3.4 Bootstrap 按钮下拉菜单
程序开发
2023-09-09 22:32:49
文章目录
Bootstrap 按钮下拉菜单

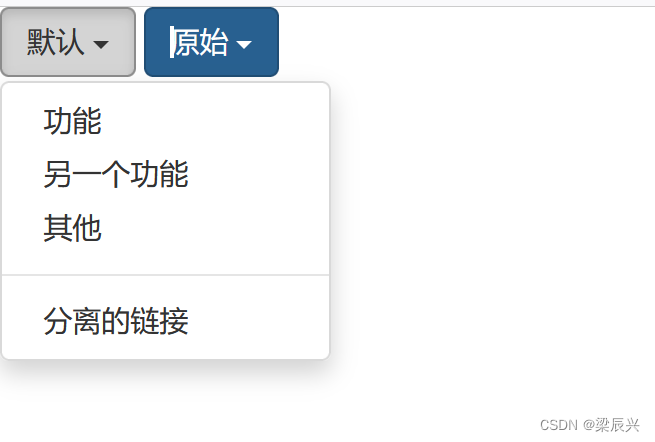
本章将讲解如何使用 Bootstrap class 向按钮添加下拉菜单。如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可。您也可以使用 来指示按钮作为下拉菜单。
下面的实例演示了一个基本的简单的按钮下拉菜单:

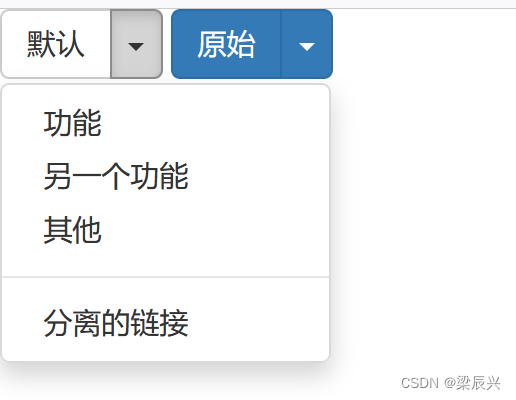
分割的按钮下拉菜单
分割的按钮下拉菜单使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了原始的功能。分割按钮的左边是原始的功能,右边是显示下拉菜单的切换。

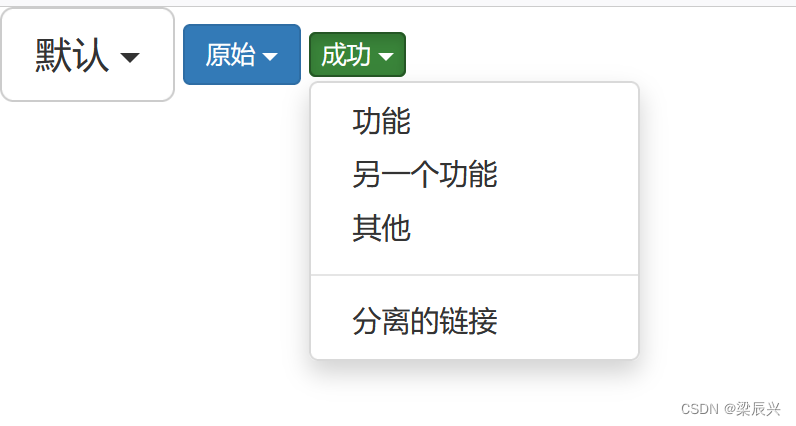
按钮下拉菜单的大小
您可以使用带有各种大小按钮的下拉菜单:.btn-large、.btn-sm 或 .btn-xs。

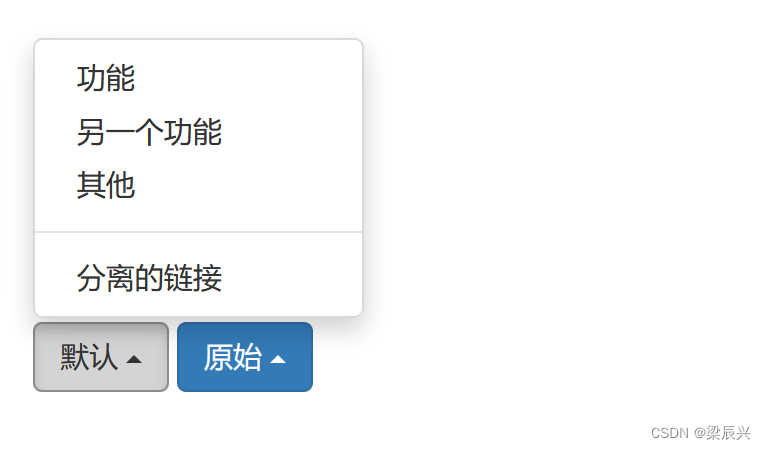
按钮上拉菜单
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。

标签:
上一篇:
spring 整合springmvc
下一篇:
相关文章
-
无相关信息
