.Net Core应用框架Util介绍(二) 转
Util的开源地址
https://github.com/dotnetcore/util
Util的开源协议
Util以MIT协议开源,这是目前最宽松的开源协议,你不仅可以用于商业项目,还能把Util的代码放进你的框架,放心使用。
Util的命名
Util这个名字看上去不怎么高大上,很多人劝我换个霸气点的,比如USharp。
不过我还是坚持使用Util,因为他简短,也更好记忆,Util很多类名与.Net或第三方类库重名,需要使用完全限定名来调用它,比如Util.Helpers.String.Join()。
另一个经常被提到的问题是Util是一个常用词汇,容易与其它类库产生冲突,不过Util的定位是为小团队提供帮助,一般情况下,这不会产生问题,另外Util会封装大量常用类库,冲突会在Util内部处理。在极端的情况下,你还能使用using创建别名来自己解决。
Util的使用方法
Util尚未成熟,所以我还没有发布正式版,Nuget发布的是预览版,如果你想通过Nuget引用,请勾选“包括预发行版”。
尚未成熟并不表示Util Bug很多,还无法使用,只是还没达到我心目中理想的那个样子。对于中小项目,很多常用功能都已经封装,最新版本的Util已经在我的项目上使用,已知问题已全部修复。
被问得最多的问题是Util有文档吗,抱歉,还真没有。我的打算是待Util成熟后,再建立完整文档,并创建一个官网。
当然,我希望有更多人能参与进来一起分享技术,一个人精力和能力都是有限的,进度会非常缓慢。
由于目前没有文档,你只能通过查看源码进行学习,这有点痛苦,不过也能让你基础打得更扎实一点。
你如果对Util及Util引入的相关技术还不太了解,那么不应该将它应用在一个非常紧急的项目上,这会导致风险。
Util主要是我用来满足自己项目的产物,所以它可能不能完全满足你的需求,作为项目负责人,你必须有能力扩展它。
学习Util的起点是提供的Demo,我演示了CRUD的基本用法,不过这个Demo是用Angular开发的,环境上有点折腾,后续我会再提供一个Asp.Net Core Mvc基于JQuery的示例。
这个Angular Demo不仅演示了服务端CRUD的封装,同时也演示了TagHelper是如何与Angular配合起来让UI变得清晰省力。
当你把这个Demo运行起来,就可以通过查看源码的方式了解它的运行机制,基本了解清楚后,再自己做几个复杂点的Demo来练手,有把握再运用到你的项目上。
如果你在使用中发现Bug,请不要亲自动手,你应该到Github提交Issue,或直接到群里来找我,我会以迅雷不及掩耳之势搞定它。
如果你希望我为你扩展某些功能,也可以提Issue,不过我会评估是否具有价值,冷门需求只能靠你自己完成。
如果你喜欢折腾,推荐你创建自己的应用框架,将Util以及其它框架的源码慢慢吸收到你的框架中,这能让你最大限度的了解框架内部实现机制,并能大幅增强你的编码和设计能力。
对于完全不能或完全不想折腾的朋友,建议你关掉网页,好好享受生活,因为新的技术,特别是前端技术真的很折腾。
如果你有新项目,希望采用.Net Core开发,Util将是一个很好的起点,他将为你节省大把的时间,我最近几年踩过的坑都埋在了Util中。
Util的开发环境
.Net Core SDK
我们在使用.Net Framework时,通常是在更换VS时升级SDK。VS换代需要好几年,所以你可能并不太关注SDK的版本。
不过进入.Net Core,情况有所不同,一般几个月就会更新一次,Util会紧跟.Net Core最新版本,你必须关注SDK的版本问题。
如果你不知道在哪里下载SDK,在百度搜索可不是那么容易,下面介绍下载.Net Core SDK的正确姿势。
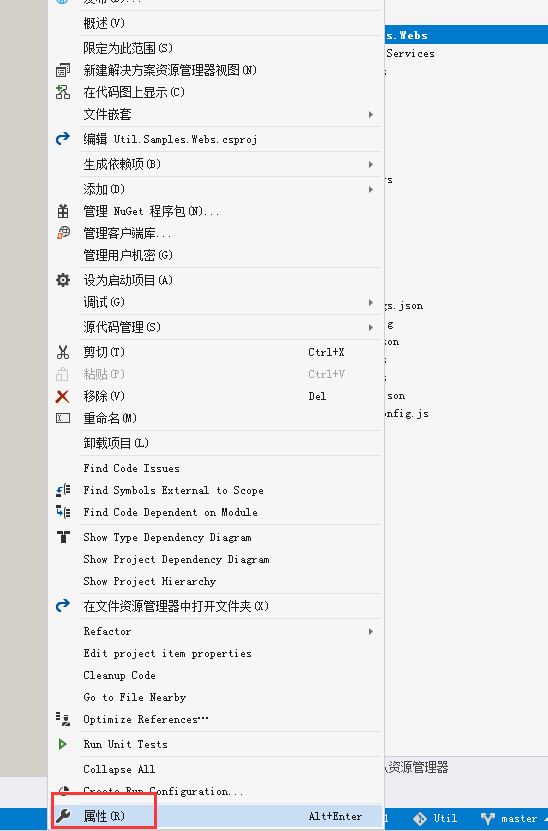
在任意项目上右键,弹出菜单中选择属性。

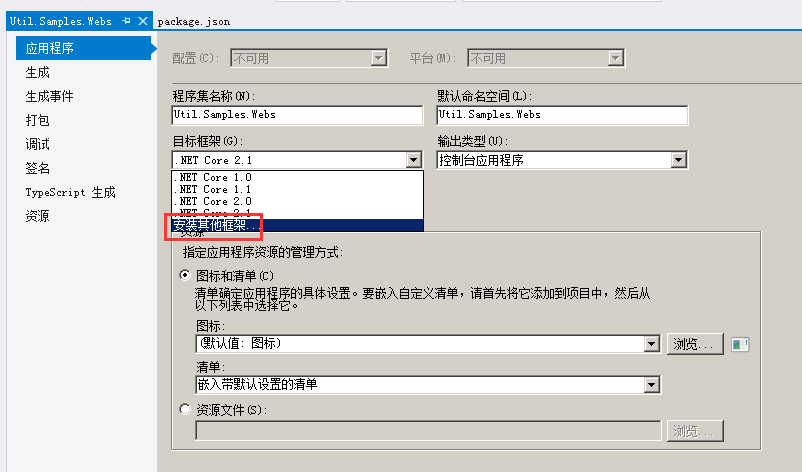
在“目标框架”选择“安装其它框架”,进入下载页面。

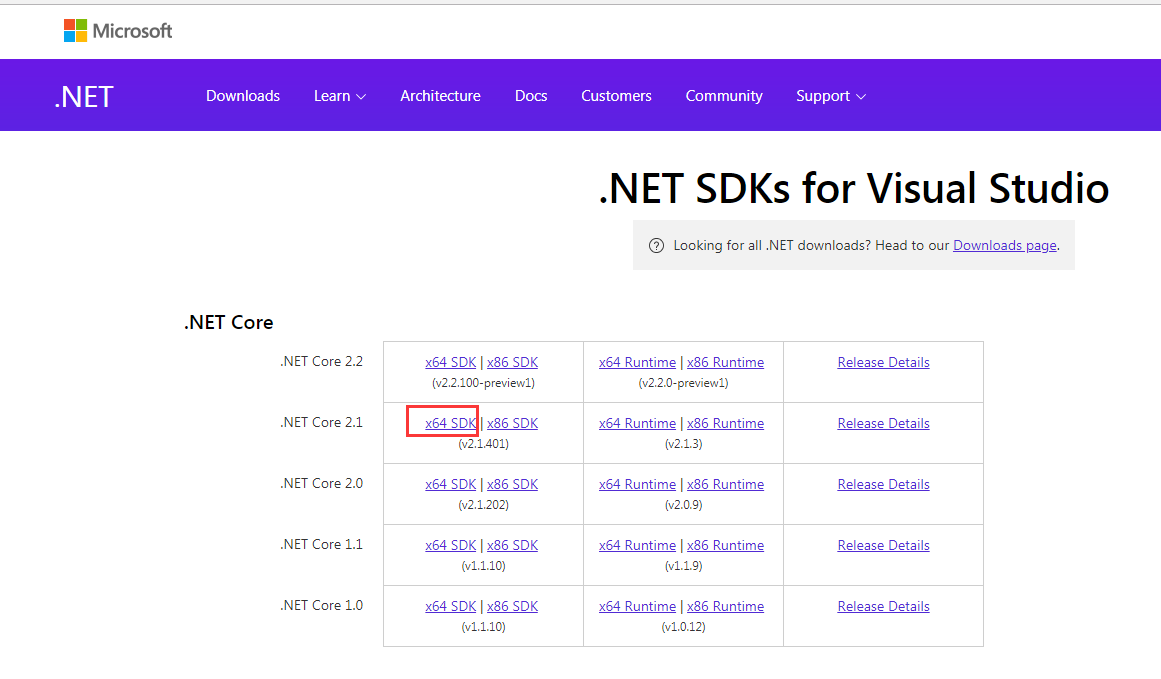
下载页面选择最新的正式版本SDK,SDK是给开发机器用的,Runtime是在部署到服务器上用的,SDK已经包含了Runtime,注意这个区别。

开发工具
如果你还在用VS2015,但又想用最新技术,这可能让你吃尽苦头。不要担心,VS2015和VS2017可以共存,多安装一个就好了。
R#是一个VS上的重构插件,开发代码不一定需要R#,但你想开发出更优雅的代码,R#就是一个神兵利器。VS的代码提示功能很强,但R#能把VS的提示功能再提升几个档次。
R#的主要毛病是非常卡,如果你的电脑没有固态硬盘,内存连16G也没有,建议你不要用。
数据库
我现在主要用Sql Server来做测试,生产环境使用的是PgSql。
目前提供的Demo包含一个Sql Server的建库脚本,所以你需要安装它,尚未提供EF迁移和其它数据库脚本,后续有空会增加上来。
前端环境
几年前,如果需要某个Js组件,我会从网上下载并把它放进项目,然后在页面上引用它。每当有版本更新,我就到它的官网下载一个新的。为了让页面加载得更快,我会在发布时用打包工具把多个Js文件打成一个,然后再用压缩工具给它瘦身。
如果只引用了少量几个Js文件,这样做没什么问题,简单易懂,是个人就能做。
随着前端需求的增加,你慢慢引入了十几个,几十个乃至数百个Js文件,维护它们就是一场噩梦。
如果能让文件下载,版本更新,打包压缩全部自动化,你就能从大堆Js文件中解脱出来。
NodeJs与它的生态系统解决了这个难题。
NodeJs是利用Google Chrome V8引擎来执行Js的运行环境,这样Js就可以脱离浏览器运行了。
首先查看你的机器是否已安装NodeJs,在命令行输入node -v 。

如果你跟我一样,对命令行十分反感,是时候作出一些改变了,某些场景命令行比UI操作更便利,还有一些情况必须使用命令行,比如Npm还原。采用.Net Core最大的亮点是可以跨平台部署,换句话说,你可以把代码部署到Linux, 为了节省服务器资源,通常不会在Linux服务器上启动UI,你必须能通过黑屏命令行操控它。
你可以看到我的机器上安装的NodeJs版本是8.9.3,如果你的NodeJs版本很低,可能会让后续操作失败,另外我听到群里有同学反馈,NodeJs版本过高也会出现问题,我还没有测试过,如果你环境上出现问题,可以安装我这个版本。
你可以通过这个地址http://nodejs.cn/download下载安装NodeJs。安装完成,记得重启电脑,这是怪异问题的必杀技之一。

Npm是NodeJs包管理器,它类似于我们的Nuget。当安装完NodeJs,Npm会被默认安装。
前端非常混乱,包管理器就有很多,比如Bower,VS在之前的版本默认提供了对Bower的支持,不过后面删除了它,这也从侧面说明了Npm击败了竞争对手,成为前端事实上的标准包管理器。
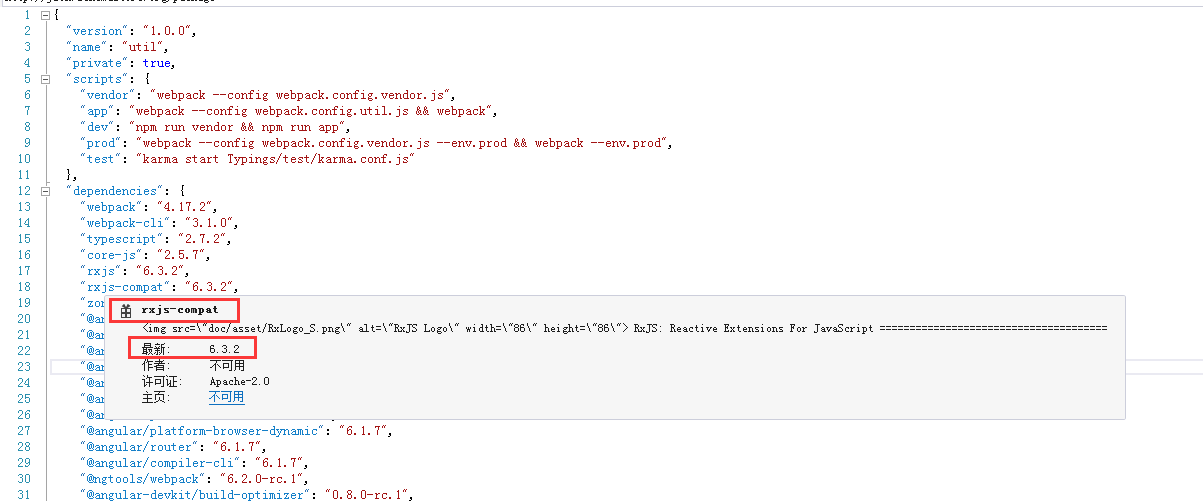
当你需要某个Js组件时,不用再千里迢迢打开网站下载,只需打开Npm配置文件package.json,把你要下载的Js组件写上去就好了。

想知道某个Js组件有没有更新,只需在package.json移动鼠标即可。

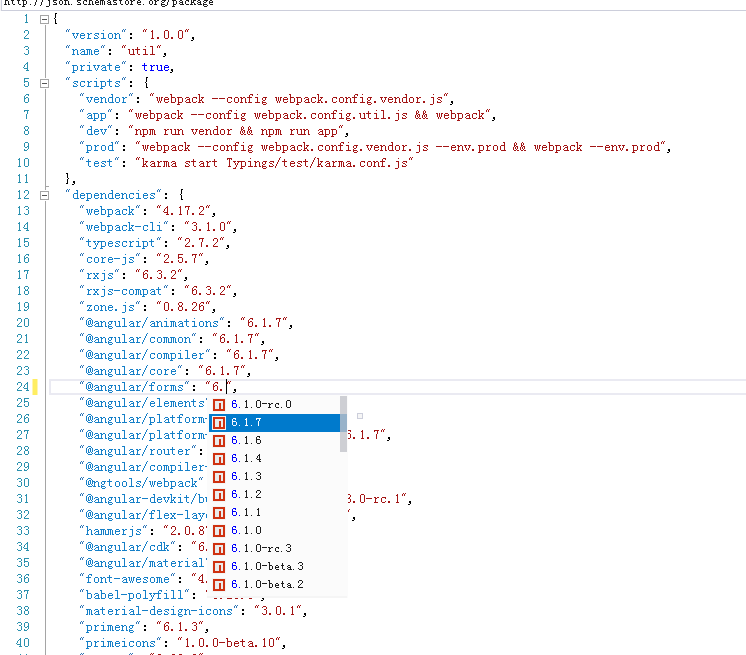
或者直接在package.json的版本号位置敲代码提示快捷键,Ctrl + 空格 或 Ctrl + J。

当你把需要的Js组件添加到package.json,Ctrl + S保存以后,VS就开始自动下载了,这让你心情非常愉快,VS不愧是银河系最强的IDE。
过了一个小时,你吃完饭回来,发现它还在下载,难道是网络不好?这是由我国众所周知的原因导致的。
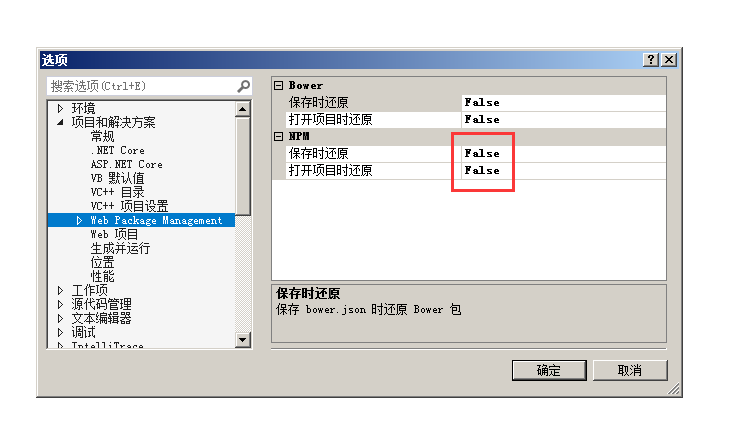
要想让Npm还原成功,你必须禁止VS Npm自动还原,先来设置下VS。

在国内如果没有特殊装置,Npm基本无法还原成功。
一种选择是使用淘宝镜像,这是我初期使用的方法。
另一种方法是使用Yarn来还原Npm,有人给我推荐了它,使用后发现这家伙的下载速度更快,我现在也强烈推荐给你。
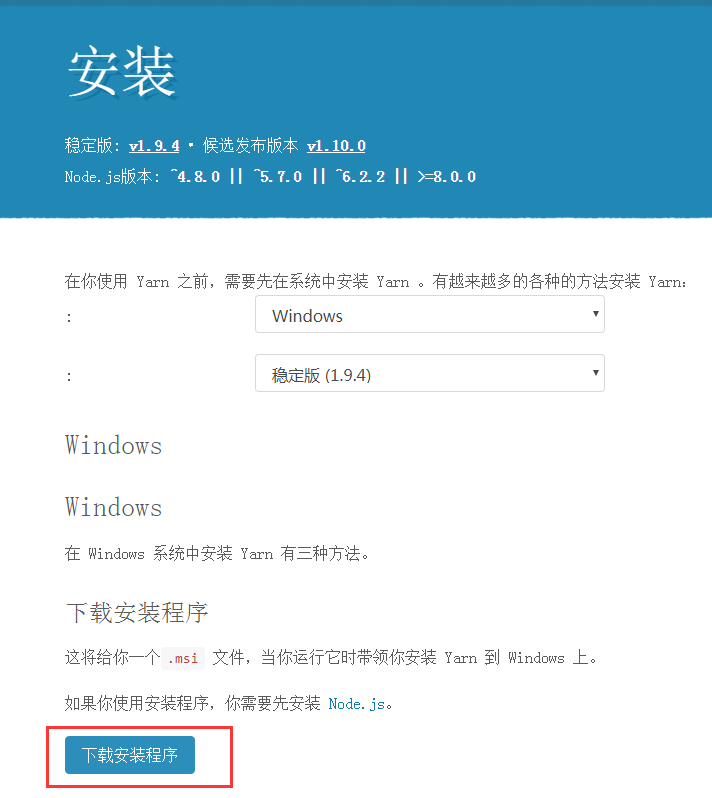
先去这里https://yarnpkg.com/zh-Hans/docs/install#windows-stable下载一个Yarn安装包。

安装完成,命令行yarn –v,看看是否安装成功。

Webpack是NodeJs生态中用来进行自动化构建的工具。它非常强大,打包压缩不过是它的冰山一角。
前端的混乱来自开源项目的百家争鸣和低耦合的设计理念。
前端技术一片繁荣,这得益于开源项目的蓬勃发展,低耦合的设计理念让你在遇到相关问题只需寻找对应组件,集成上来就能结束战斗。
这确实很好,但却苦了我们这些码农。
你必须对各种框架,各种组件,以及这些组件中的插件非常了解,否则你无法工作。
这大幅增加了学习成本,专业前端人员薪资高确实是有道理的,看看别人吃了多少苦头。
还在怀念.Net前几年高度集成的开发方式吗?那个时代已经过去了。
在Webpack之前,还有Grunt,Gulp等构建工具,Webpack凭借递归查找依赖的能力打败了它们,成为前端事实上的标准自动化构建工具。
Webpack是一个插件体系,拥有丰富的插件,不论打包压缩,还是将Ts编译成Js,都有相应的插件支持。
Webpack表面上很易用,这是建立在你对它的插件很了解的基础上,如果你是个新手,想添加某个特性,但却不知道哪个插件具有这个功能,通过查看webpack官网并不一定能解决问题,因为很多插件的说明非常模糊,你只能自己多尝试。
虽然如此,你也大可不必泄气,你所使用的前端框架,会为你做好Webpack配置,基本不用操心。
一旦把Webpack配置好,它就会非常易用,自动化构建的整个流程被隐藏在一行npm命令中。
Webpack通过Npm安装,所以不需要单独安装它了。
Util Demo运行说明
开发环境确认
上面已经简要介绍了Util的开发环境,为了将Util Demo运行起来,我们再确认一遍。
运行数据库脚本
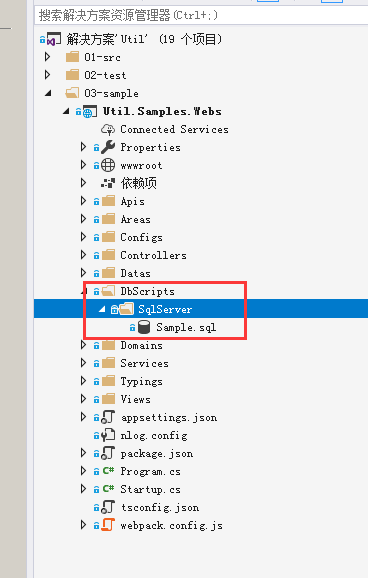
由于我开发采用的是Db First,所以给你提供了一个Sql Server的建库脚本,这也是我平时的测试方式。
不要担心,你完全可以使用Code First方式,这只是我的个人习惯问题。
请将Sample.sql建库脚本复制到Sql Server并执行。

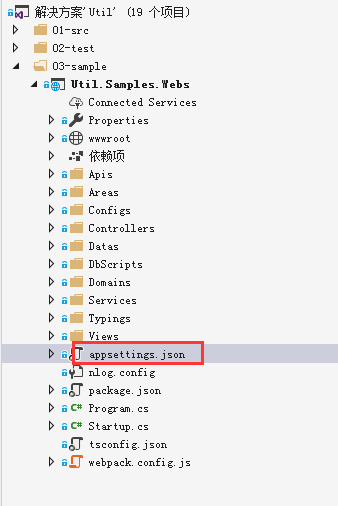
下面,你需要修改Util.Samples.Webs项目数据库连接字符串,它在这里。

还原Npm
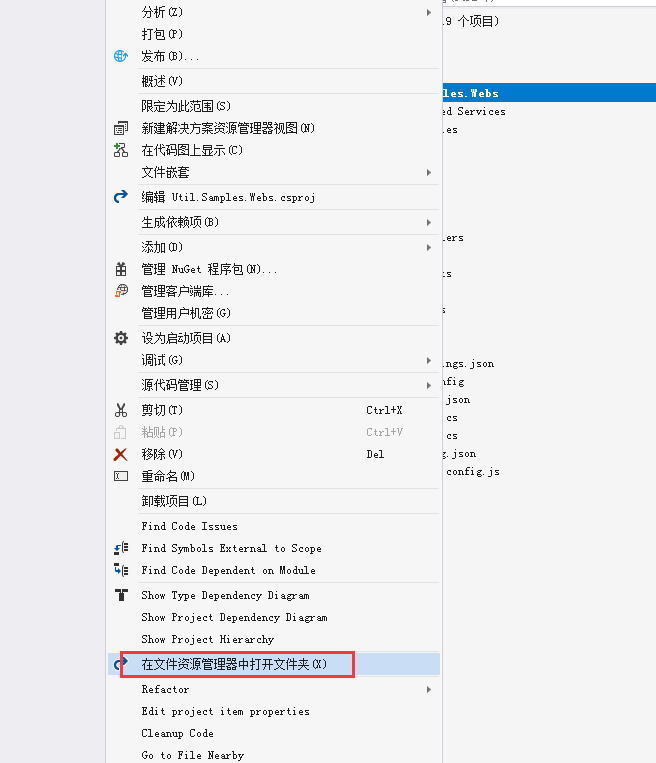
在Util.Samples.Webs项目上右键,选择“在文件资源管理器中打开文件夹”,进入Util.Samples.Webs项目根目录。

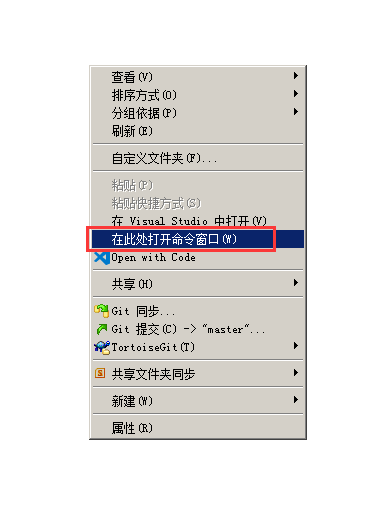
按住Shift,在Util.Samples.Webs项目根目录空白位置右键,选择“在此处打开命令窗口”。这样做的目的是打开一个命令行,并且路径是Util.Samples.Webs项目根目录。

注意:不同的操作系统,菜单提示不同,我用的是Windows 2008 R2。
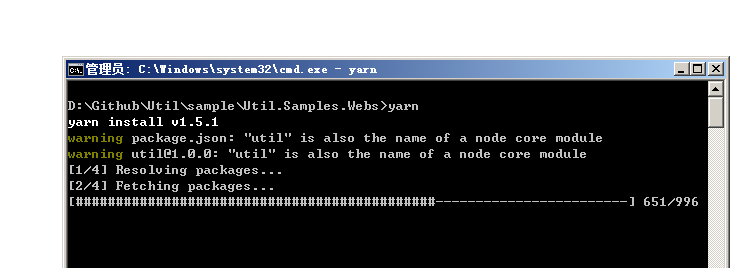
输入命令yarn,开始还原。

如果你人品爆发,可能没有看见任何错误就还原成功了。
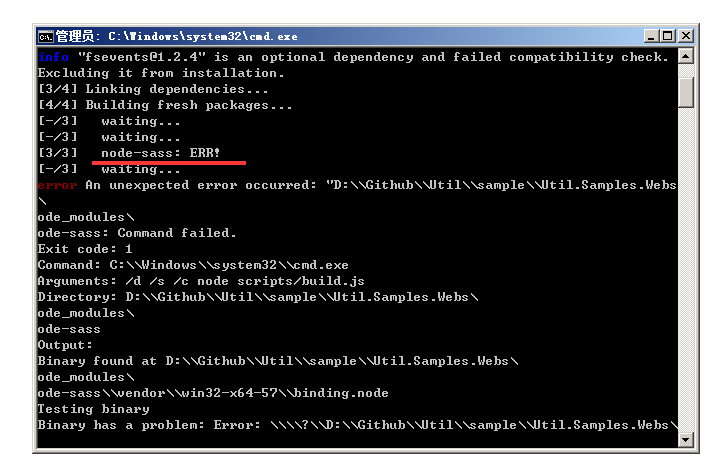
不过在大部分情况下,你都会得到一个错误。这是由大名鼎鼎的巨无霸先生node-sass导致的。

node-sass是用来帮助将scss编译成css的编译工具,scss是一个css预处理器,给css增加了变量,控制结构等编程元素。Boostrap等现代前端框架都采用scss编写。
我观察到,node-sass从npm下载后,会运行脚本,然后访问github及其它Url,毫无疑问,这将被拦截在摇篮中。
安装node-sass的解决方案是cnpm,这是淘宝提供的npm包安装工具。
我们先来安装cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
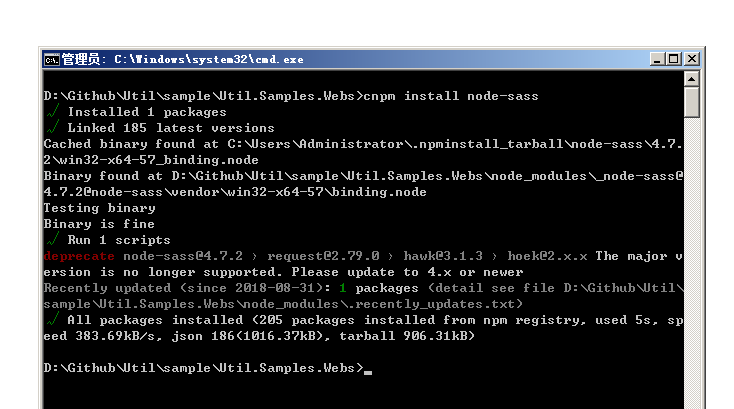
下面用cnpm来安装node-sass。
cnpm install node-sass

如果你运气不是太差,npm包应该还原成功了。
如果你是第一次接触npm,在还原完成后,项目根目录会出现一个node_modules文件夹,你细数了一下文件的数目,大吃一惊,居然有10几万个文件,这就是低耦合的悲剧,习惯就好。
在cnpm还原node-sass的提示中,有一个版本警告信息,不要管它,目前我使用的是node-sass 4.7.2这个版本,更高版本有编码错误,如果在scss中存在中文注释,会编译失败。
我发现npm治愈了我的升级强迫症,你如果也有这个毛病,请小心测试后再升级。
当你发现cnpm如此强悍,连node-sass这个巨无霸都败在它的脚下,你可能会直接用cnpm还原所有npm包。
注意:cnpm还原的包与npm并不完全相同,特别是使用VS开发前端项目,问题尤其严重,在打开解决方案时,会卡住好几分钟,你只应该用cnpm来还原node-sass,其它的采用yarn。
执行Webpack构建流程
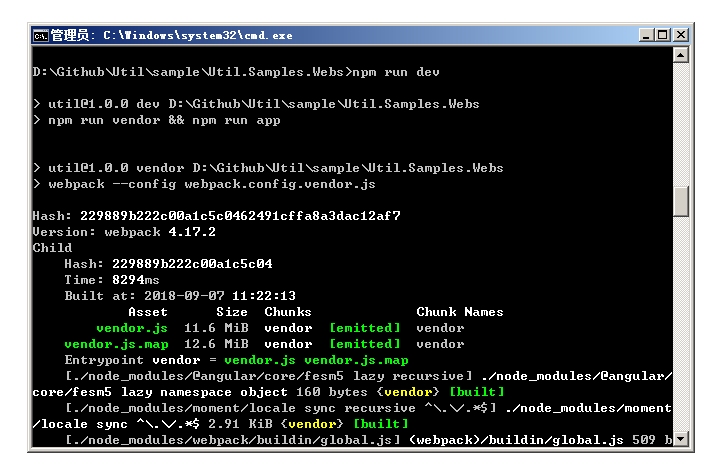
你只需要一行npm命令就能把webpack构建流程跑起来。
npm run dev

如果这个过程没有报任何异常,说明构建成功了。
如果有异常,通常说明npm包尚未完全还原成功。
运行Demo
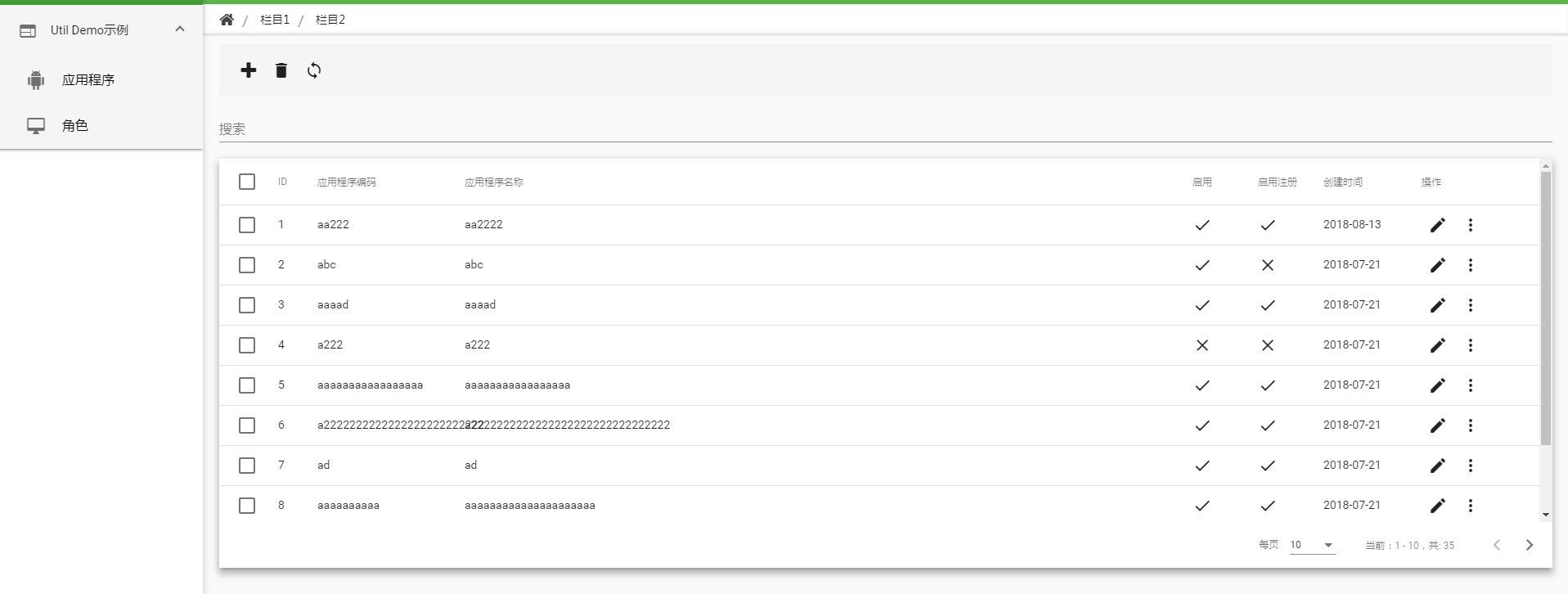
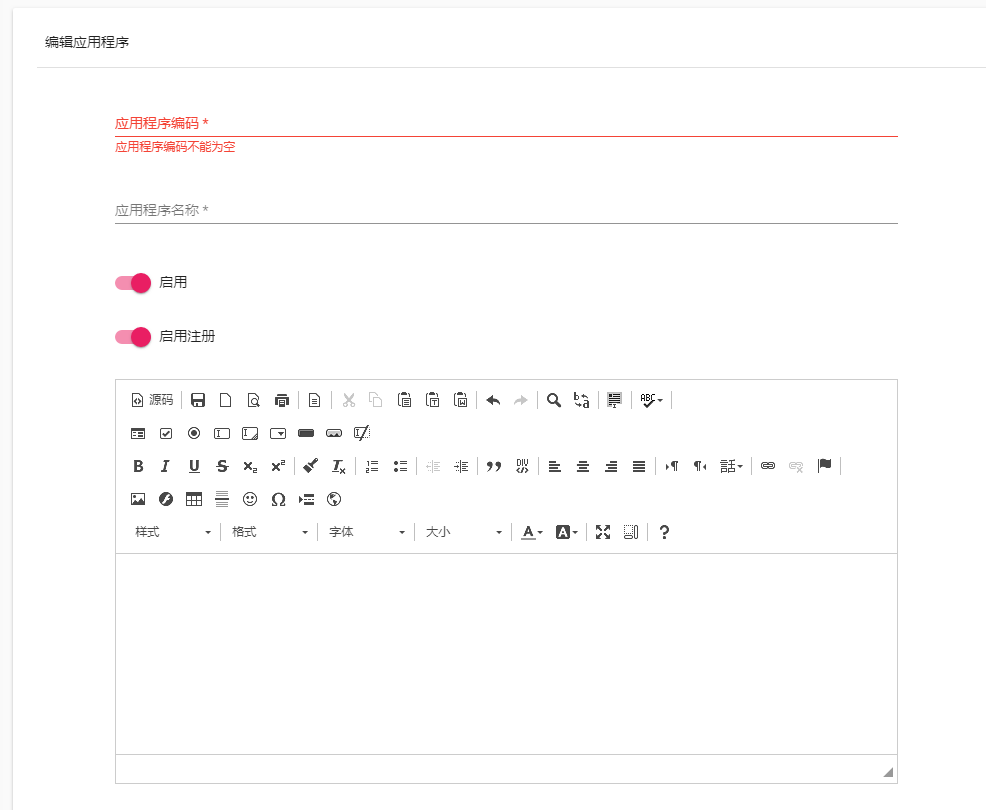
终于你可以把Demo运行起来了,F5把浏览器弹起来。


这是一个貌不惊人的Crud Demo,看到这个界面很多人可能大失所望,搞了半天就这么个东西?
不要急,我给你展示的只是最简单的东西,好让你快速上手,Util封装的是Angular官方提供的Material这套组件库,你可以到Material的官网https://material.angular.io/看看它包含哪些东西。
Material缺乏像Ng Alain这样的脚手架主界面,我项目上是前端人员自己搭建的。另外似乎国内用Material风格来开发管理后台的并不多,基于这个原因,我已经有封装Ng Alain + Ng-Zorro的计划。
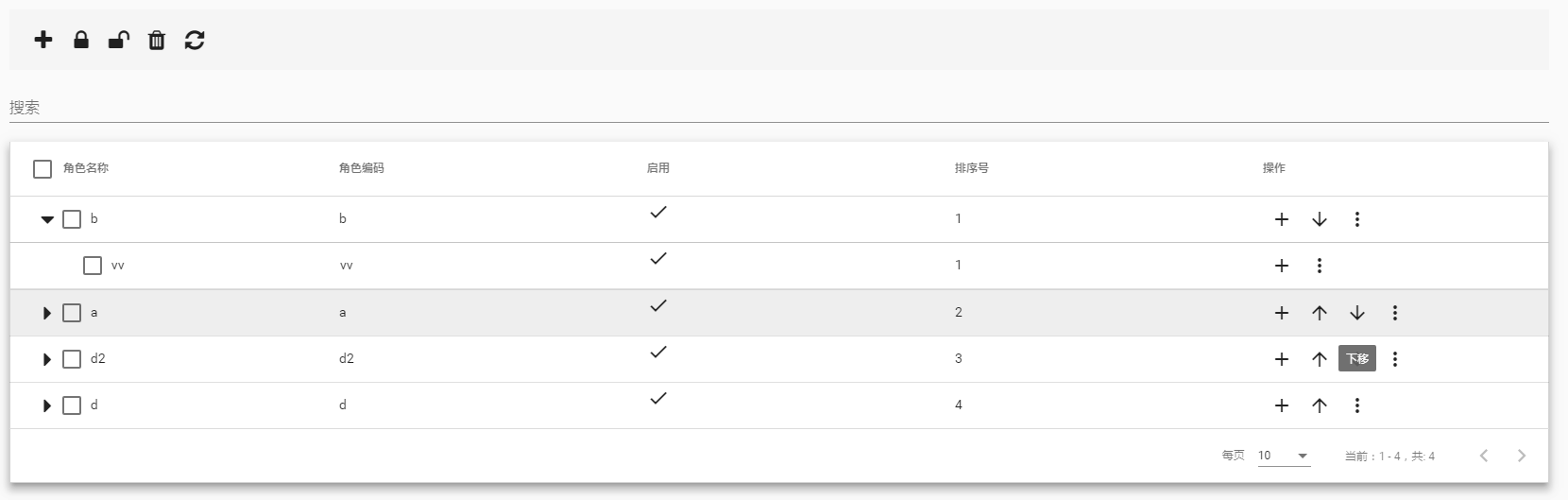
另一个Demo页面展示了树型Crud操作,将向你展示Util是如何对树型关系进行封装的。

注意事项
如果你根据上面的介绍还是无法将npm还原成功,可能有以下原因。
npm install rimraf -g
rimraf node_modules
删除node_modules目录也应该关掉VS,以免干扰。
小结
本文介绍了Util的运行环境以及注意事项,初次接触现代前端环境会有点不适,不过挺过去你就能再多干几年。
未完待续,下一篇将对Util Demo的运行机制进行介绍。
写文需要动力,请大家多多支持,点下推荐,Github点下星星。
转载于:https://www.cnblogs.com/deepalley/p/10549090.html
标签:
相关文章
-
无相关信息
