一起学Vue3源码,实现最简Vue3【01】 - 初始化环境,集成jest,ts
程序开发
2023-09-05 14:15:50
初始化环境,集成jest,ts
文章目录
前言
本文编写初衷是分享、总结学习Vue3源码,实现一个最简Vue3。话不多说,让我们一起开启Vue3学习之路
一、搭建项目
1.初始化
yarn init
2.集成ts
yarn add typescript --dev
npx tsc --init // 生成tsconfig.json文件
3.集成jest
1、安装jest
yarn add jest @types/jest --dev
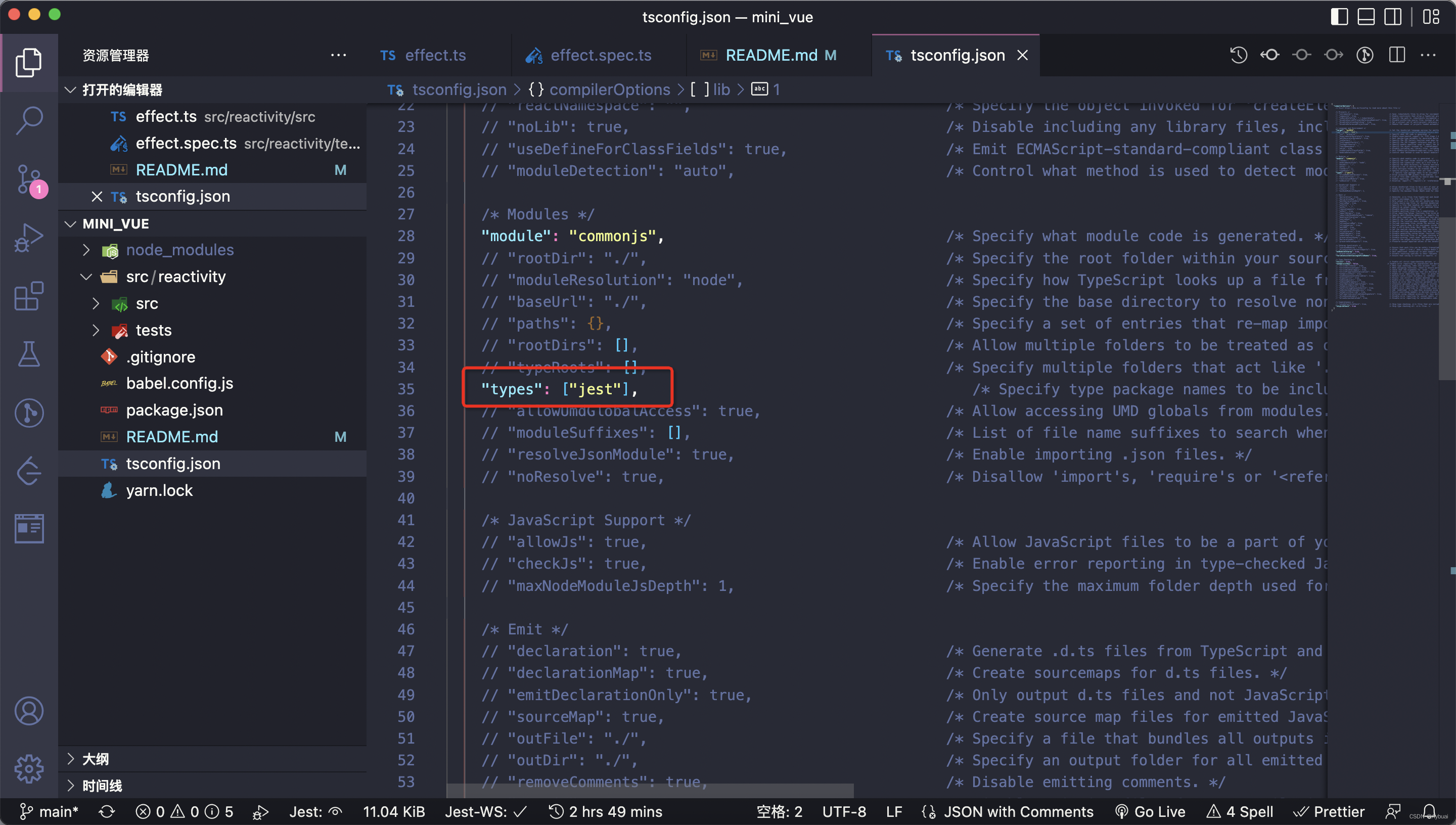
2、然后再打开 tsconfig.json 文件把 types属性添加jest,如下:

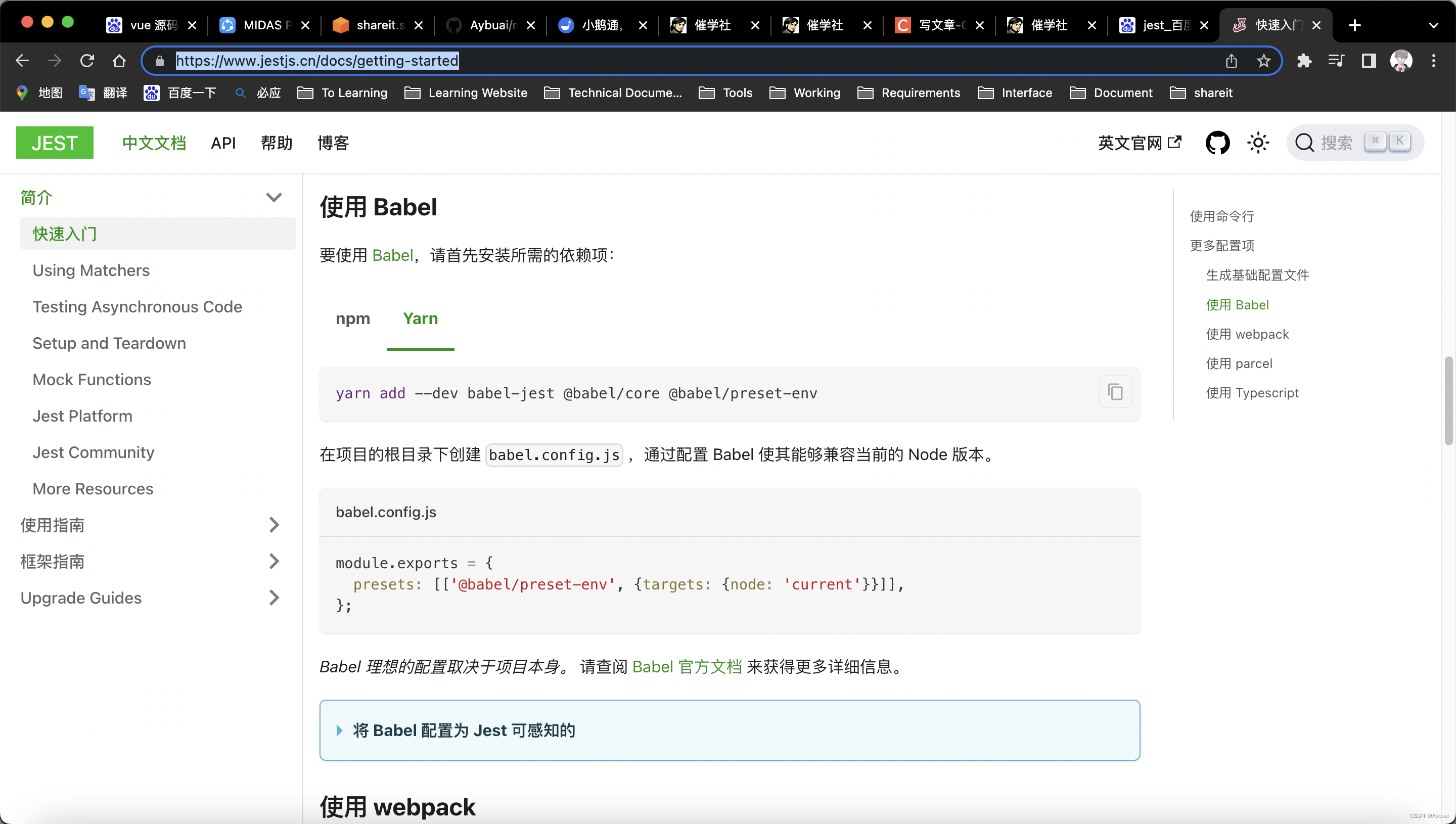
3、使用esm模块执行jest单测,会出现报错,使用babel解决此问题
jest官方文档 有详细介绍,按照文档一步步来即可。

总结
一起学Vue3源码,实现最简Vue3,
坚持就是胜利,各位观众老爷的三连也是up的坚持动力,共勉!
最后,附上git地址:mini-vue
标签:
上一篇:
returned a response status of 403 OR 409
下一篇:
相关文章
-
无相关信息
