anguar一个空间多个项目实战
一、前言
有时候我们在一条产品线上,会有多套前端代码,运行在不同平台或者有多个业务端。这些代码可复用性非常高,以至于可以从某套代码直接copy出来用于开发另一个业务端。于是某个小组件需要改动时却要跑起多个项目来修改。angular-cli很好地帮我们解决了这个问题——建立多项目的工作空间。
在正式投入实战之前,先来试一试。来,,,做好笔记。
假设你已经装好了node和全局安装最新的angular-cli,然后,我们开始快活吧~
二、建立项目
1. 建立工作空间
首先,建立一个无项目空间,终端输入:
ng new my-workspace --createApplication="false"
好了,建好了,

但是建好的项目,空空如也,=͟͟͞͞( •̀д•́) 我的src呢?我的index.html呢?
2. 建立第一个项目
别急嘛,既然没有,那建一个不就是了。我们终端进入根目录,运行一下命令
cd my-workspace
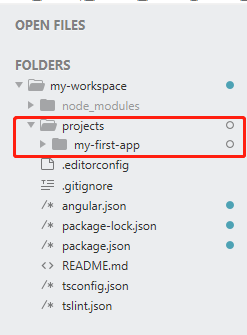
ng generate application my-first-app
建立项目的时候会询问是否需要测试框架、使用什么样式预编译语言、还有是否使用路由功能。我们有yes就选yes,没yes就… 选你喜欢的(。◝‿◜。) ,有时候不是小孩子更需要选择。


建好之后会多出一个projects目录,该目录下有一个我们刚刚建立的项目 my-first-app,我们npm start跑起来 ↖(▔▽▔)↗

3. 建立第三个项目
接着,我们建立另一个项目
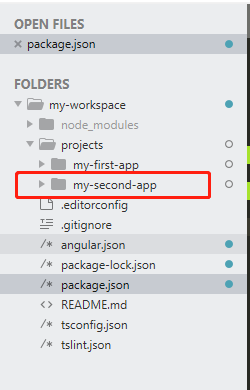
ng generate application my-second-app

好了,项目有了,但是,,,
怎么跑起来啊(゚Д゚)w,先去喝杯咖啡冷静一下…
唔,,,咖啡甜中略带苦涩的味道涌上心头,宛如浓郁的花香,带领你置身清新悠然的大自然,翱翔在自由的天空,柔和的微风宛如仙女的双手…
.
咳咳~,对了,还有正事呢,不是想入非非的时候…
我们看packge.json,跑起项目my-first-app的时候ng serve就跑了起来,官方对ng serve的用法是
ng serve
Builds and serves your app, rebuilding on file changes.ng serve [options]
ng s [options]
恍然大悟,醍醐灌顶,毛塞顿开,ng serve要传入一个项目名称的参数,那么我们在package.json的scripts加入这两句:
"second-project": "ng serve my-second-app --port=5000 --open"
"build:second-project": "ng build my-second-app"
好了,我们跑一下
npm run second-project

果然跟我预期那样跑了起来(〃‘▽’〃),端口是5000,–open是自动打开了浏览器。
好了,两个项目的组件和公库,可以复用啦ds(❁´◡`❁)✲゚…
总结
angular-cli在前端项目工程化方面做得非常好的一个框架,官方脚手架本身集成路由和状态管理、分包加载项目代码,无需其他过多配置。相对于简单的react,留给你自由发挥的空间并不多,但却省去前期配置的很多工作量。比起vue跟react,angular才更像是一个框架。react、vue、angular我都用过,我不是在打广告,我只是说出我的感想。(#゚Д゚)
标签:
相关文章
-
无相关信息
