Vue2----Uniapp自定义弹窗
程序开发
2023-09-06 10:51:49
对于擅长后端的程序员,在编写前端时常常回去找库,比如elementUI,uview之类,但是往往这些库较为冗杂,有些功能比较强大,基本用不到,不好理解。这时候,如果可以自定义组件可能会对开发起到更好的效果,虽然会消耗一定的时间去学习Css等,但是有可能比花费时间去理解官方文档更快噢。
效果图如下(最上层是信息提示,然后是呈居中对齐的矩形圆角弹窗):

要使用自定义组件,第一步就是创建组件目录,在工程目录上创建“components”的目录,必须用该名字,然后编译的时候才能找到里面的组件,然后就可以右键该目录选择创建目录。
弹窗代码如下:
{Vue2----Uniapp自定义弹窗}
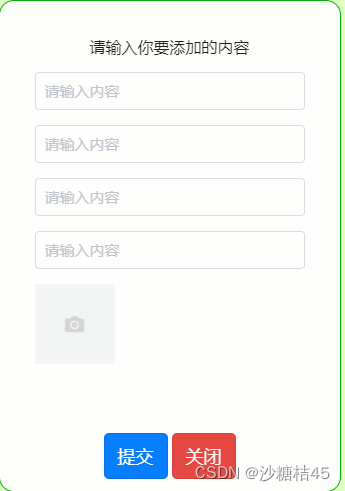
实际在项目中的使用状况如下:

实际使用中,可以加入v-show,然后通过绑定一个变量来决定他是不是需要展示,常见的就是加入按钮绑定事件,然后改变变量的,如由false--->true让弹窗出现,当然还可以加入css动画,让弹窗具有动感。
标签:
上一篇:
Ant打包Android项目,生成apk
下一篇:
相关文章
-
无相关信息
