ant-design-vue table 表格组件错位解决
ant-design-vue table 表格组件错位解决
table组件错位问题。

table组件错位,不管是用element-ui的table组件,还是ant的table组件,只要使用了列的fixed属性,在第一次进入页面时就会出现。
原因查找
经检查dom发现使用fixed后,table组件实际由3个table组成,左边一个,中间一个,右边一个

。如果中间表格有某一列的内容有换行或者特殊内容等,

,这会导致表格实际高度比没有特殊内容要高。三个表格初次渲染的时候,由于中间表格高度还在变化,左右两边的表格读取到的高度不准确。导致错位。
错位消失机制
经反复测试发现只要触发table表格页面重排,错位就消失了,例如勾选一下选择列,点击刷新按钮重新调下接口重新加载数据,浏览器窗口尺寸编号等。这是因为做这些操作会触发浏览器页面元素重排,重排会导致浏览器重新对页面布局,尺寸进行计算,这时候中间的表格高度也确定了,左右两边重新获取了准确的高度。
解决思路
根据反复测试表格消失的原因,解决思路之一就是如何在代码里面触发表格重排。
试验一
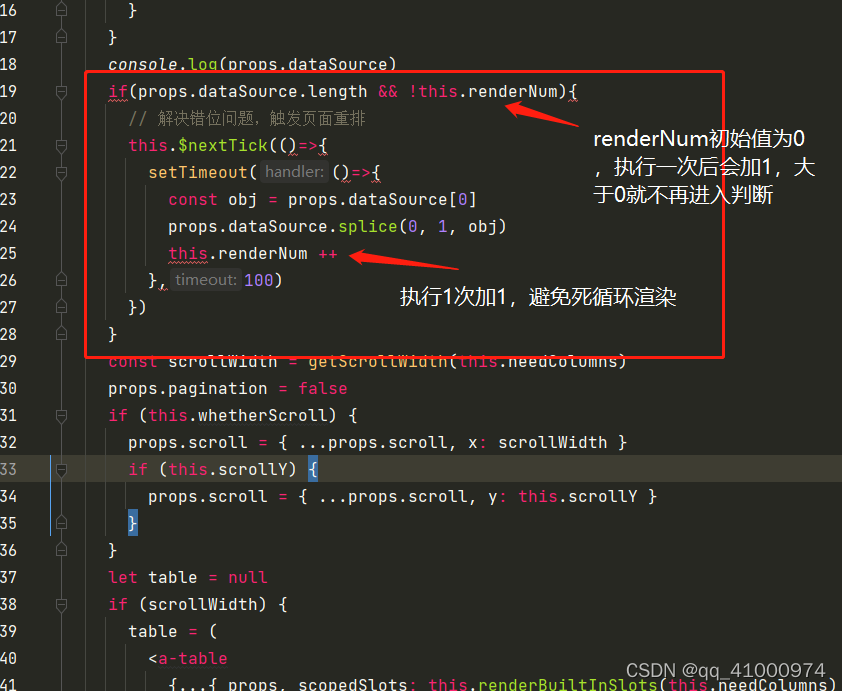
在表格初次渲染完成以后,代码里面用splice手动替换第一条数据

该方法经实验可行。但是经反复不断测试,还是有出现错位的可能。总体来说还是表格渲染比较复杂。分成3个表格后,三个表格是独立渲染的,接收一次数据,中间的表格可能会执行多次,最后一次执行后,表格高度还是会发生变化,而两边的表格却并没有再变化。别问我是如何知道的,浏览器控制台打印三个表格的高度看数据看到的。
试验二
根据方法一试验的结果和获取表格高度数据的分析,进行第二次试验。这次主要改变点就是要不断监听三个表格高度变化情况,确认三个表格高度一致后才定制。准确说是两边的高度和中间的表格高度误差在一个像素以内。这个误差值也是测试观察表格高度数据得出的结论,并且误差在一个之内,肉眼基本看不出错位。
关键代码如下,这段代码放表格渲染的render函数中:
let tableId = ""if (props.dataSource.length) {const firstDataIndex = this.oldColumns[0].dataIndex.replace(/./g, "")tableId = `tableId${firstDataIndex}${props.dataSource[0][props.rowKey]}`this.tableId = tableIdthis.$nextTick(()=>{// 解决错位问题,定时检查高度,触发页面重排this.updateTableHeight(() => props.dataSource.splice(0, 1, props.dataSource[0]))})}
在methods中定义updateTableHeight函数。经测试,表格render执行5次后,高度已基本稳定。这里使用定时器监听表格高度变化,当高度误差大于1px时,执行一次重排触发。
methods:{/*** 更新表格高度* @param callback*/updateTableHeight(callback) {clearInterval(this.interval)// console.log(this.tableId)const tableWrap = document.getElementById(this.tableId)// console.log(tableWrap)if(!tableWrap){return}const tableMiddle = tableWrap.querySelector(".ant-table-fixed")if (!tableMiddle) {return}const intervalSetHeight = () => {const tableRight = tableWrap.querySelector(".ant-table-fixed-right")const tableLeft = tableWrap.querySelector(".ant-table-fixed-left")clearInterval(this.interval)this.interval = setInterval(()=>{if(this.renderNum > 5){clearInterval(this.interval)return}// console.log(tableRight.clientHeight)const middleHeight = tableMiddle.clientHeightconst leftHeight = tableLeft ? tableLeft.clientHeight : -1const rightHeight = tableRight ? tableRight.clientHeight : -1if (leftHeight !== -1) {if (middleHeight - leftHeight > 1) {callback()}} else if (rightHeight !== -1) {if (middleHeight - rightHeight > 1) {callback()}}this.renderNum++},100)}intervalSetHeight()}
}
解决的背后
以上就是解决ant-design-vue 表格错位的思路。也可以用于element-ui。但是这种思路并不是很好。各位大神,有好的思路吗?
标签:
相关文章
-
无相关信息
