window.onload和window.document.readystate
程序开发
2023-09-05 22:48:38
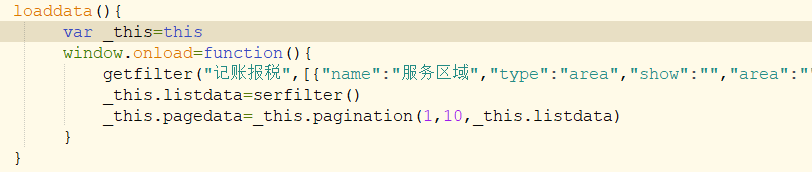
最近做vue项目的时候遇到一个问题就是页面加载的时候就执行方法以至于方法里面需要通过js获取常数的变量获取不到参数从而报错
经过一番查找找到了onload完美解决问题


当页面所有的资源都加载完以后触发
window.document.readystate。这个属性有三个值 loading /interactive/complete
document正在下载的时候,返回loading;document完成了解析,但是资源还在下载的时候,返回interactive;document加载完成,并且所有resource都加载完毕,返回complete
window.onload和window.document.readystate==complete的触发先后顺序如何呢,经测试,onload先发生。
转载于:https://www.cnblogs.com/july-lin/p/9358622.html
标签:
上一篇:
Angular中管道的用法
下一篇:
相关文章
-
无相关信息
