Vue-cli(脚手架)安装
一、node.js安装
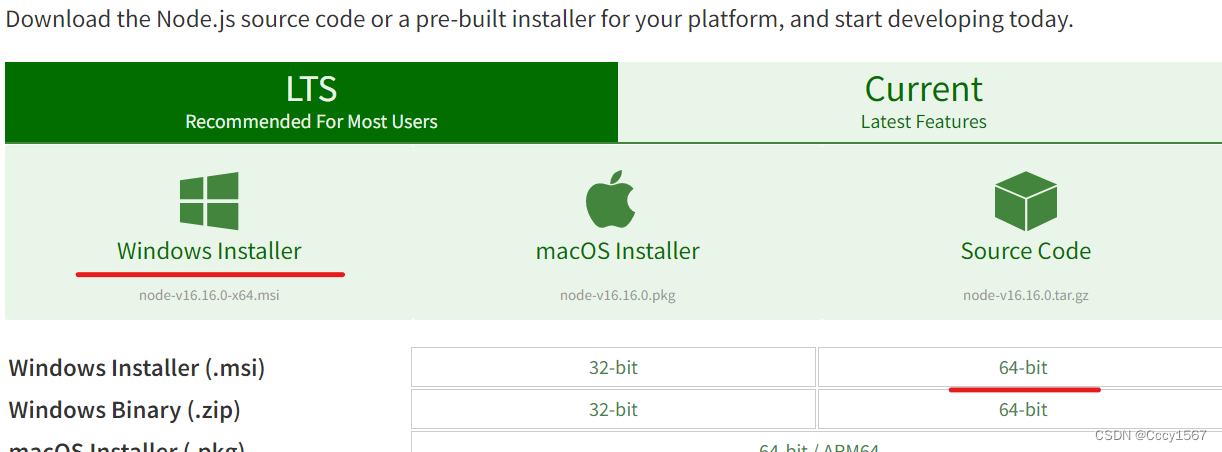
1、在官网下载:Download | Node.js (nodejs.org)

一直点击下一步即可安装完毕
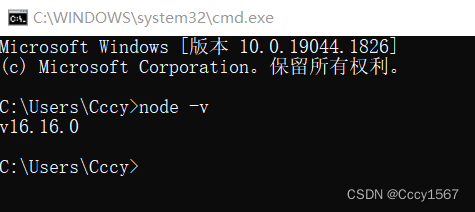
2、打开控制台输入node -v 检测是否安装和配置好环境

3、在VSCode运行调试
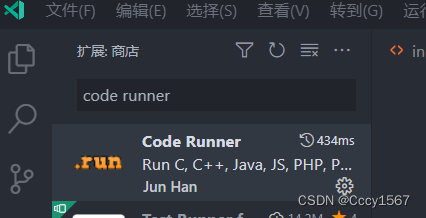
(1)、下载Code Runner插件

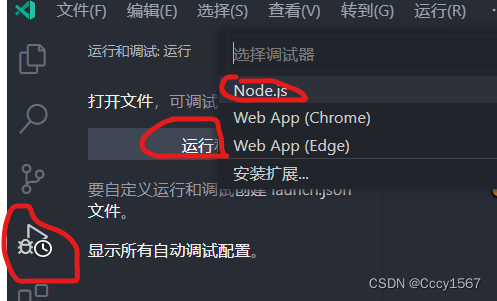
(2)、运行和调试中选择Node.js

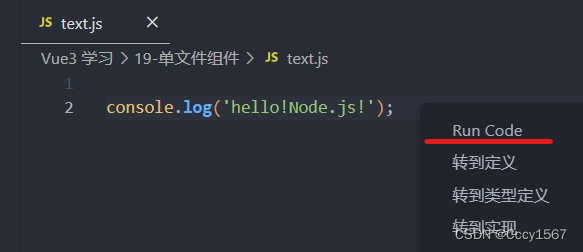
(3)、右键选择Run Code

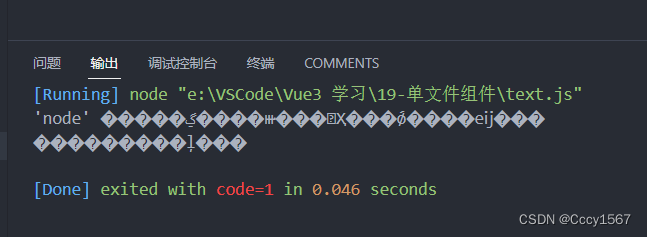
(4)、控制台出现乱码

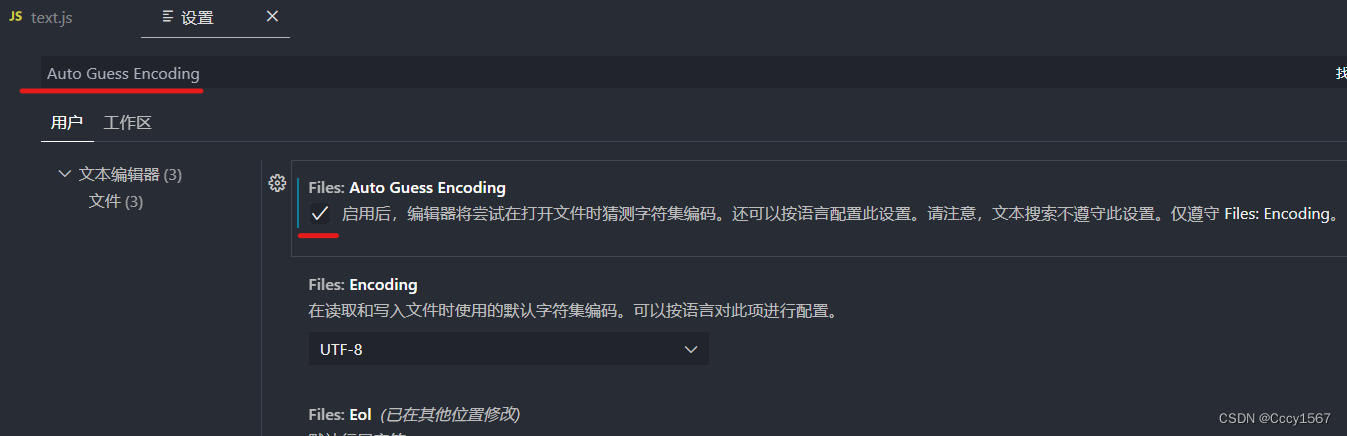
在设置中输入搜索“Auto Guess Encoding”把这项打对勾
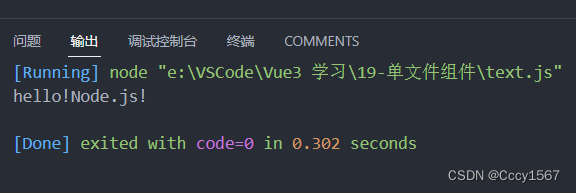
重启VSCode即可正常显示了

二、安装脚手架
1、全局安装yarn:在cmd中输入npm install yarn -g,按回车键

2、设置yarn的下载源为淘宝镜像:yarn config set registry https://registry.npm.taobao.org

3、查看镜像是否切设置成功:yarn config get registry

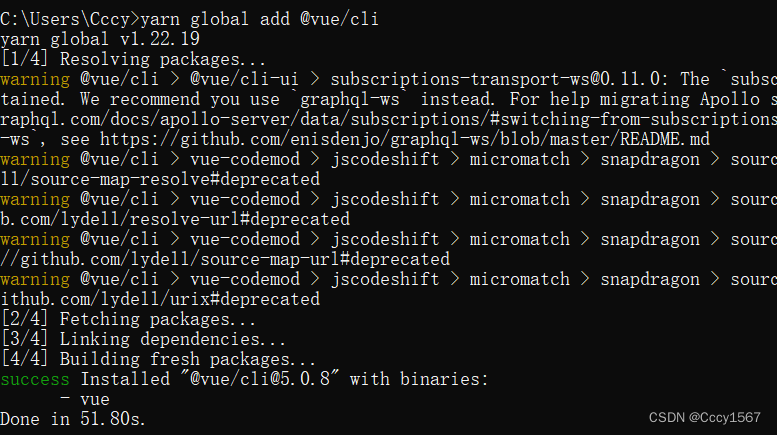
4、全局安装vue-cli脚手架:yarn global add @vue/cli

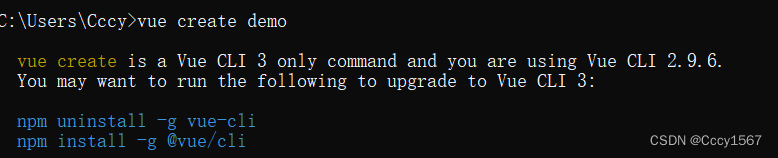
5、查看是否安装成功:vue -V 查看版本 发现是2.9.6 会出现
注意( cnpm install -g vue-cli 这种没有@的方式安装的版本是2.9的,用vue创建文件的时候会出现版本报错,或者找不到vue)
如下图:

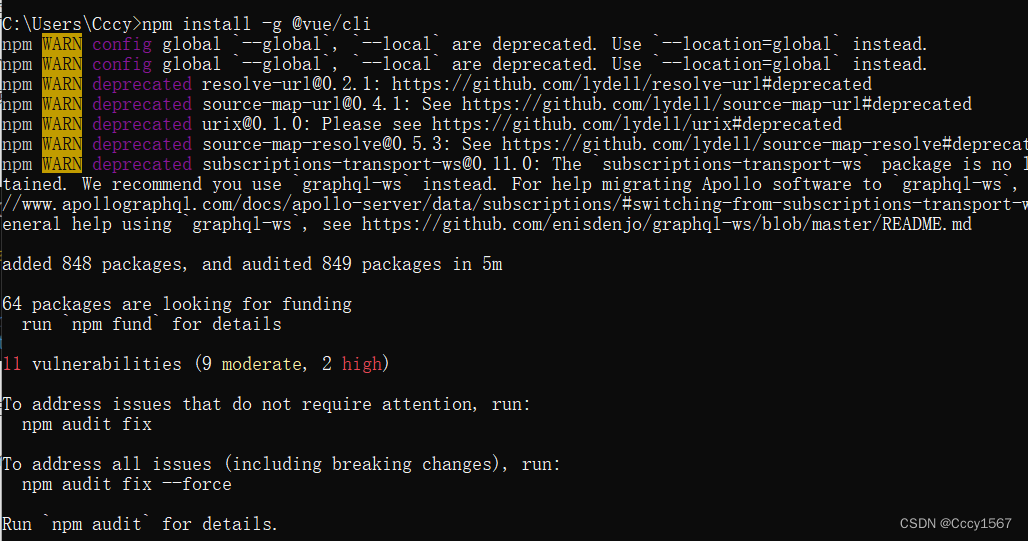
6、我是先进行全局卸载:npm uninstall vue-cli -g
再使用 npm install -g @vue/cli 安装

参考文件:https://blog.csdn.net/qq_27628085/article/details/106280835
https://blog.csdn.net/qq_34450741/article/details/97626381
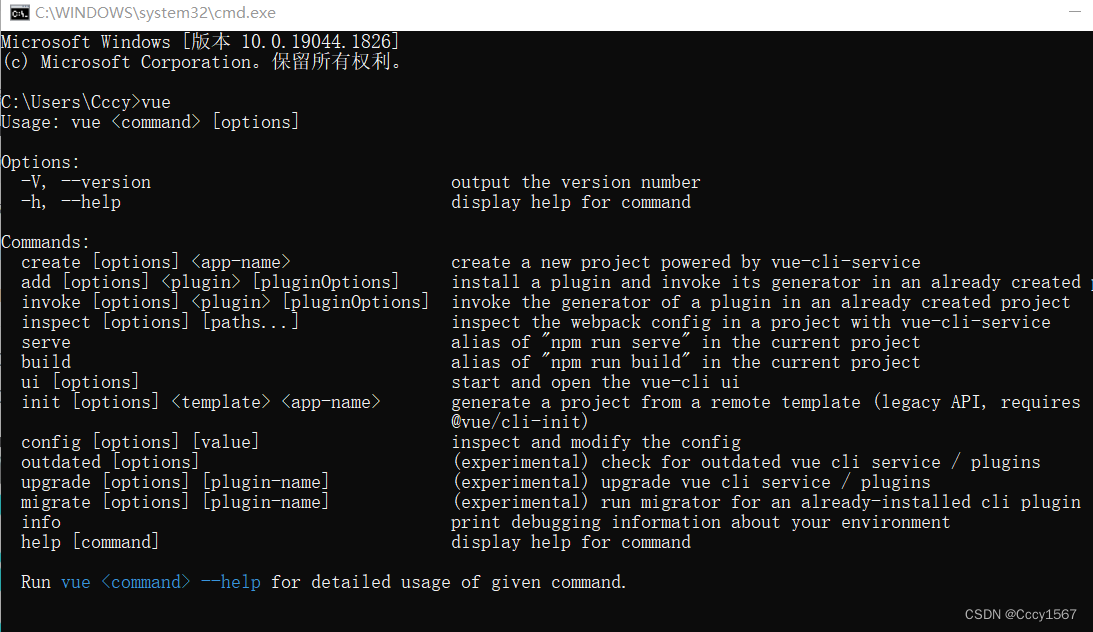
7、关闭后再次进入cmd输入vue就不会报错了

三、在脚手架环境中创建一个项目
(5条消息) 【Vue】Vue-cli(脚手架)的安装与配置(一步一步图文)_敦厚的曹操的博客-CSDN博客_vue脚手架怎么安装
标签:
相关文章
-
无相关信息
