干货|Angular组件测试
点击上方“中兴开发者社区”,关注我们
每天读一篇一线开发者原创好文

【摘要】 在Angular开发的前端功能中,测试代码的开发和维护一直是个成本很高的事情。本文描述了针对Angular的代码以组件为单位进行测试的方式,帮助降低维护成本。
【关键词】Angular 测试 组件
1问题提出
当前对Angular开发的前端功能的测试一般采用两种方式:
一、用Angular官网方式对组件直接进行的UT测试;
二、用RF框架针对功能的FT测试。
但是在实践过程中我们发现,开发测试代码的投入很大,而且由于前端的展现形式特点,经常会有一些改动,功能代码的变更引起一系列测试代码的变更,使得代码维护起来非常困难。
有没有一种方法,使测试更有效且维护起来代价更小呢?
2 解决思路
分析Angular的特点,功能是以一个个组件的形式对外提供,那么能不能只针对组件整体进行测试,而不用过分关注组件内部的逻辑或元素呢?
查看第三方组件代码,发现ngx-bootstrap的测试方式就是针对组件的测试,这种测试是构造外部的测试组件,以组件整体为对象进行。
我们的测试也可以针对组件进行,测试组件对外表现,对于组件本身的元素不单独测试,这样只要组件对外功能变化不大,我们的测试代码也可以减少修改,可以降低维护成本。
3实践情况
以下以测试一个菜单选择组件为例:
说明:菜单选择组件为实现对菜单的初始化,以及选择一个菜单时,对外提供相应的菜单选择信息。
针对一个组件的测试步骤:
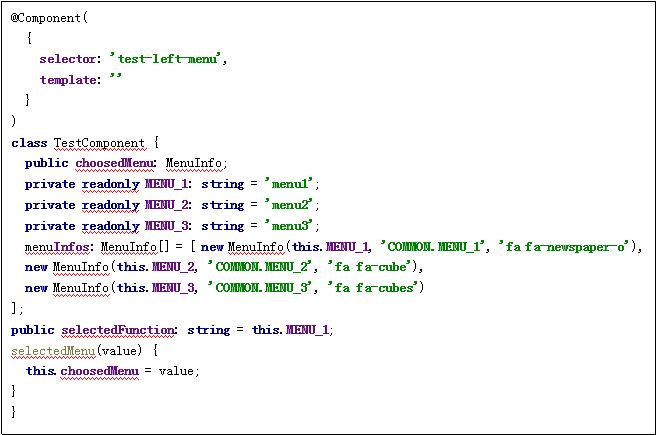
1.创建测试组件

2. 在测试用例中构造测试条件,将步骤1中的template替换成要测试的html

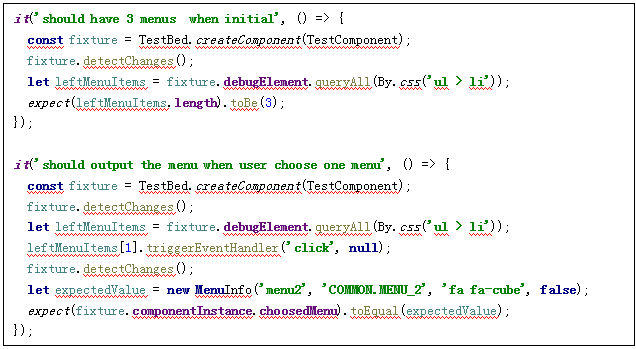
3. 编写相应的测试用例

4 效果评价
用构造外部测试组件的方式进行的测试,可以减少对内部逻辑的过分依赖,重点关注组件的对外表现,如果仅组件内部进行了调整,则测试用例可以不做修改,降低了维护成本。
5 推广建议
建议与单纯的逻辑测试和整体功能的FT测试结合使用,帮助用Angular前端开发的代码构建更完善的测试体系,并降低维护成本。

标签:
相关文章
-
无相关信息
