angular中如何使用水球图
程序开发
2023-09-05 13:54:00
angular中如何使用水球图

先安装echarts
npm install echarts --save再安装echarts-liquidfill
npm install echarts-liquidfill --save将路径为node_modules>echarts-liquidfill>dist下的echarts-liquidfill.min js和echarts-liquidfill.js复制到路径下node_modules>echarts>dist文件里

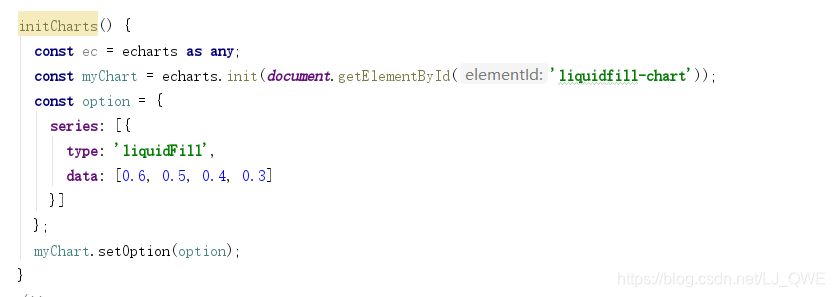
在需要的地方引用就行


标签:
相关文章
-
无相关信息
