的各种请求,去操作服务器本地的文件or数据库的!要干这些事,自然服务器那边也少不了要有代码了,这些代码就是服务器脚本。前面说的 Web Service 传输的数据,主要也是由服务器脚本生成,再交由 Web Server ,按照某种协议套好整个响应的格式,返回给客户端的。
同一个网址,每个人看到的页面不一定是一样的,比如知乎首页的网址都是
但是没登陆和登陆之后看到的东西不一样,登陆之后每个人看到的导航栏的用户信息,关注的动态,都不一样。服务器脚本可以对这些不同的状态,生成不同的页面,交给 Web Server 返回给浏览器。http://www.zhihu.com/
知乎的主页给大家看到的 html 整体来说是差不多的,都有导航栏,左边是关注的动态,右边是广告和边栏,每一块的整体构造大同小异,只是一些地方内容有所区别。服务器脚本就是利用已知的数据,在这些因人而异的地方填入相应的内容,生成给每个人看的页面。
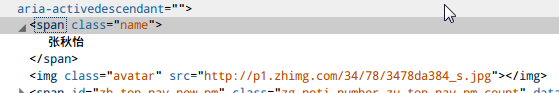
比如我的主页,导航栏右边的头像和名字跟别人看到的不一样,就是因为这块地方有一个放图片的标签和一个写名字的标签,服务器脚本在查询本地的数据之后给我返回的页面里
的标签填了我头像的图片链接,标签里填了我的名字,给别人的页面就填其他链接、其他名字,这样每个人看到的页面就不一样了。
<img data-rawheight="56" data-rawwidth="597" src="https://pic1.zhimg.com/500c9bdd6b6397b46d07f249eec5b084_b.jpg" class="origin_image zh-lightbox-thumb" width="597" data-original="https://pic1.zhimg.com/500c9bdd6b6397b46d07f249eec5b084_r.jpg">
<img data-rawheight="93" data-rawwidth="559" src="https://pic3.zhimg.com/0365d8e71411f27dccc90da76a1ac3c2_b.jpg" class="origin_image zh-lightbox-thumb" width="559" data-original="https://pic3.zhimg.com/0365d8e71411f27dccc90da76a1ac3c2_r.jpg">
PHP 就是一种常见的用来写服务器脚本的语言,其实只要是能拿来写大家传输数据的通用接口(CGI)的语言都可以用来写服务器脚本(也就是说几乎所有编程语言都可以写 = =b),只是因为现成工具的丰富程度和专攻程度不一样,所以有一些语言在写服务器端脚本的时候会比较热门。
为了方便,我们在写服务器脚本的时候,通常还会用个同语言写的 Web Framework 来处理各种细节,防御一些常见的攻击,提供跨站认证(比如用已有的微博账号注册其他网站)的接口,利用cookie处理登陆状态和用户设置,生成网页模版之类的。如果你用 C# 或者 Visual Basic 写服务器脚本,就可以用 http://ASP.NET 这个框架实现这些功能,帮你省点麻烦。不过现在不少人是反过来为了一个好用的 Web Framework 去选择它对应的服务器脚本语言的。
一个普通网站访问的过程
简单概括一下,对于我们普通的网站访问,涉及到的技术就是:
- 用户操作浏览器访问,浏览器向服务器发出一个 HTTP 请求;
- 服务器接收到 HTTP 请求,Web Server 进行相应的初步处理,使用服务器脚本生成页面;
- 服务器脚本(利用Web Framework)调用本地和客户端传来的数据,生成页面;
- Web Server 将生成的页面作为 HTTP 响应的 body,根据不同的处理结果生成 HTTP header,发回给客户端;
- 客户端(浏览器)接收到 HTTP 响应,通常第一个请求得到的 HTTP 响应的 body 里是 HTML 代码,于是对 HTML 代码开始解析;
- 解析过程中遇到引用的服务器上的资源(额外的 CSS、JS代码,图片、音视频,附件等),再向 Web Server 发送请求,Web Server 找到对应的文件,发送回来;
- 浏览器解析 HTML 包含的内容,用得到的 CSS 代码进行外观上的进一步渲染,JS 代码也可能会对外观进行一定的处理;
- 用户与页面交互(点击,悬停等等)时,JS 代码对此作出一定的反应,添加特效与动画;
- 交互的过程中可能需要向服务器索取或提交额外的数据(局部的刷新,类似微博的新消息通知),一般不是跳转就是通过 JS 代码(响应某个动作或者定时)向 Web Server 发送请求,Web Server 再用服务器脚本进行处理(生成资源or写入数据之类的),把资源返回给客户端,客户端用得到的资源来实现动态效果或其他改变。
延伸阅读 —— 那些看花眼的名词
为了方便调试,很多 Web Framework 会自带一个简单的 Web Server,或者有些 Web Server 会自带一个简单的 Web Framework ,实际部署到服务器上开放使用的时候为了性能或者安全等多方面的考虑,可以把内置的 Web Server 换成其他的,比如 Apache 或者 Nginx (举个栗子,知乎用的是 Tornado 做 Framework,Server 换成了 Nginx,见 知乎使用了哪些框架和开源库?)。如果是开源的东西,还可以在遵守开源协议的前提下自己改一下再用~
因为后端不像前端已经有 HTML + CSS + JS 这样的既定事实标准,服务器脚本与 Web Framework 的选择很多,所以新手会听到很多眼花缭乱的技术名词的地方多在这里~ 举一些栗子,早年常见的服务器端语言有:
现在在这方面的应用热起来的语言有
几种常见的架构包括:
虽然可以用的语言和所属体系五花八门,其实服务器端程序要做的事情本质上都差不多的,就好比自然世界中要表达“吃过了没”这句话的意思,你可以用各种各样的语言在各种各样的场景里表达出来~转载于:https://www.cnblogs.com/scale/p/6066749.html
标签:
上一篇: 学习Vue之前-快速了解前端体系和前后端分离的演变史 下一篇:相关文章
-
无相关信息
