【Echarts】自定义提示框tooltip样式,实现点击路由跳转
程序开发
2023-09-26 08:48:30
目录
一、问题
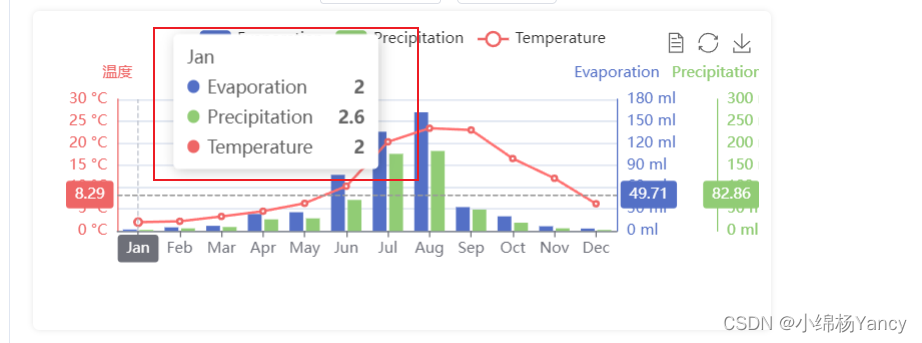
设计稿如图所示 🤨 :

修改echarts提供的默认tooltip样式,并且点击tooltip中的菜单能够实现路由跳转 😑。
二、解决
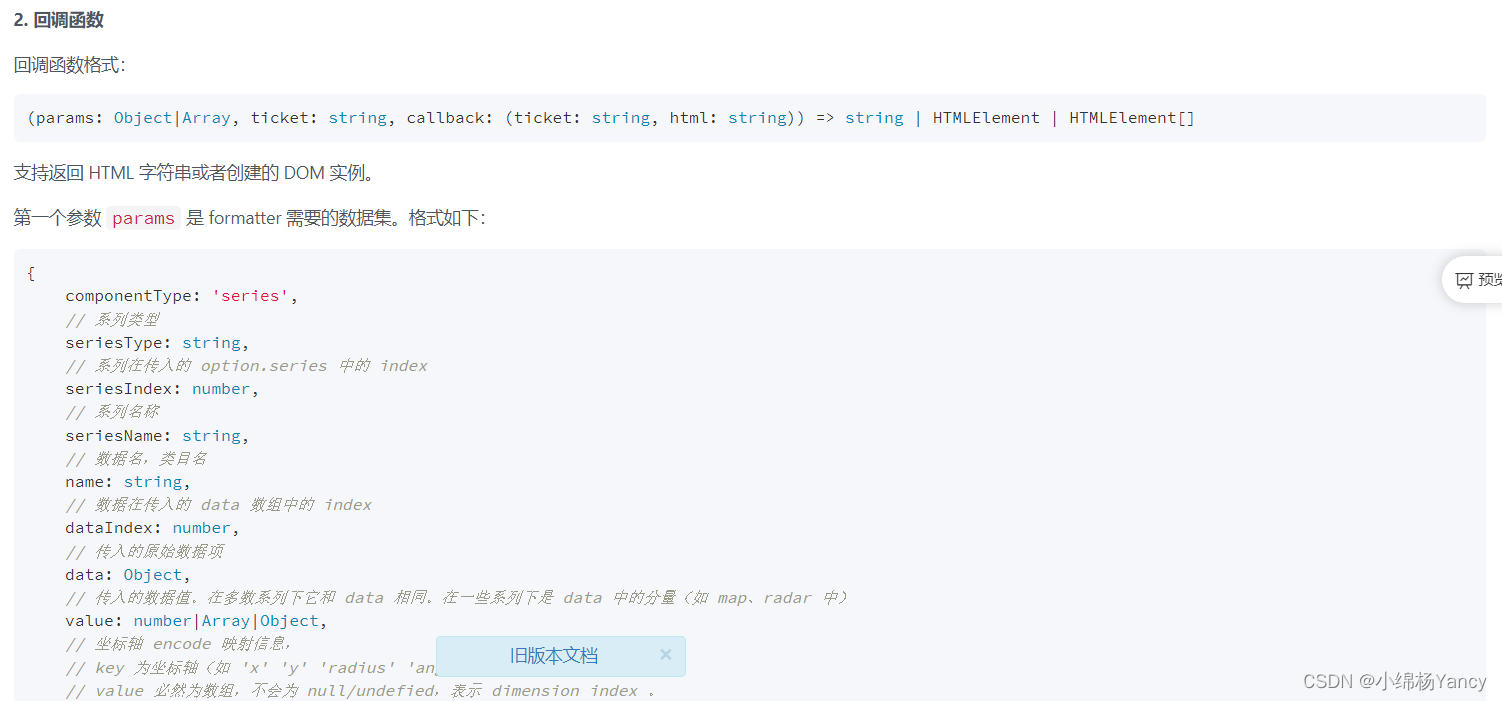
echarts关于tooltip的配置:https://echarts.apache.org/zh/option.html#tooltip。
2.1 修改默认样式
在图表中设置tooltip,默认样式:

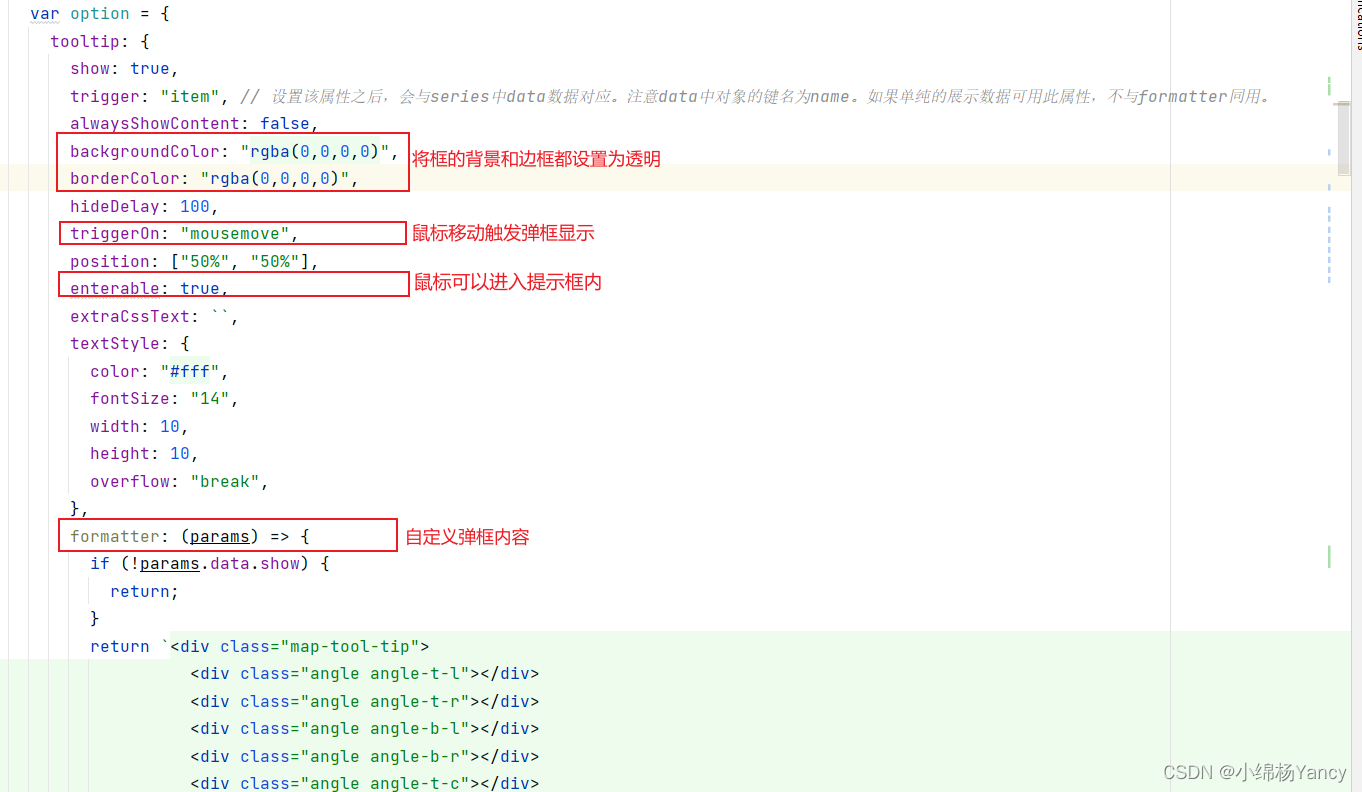
我们需要自定义样式和里面的内容:

重点是formatter属性,我们在这里面自定义框内的内容:


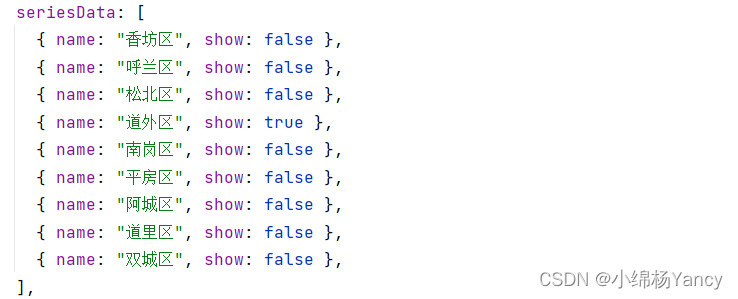
我们使用formatter中的data属性来获取图表对应的数据:
图表数据

获取

这里formatter的返回值是一个字符串,用于生成HTML模板(也就是我们自定义的内容)。
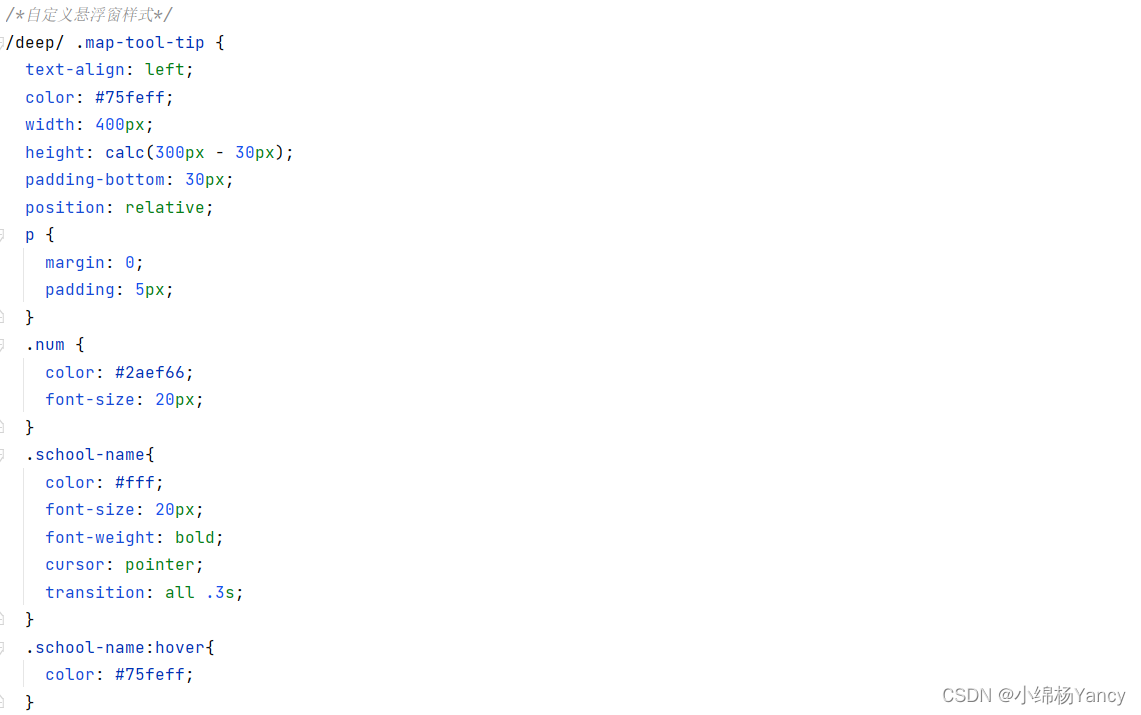
我们直接在div中自定义类名,然后在style标签中再自定义样式即可:

这样就和我们正常写页面没什么区别了。
2.2 加入点击事件
需要注意的是,我们返回的模板字符串并不能使用vue的data数据和指令(onclick)等,所以点击事件必须使用原始的onclick监听点击事件 😵 。
由于不能和vue关联起来,那么当然不能使用vue的路由实例实现路由跳转。
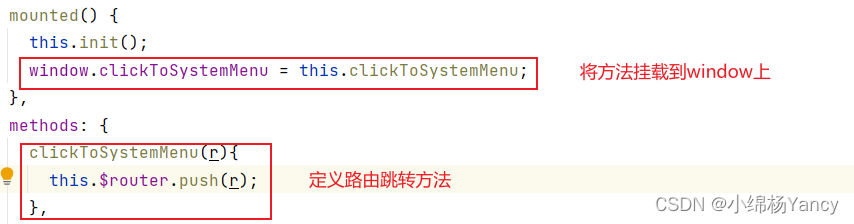
后来搜索了相关的解决办法,我采用了一个比较简单的方法,在vue中定义一个路由跳转方法,将该方法挂载到window上,这样模板字符串就可以直接调用路由跳转的事件了。

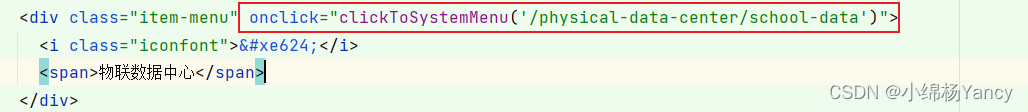
在模板字符串中调用该方法:
 因为该方法直接挂载到了window上,所以字符串模板中的HTML也可以直接调用。
因为该方法直接挂载到了window上,所以字符串模板中的HTML也可以直接调用。
标签:
相关文章
-
无相关信息
