angular - ng-alain的使用,错误解决方式
程序开发
2023-09-06 06:20:57
之前有写过这个ng-alain的使用,当时使用的很顺畅没有任何问题,但是现在使用好像存在问题了,说下注意点以及解决方式:
1.按照ng-alain官方提示,angular版本不支持8.x,当前我是用的7.x版本
2.如果你百度,可能会搜到,各种奇葩的解决方案,但是都比较扯淡的行为(解决方式)
3.按照官方的提示(两种方式) a) git clone, b) ng add ng-alain的方式,这里重点要说的就是后者(b))的使用而导致各种问题的(错误的解决方式),
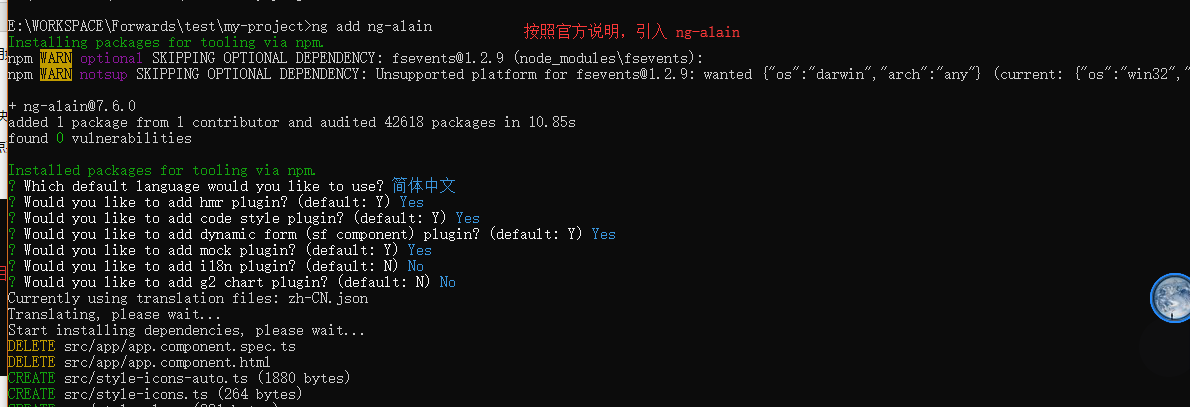
方式很简单,缺啥加啥!!!!!!,其他的都是扯淡,操作见下方截图:


这后面就要开始出现问题了,不要慌。

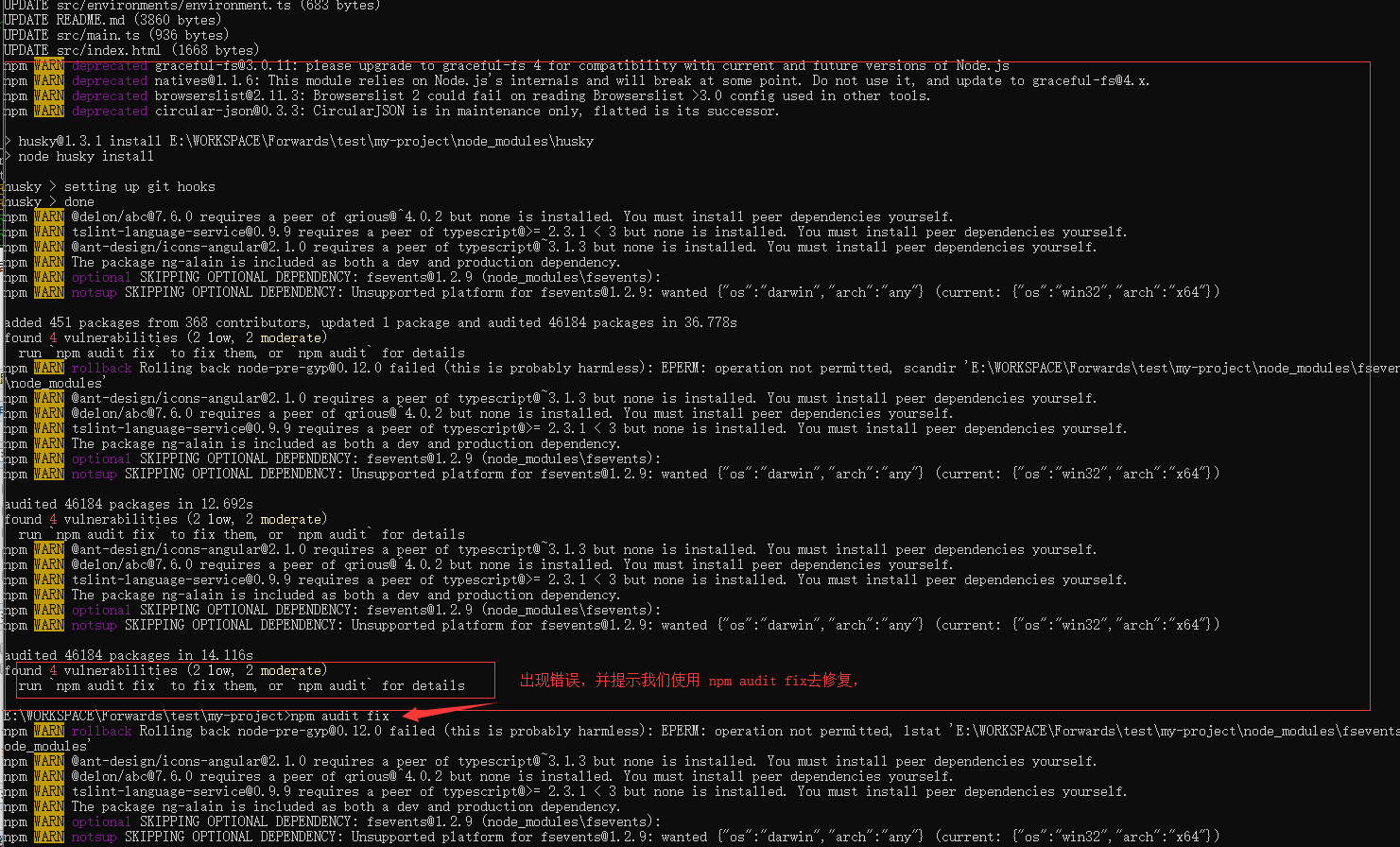
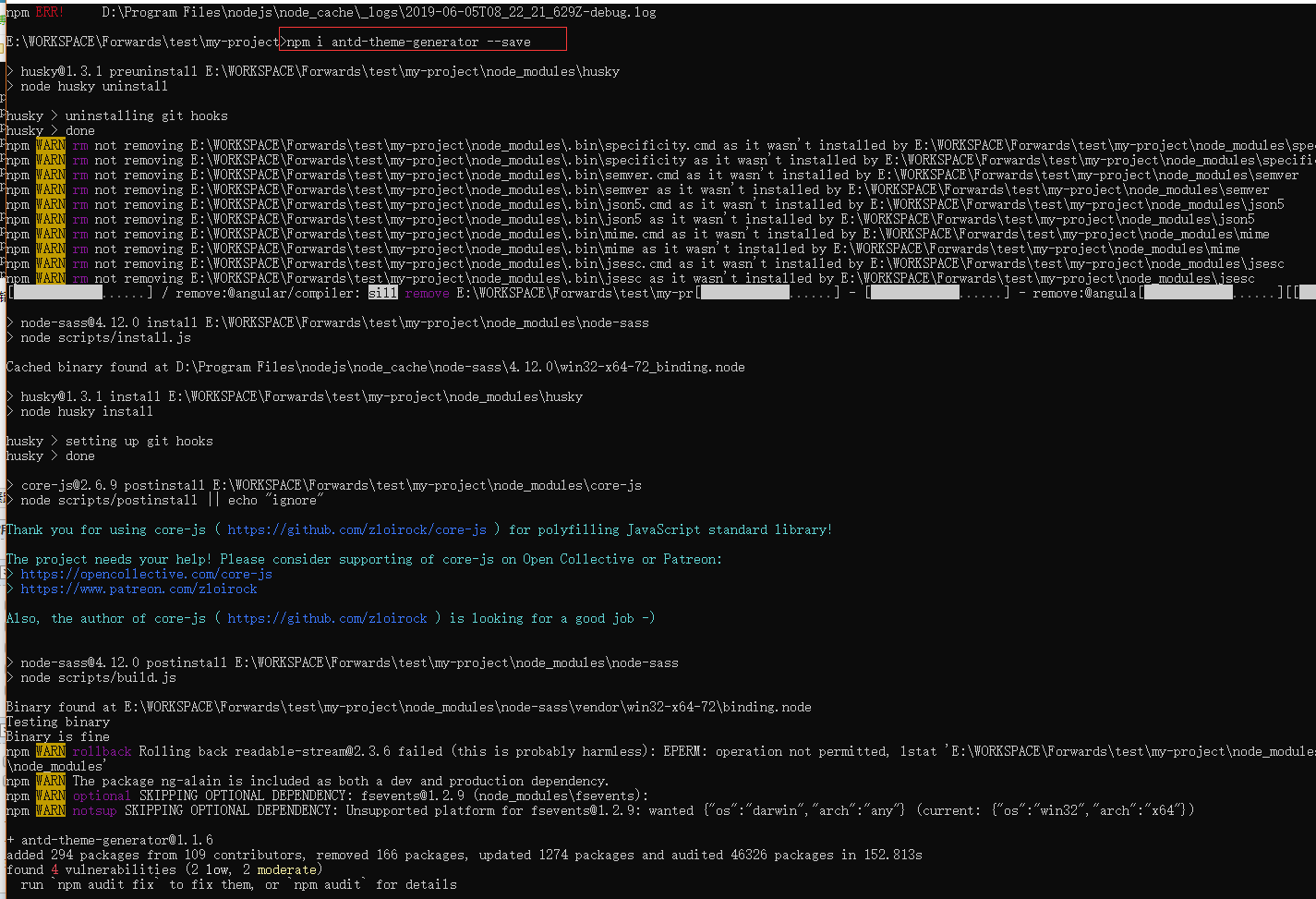
然并卵,修复酶有什么用处,但是 注意看下方的截图中的 多个红框部分:


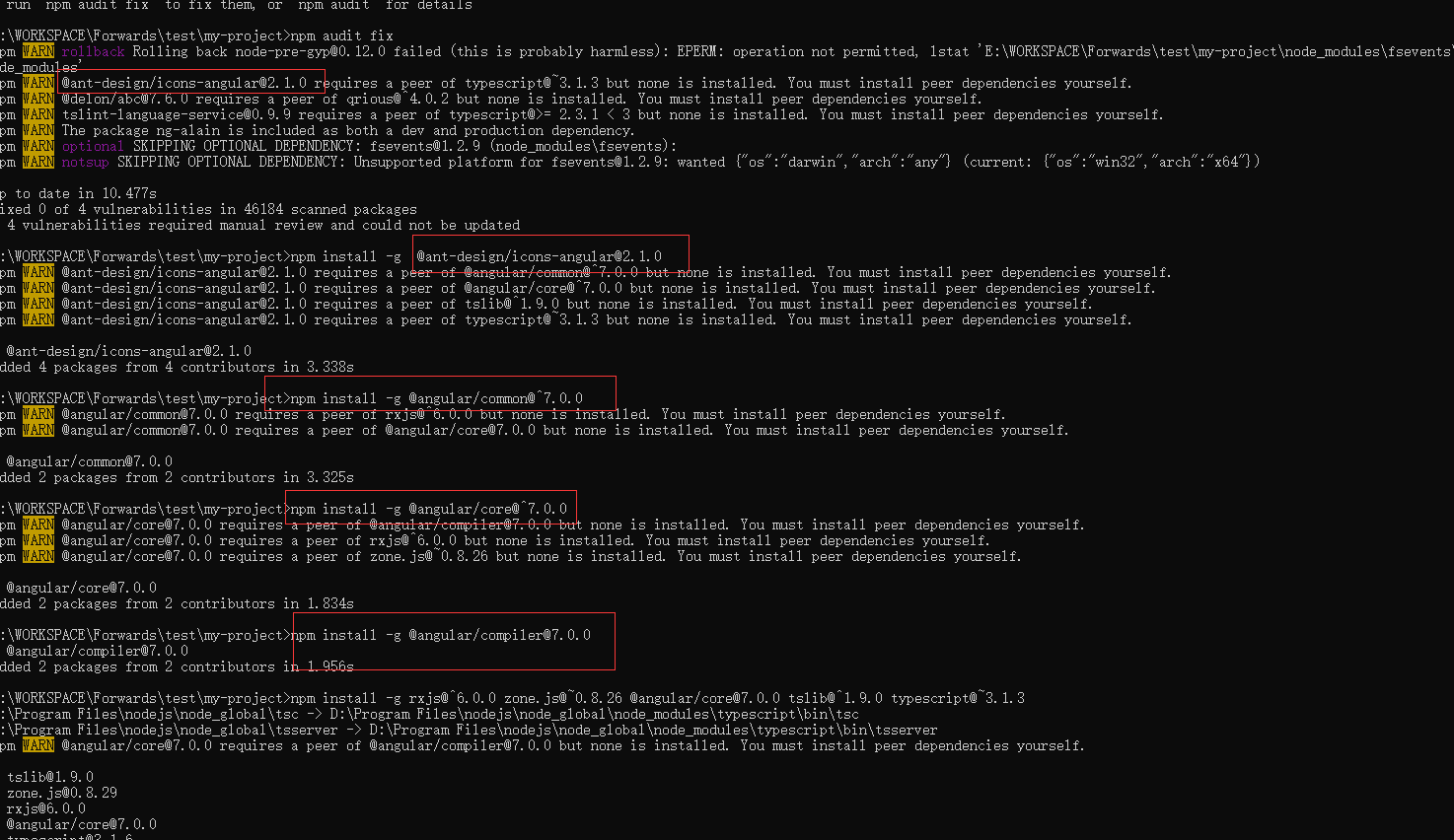
我这里圈出来的,就是我们需要Install的包,为啥我知道?因为上面的错误信息提示缺这个。好,我们继续往下看:这里你以为已经好了是吧,那我们就npm start一下:

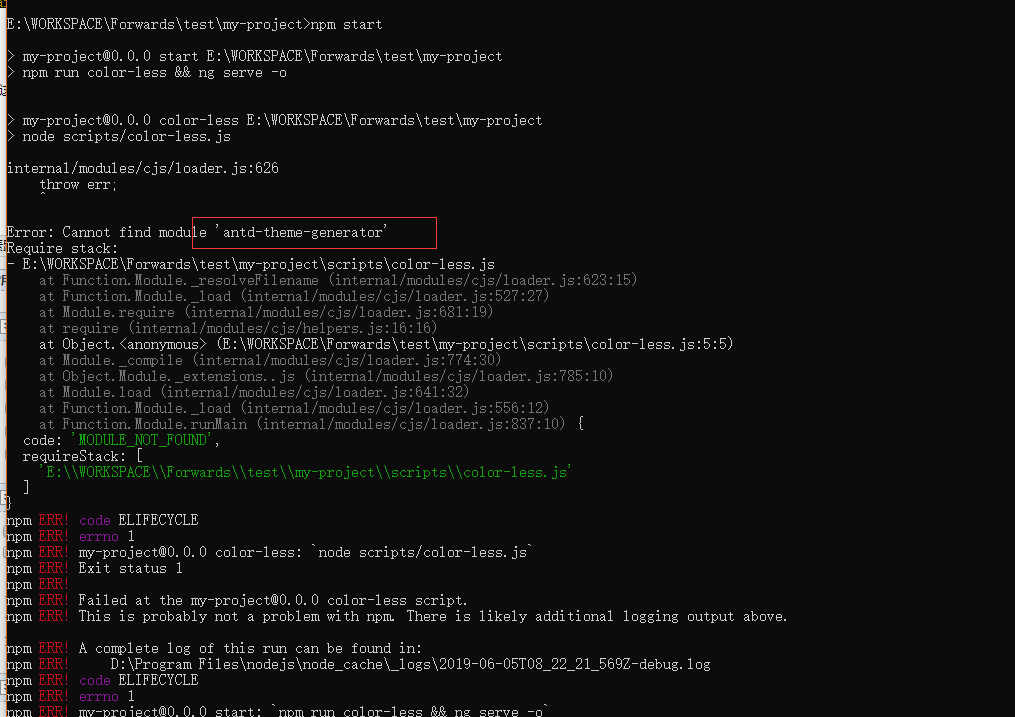
又错了?对的又错了,这里提示是少了antd-theme-generator这个module,那好,我们开始就说了,少啥 加啥!

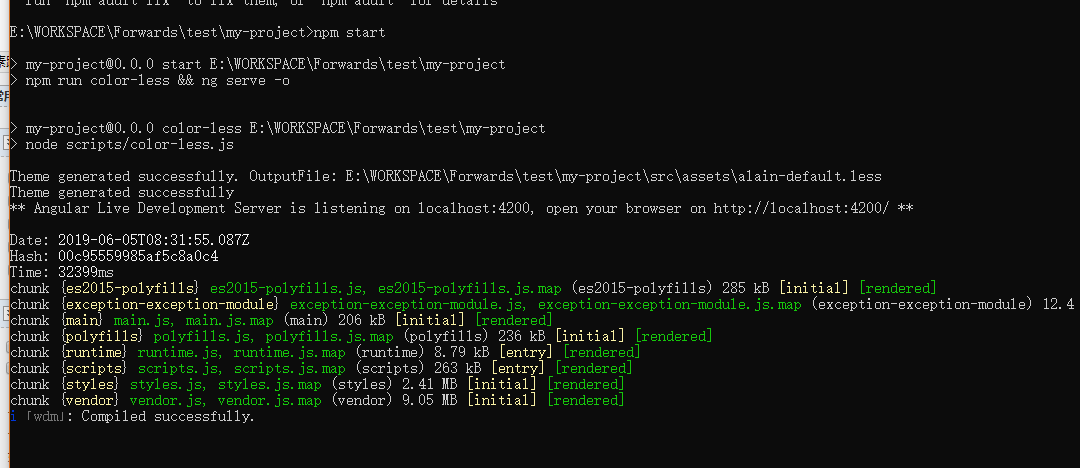
这时候你会发现还有错误,但是你细看的话,这几个错误,无关紧要了,不是必须要解决的,所以我们就忽略它,紧接着执行 npm start:

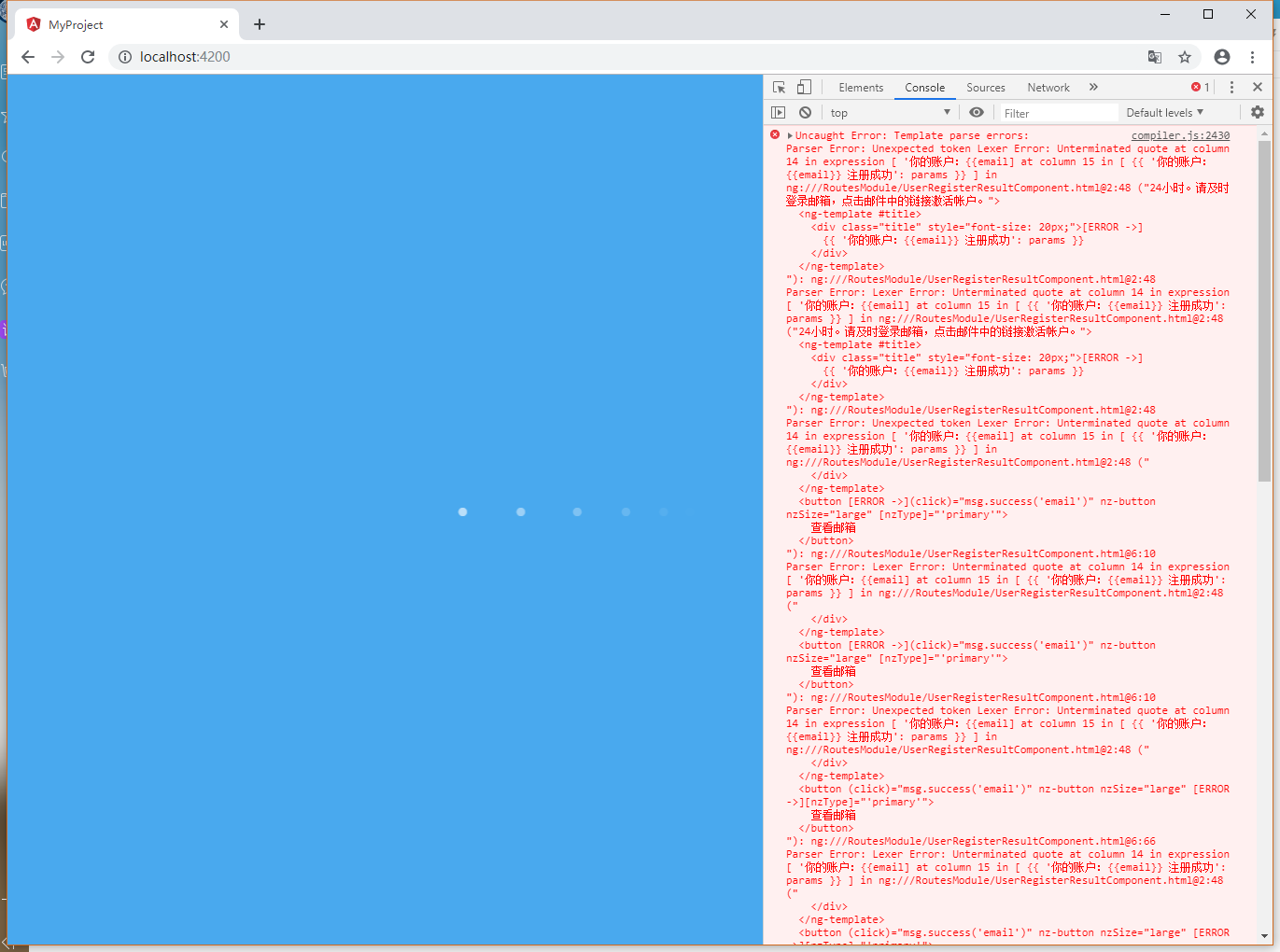
此时就可以看到结果了:

当然这里报错了,是代码的错,那么我们直接把代码处理一下就好了!
转载于:https://www.cnblogs.com/Tmc-Blog/p/10980781.html
标签:
上一篇:
Turn.js 实现翻书效果(自适应单双页)
下一篇:
相关文章
-
无相关信息
