Antd DatePicker 限制日期 和 时间
程序开发
2023-09-05 15:02:14
碰到的需求: 在DatePicker组件中限制时间到具体时间段内(限制到时分)
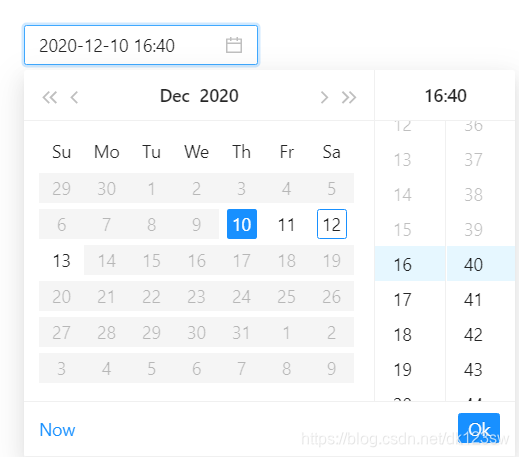
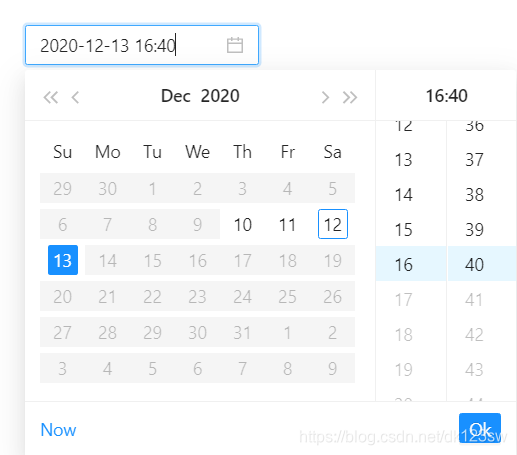
效果:


DatePicker 限制日期不麻烦,直接使用disabledDate属性就可以实现,但如果有跨天的时间限制就麻烦些,需要我们处理一些逻辑。
可以用disabledTime去限制时分秒不过要注意我们要限制的是临界的那天,其他天不做处理
如果是像上面限制开始结束时间可以看这里 代码 只有替换beginTime,endTime就可以重新定范围
注意: 我这里只限制到 小时和分钟,如还需要限制到秒需要自己加一些逻辑
// jsx部分 date > moment(endTime).endOf("day") ||date <= moment(beginTime).startOf("day")}disabledTime={disabledTime}/> const range = (start, end) => {const result = [];for (let i = start; i < end; i++) {result.push(i);}return result;};//时间限制const disabledTime = dateTime => {if (moment(endTime).isSame(moment(beginTime), "day")) {if (moment(endTime).isSame(moment(beginTime), "hour")) {return {disabledHours: () => {let ranges = range(0, 24);ranges.splice(moment(beginTime).hour(), 1);return ranges;},disabledMinutes: () => [...range(0, moment(beginTime).minute()),...range(moment(endTime).minute() + 1, 60)]};} else {return {disabledHours: () => [...range(0, moment(beginTime).hour()),...range(moment(endTime).hour() + 1, 24)],disabledMinutes: () => {if (moment(dateTime).isSame(moment(beginTime), "hour"))return range(0, moment(beginTime).minute());if (moment(dateTime).isSame(moment(endTime), "hour"))return range(moment(endTime).minute() + 1, 60);return [];}};}} else {if (moment(dateTime).isSame(moment(beginTime), "day")) {return {disabledHours: () => range(0, moment(beginTime).hour()),disabledMinutes: () =>moment(dateTime).isSame(moment(beginTime), "hour")? range(0, moment(beginTime).minute()): []};}if (moment(dateTime).isSame(moment(endTime), "day")) {return {disabledHours: () => range(moment(endTime).hour() + 1, 24),disabledMinutes: () =>moment(dateTime).isSame(moment(endTime), "hour")? range(moment(endTime).minute() + 1, 60): []};}}};21/8/12更新
添加只限制一边时间的逻辑,只需beginTime、endTime中不需要的值设置为null即可
标签:
上一篇:
Ionic环境搭建及启动项目
下一篇:
相关文章
-
无相关信息
