Chrome插件小实例--定时刷新当前页面
程序开发
2023-09-05 15:11:30
最近工作上有一个需求:每天爬取某个网站登录之后的页面信息.但是网站有一定的反爬机制,无法使用python模拟用户名登录,每次都是页面登录后复制cookie到代码中模拟登录信息进行数据爬取.
这么做的缺点就是每天进行数据抓取前,必须先打开浏览器登录–F12打开控制台–找到请求的cookie-- 复制并粘贴到代码中.
如果浏览器能保持用户登录状态,那么就不用每天换cookie,直接运行爬虫代码就好了!
1. 准备工具
1 :一台不关机的电脑(我的是阿里云),用于保持用户的登录状态
2 :开发一个chrome插件,定时刷新指定页面,保证session有效性
2. 项目目录结构

分析:
01.jpg => 理论上是显示在插件上的图标,但是不知道为什么我这么配置没有显示出来
manifest.json => 任何插件都必须要有这个文件,用来描述插件的元数据,插件的配置信息。
hello.html => 用于显示点击插件后的内容
content.js => 用于写js脚本 文件名不重要 主要是看配置在哪里
3.manifest.json
{"name": "Hello Extensions","description": "Hello world Extension","version": "1.0","manifest_version": 2,"background": {"scripts": ["background.js"],"persistent": true},"content_scripts": [{"js": ["jquery.js", // 加载jquery"content.js" // 加载文件名为content的js文件],"matches": ["*://www.a*.com/*" //匹配相应URL的网站才会触发]}],"browser_action": { "default_popup": "Hello.html", // 点击显示内容"default_icon": "01.jpg" // 浏览器显示插件图标},"commands": {"_execute_browser_action": {"suggested_key": { // 快捷键 本功能用不到"default": "Ctrl+Shift+F","mac": "MacCtrl+Shift+F"},"description": "Opens hello.html"}}
}
4.Hello.html
定时刷新xx页面
5 content.js
$(function () {setInterval(function () {location.reload();},5000); // 5秒刷新一下})
以上内容就是插件的全部了 , 接下来要做的就是将插件安装到Chrome中:
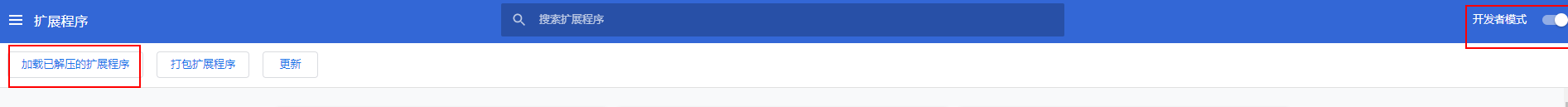
- 打开扩展程序 : chrome://extensions/

- 选择开发者模式 => 加载已解压的扩展程序 =>选择刚才的文件夹

然后就添加上了,默认应该是启用状态

- 接下来就可以打开相应的网站测试啦!!
标签:
上一篇:
干货|Angular组件测试
下一篇:
相关文章
-
无相关信息
