AngularJs MultiSelect组件
程序开发
2023-09-13 18:19:17
2019独角兽企业重金招聘Python工程师标准>>> 
AngularJs MultiSelect 是一个纯AngularJS指令,用于创建多选或单选下拉菜单按纽。不需要jQuery,并且能够很好兼容其它 Javascript 库。
特性:
下载:
https://github.com/isteven/angular-multi-select
使用方法及demo:
http://isteven.github.io/angular-multi-select/#/demo-minimum
基本配置:
HTML代码:
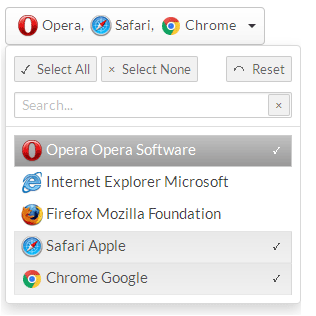
效果图:

转载于:https://my.oschina.net/u/2391658/blog/869099
标签:
上一篇:
Android混淆打包配置总结
下一篇:
相关文章
-
无相关信息
