webpack入门--plugin篇--2
程序开发
2023-09-06 06:17:55
学过vue的肯定都知道vue的生命周期函数,我对生命周期函数的理解在于当这些函数处于某个阶段的时候,那么对应的生命周期函数就会被执行。
那么plugin实际上就跟vue的生命周期一样,只不过plugin是在webpack打包过程中的某个阶段会被执行的插件。
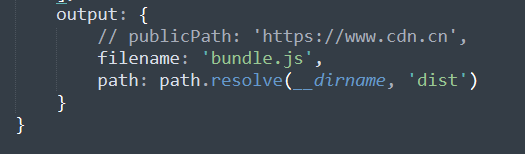
在webpack的打包过程中,我们可能会期望说在webpack进行打包之前,或者打包之后去执行一些我们想要执行的操作,那么这个时候就可以使用plugin 先看一下这个已经打包的,dist目录下有一个main.js,也就是打包后的js文件,假如此时将webpack.config.js修改一下,变成下面这样,
先看一下这个已经打包的,dist目录下有一个main.js,也就是打包后的js文件,假如此时将webpack.config.js修改一下,变成下面这样,
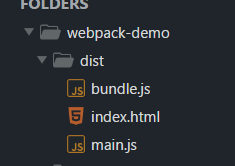
这里将打包后的文件命名为bundle.js,然后我们npm run dev试一下,然后再次看到dist目录 ,我们会发现dist目录下有两个打包后的js文件,之所以会有两个是因为我们在第二次打包之前,没有将dist目录删除,导致打包的时候,dist目录下的文件仍然是存在的,那么如果我们想要打包后只剩下bundle.js文件的话,我们每次打包前就必须先将dist目录删除掉再进行打包,这样是没效率的,还很
,我们会发现dist目录下有两个打包后的js文件,之所以会有两个是因为我们在第二次打包之前,没有将dist目录删除,导致打包的时候,dist目录下的文件仍然是存在的,那么如果我们想要打包后只剩下bundle.js文件的话,我们每次打包前就必须先将dist目录删除掉再进行打包,这样是没效率的,还很
标签:
相关文章
-
无相关信息
