element-ui 带分页的表格翻页后要记忆勾选状态
程序开发
2023-09-16 10:52:32
问题: 在使用element-ui时设计到一个需求就是带分页的表格翻页后要记忆勾选状态。
解决:
reserve-selection
官方提供了一个记忆表格勾选状态的API: reserve-selection,但是使用后发现此方法有大坑,建议不要使用。
坑点:1: 此API是column的API,必须设置列的勾选记忆状态而非table的。 2:当你手动调用toggleRowSelection 方法修改行的勾选时可能会出现已勾选数据重复的问题 3,再次打开时会记忆之前的选中状态,在编辑的时候就会出现一些问题
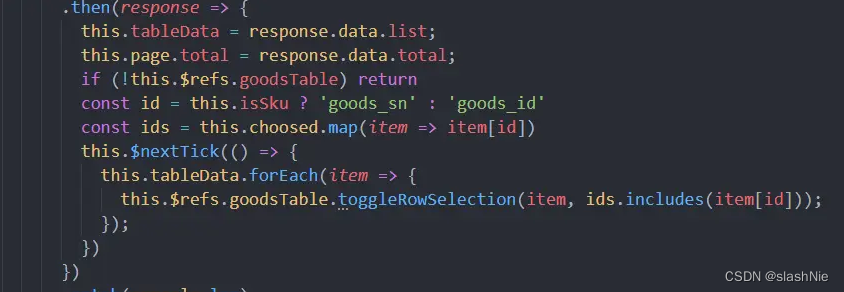
最后的解决方法:用 toggleRowSelection 方法自己手动匹配勾选数据
获取到表格数据后或者分页请求到数据之后,用table的ref获取到table实例,调用toggleRowSelection 对表格数据进行遍历,勾选上之前选中的数据
获取到表格数据或分页后手动勾选上之前选中的数据

标签:
上一篇:
d3可视化实战00:d3的使用心得和学习资料汇总
下一篇:
相关文章
-
无相关信息
