【Vue2.x插件】--scrollBar滚动条插件
程序开发
2023-09-16 10:16:45
大佬代码地址:GitHub - tangdaohai/vue-happy-scroll: 基于vue2.0实现的滚动条插件。scroll component for vue2.0相当丝滑---
使用方式见大佬文档
我的方式
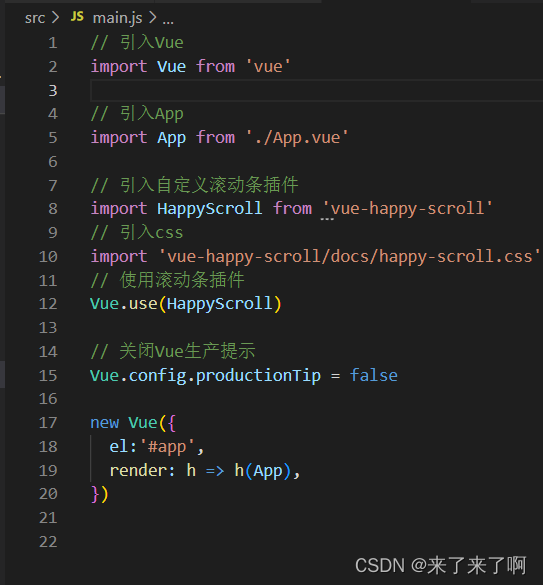
全局注册:

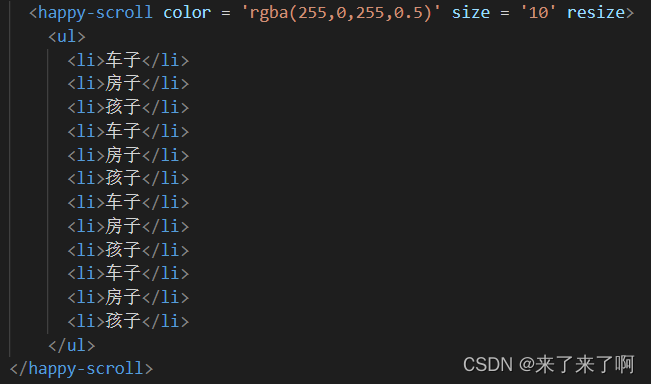
在需要的组件中使用:

注意事项:
① 注意使用时,插件标签为
② 外部需要设置一个
容器,且要设置宽度(横向滚动条)或者高度(竖向滚动条)
③ 滚动条的出现就是内容超出盒子的content区,如果不出现滚动条,可以在容器上设置一下overflow:auto.
④ 大佬提供了诸多优秀的属性可以个性化设置--见文档
重大问题:
貌似不能修改body页的标签。emmm...,不过用在组件内部的内容创建还是不错的。
标签:
上一篇:
Java:数组方法、引用传递、变量类型、Lambda表达式
下一篇:
相关文章
-
无相关信息
