react antd checkbox实现全选,多选
程序开发
2023-09-07 08:38:58
背景
目前好像只有table组件有实现表格数据的全选功能,如果说对于list,card,collapse等其他组件来说,需要自己结合checkbox来手动实现全选功能。
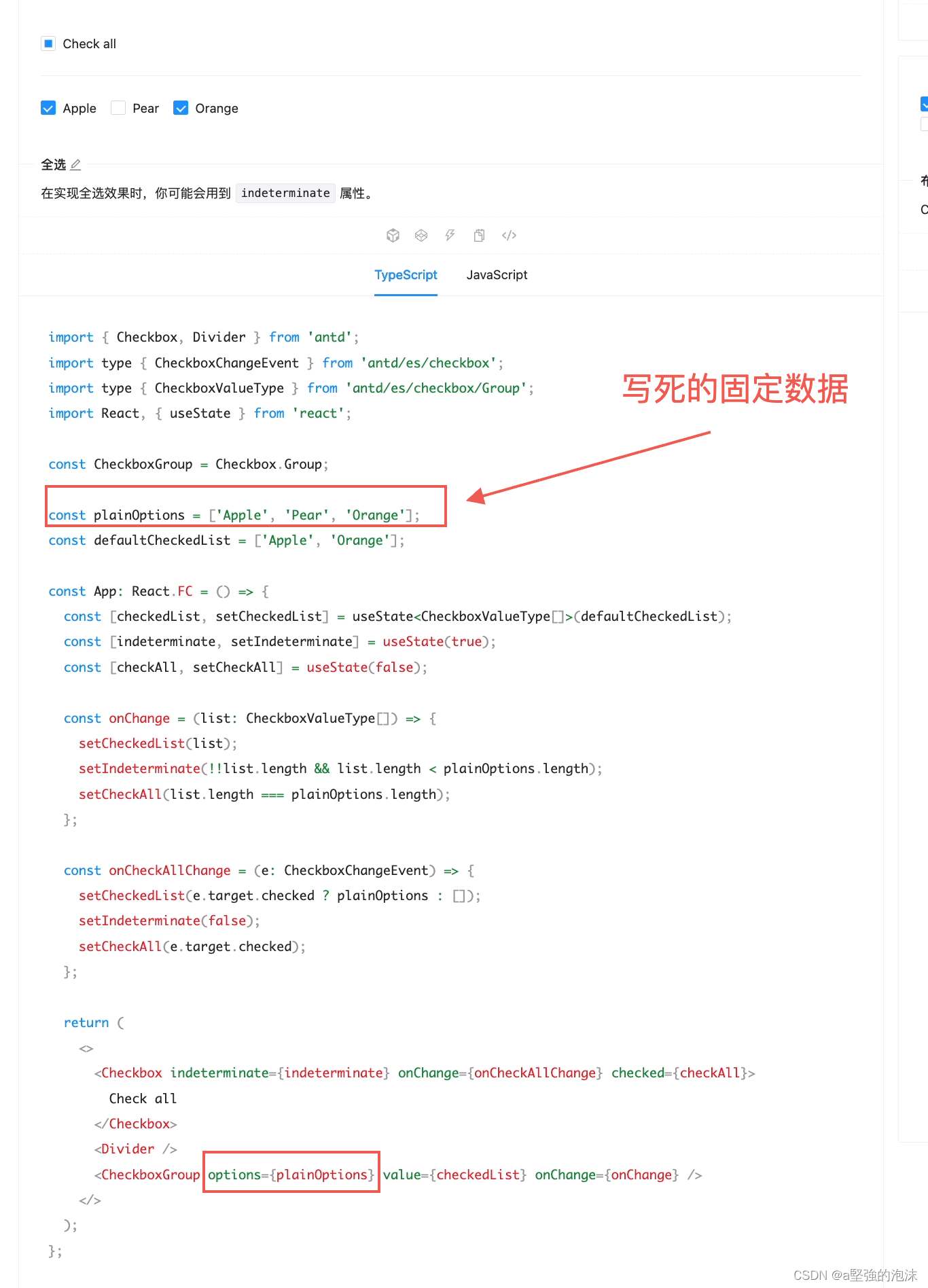
Checkbox.Group有实现全选功能,但是对于需要遍历出来的数据(接口动态返回),这种方式不太可行。

方案
考虑都使用checkbox组件来实现,同时增加状态管理。
1、增加一个【全选】checkbox,同时遍历每一行数据的时候,为Panel组件的header属性添加checkbox选择框。
全选
const renderPanelItem = () => {return caseList?.map((item: CaseItem) => {const key = item.replay_id;const isChecked = selectedRowKeys?.includes(item.task_record_id); // 判断是否勾选return ( {e.stopPropagation();handleClickItemCheckbox(isChecked, item.task_record_id);}}checked={isChecked} // 视图/> 2、增加需要的状态
const [selectedRowKeys, setSelectedRowKeys] = useState([]); // 勾选的每一行数据的id集合const [indeterminate, setIndeterminate] = useState(false); // 【全选】checkboxconst [checkAll, setCheckAll] = useState(false); // 【全选】checkbox
3、当点击【全选】checkbox的时候
const handleClickAllCheckbox = () => {if (!checkAll) {setSelectedRowKeys(Array.from(new Set([...selectedRowKeys, ...(caseList?.map((item: CaseItem) => item.task_record_id) || [])])),);} else {setSelectedRowKeys([]);}setCheckAll(!checkAll);setIndeterminate(false); // 全选/全不选的indeterminate为false,部分选上才为true};4、当点击【每一行数据的checkbox】的时候
// 获取当前页已勾选的keys
const getCurrentCheckedList = (allKeys: number[], allData: CaseItem[]) => {const current: number[] = [];allKeys?.forEach((checkedId) => {allData?.forEach((c: CaseItem) => {if (c.task_record_id === checkedId) {current.push(checkedId);}});});return current;
};// 点击每一项数据前面checkbox时
const handleClickItemCheckbox = (isChecked: boolean, taskRecordId: number) => {let keys;if (isChecked) {keys = selectedRowKeys.filter((id) => id !== taskRecordId);} else {keys = [...selectedRowKeys, taskRecordId];}setSelectedRowKeys(keys);// 更新全选checkbox的状态值const current = getCurrentCheckedList(keys, caseList);setCheckAll(current?.length === limit); // limit表示每一页展示的数量,checkAll是否为true也只是针对当前页来说setIndeterminate(!!current.length && current.length < limit);
};
// 当翻页时,初始化【全选】选项const currentPageCheckedList = getCurrentCheckedList(selectedRowKeys, resp_list); // resp_list表示接口返回的数据setCheckAll(currentPageCheckedList?.length === limit);setIndeterminate(!!currentPageCheckedList.length && currentPageCheckedList.length < limit);
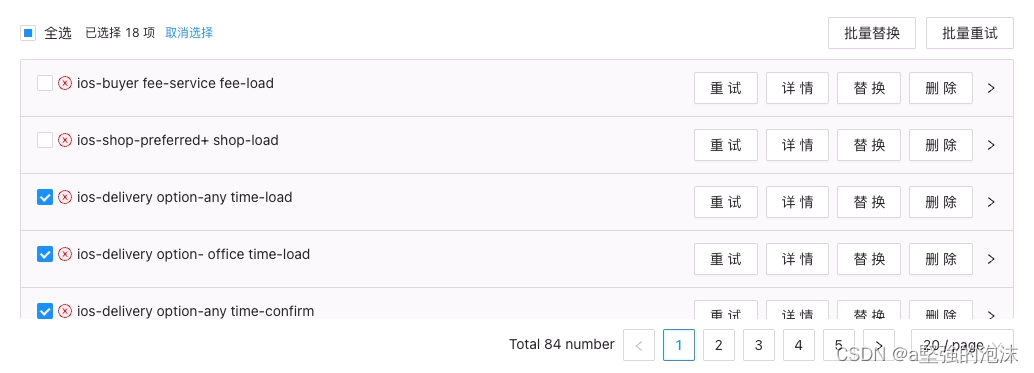
效果图:

参考文档:antd CheckBox实现全选、多选,antd checkbox全选
标签:
上一篇:
深入理解 JavaScript 之 MVVM 软件架构设计模式
下一篇:
相关文章
-
无相关信息
