【Angular学习笔记】环境准备,并使用脚手架Angular -cli 搭建项目
程序开发
2023-09-16 10:30:46
1.下载并安装node.js下载node.js

2.下载并安装nmp
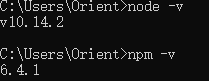
3.验证是否安装成功

命令: node -v
nmp -v
4.全局安装教授angular -cli,并验证是否安装成功

安装命令:npm install @angular/cil -g (下载。。。。。)
如果因网络原因什么的,安装失败,自需要命令删除, 命令:npm uninstall -g angular -cli
5.使用脚手架 angular -cli 搭建angular项目

进入项目盘下,进行命令搭建,命令:ng new helloAngular(想要搭建的项目名称)
6.运行项目

进入项目根目录运行命令:npm start 或者ng server
7.通过浏览器访问项目

项目默认端口:4200,即localhost:4200
8.用vs code 查看项目结构

搞定!
标签:
上一篇:
TypeScript学习第一篇 - 安装与编译
下一篇:
相关文章
-
无相关信息
