bower_Bower与BowerPHP
bower
On October 28th, 2014, puppies all over the world spontaneously burst into flames – or so the community would have you believe. What happened was the reveal of BowerPHP (I shy from calling anything “alpha” a release), and here’s why it wasn’t anything nearly as apocalyptic as some would have you believe.
2014年10月28日,世界各地的幼犬自发燃烧-否则社区会让您信服。 发生的事情是BowerPHP的透露 (我不称呼任何“ alpha”版本),这就是为什么它不像您所希望的那样世界末日的原因。

什么? (What?)
BowerPHP is a PHP version of Bower, the NodeJS based front end package manager. We covered Bower before somewhat, but in essence, you use it to install front end libraries like jQuery, Angular or Foundation much in the same way you use Composer for PHP dependencies. You define a Bower file with dependencies, run bower install, and watch the magic happen.
BowerPHP是Bower(基于NodeJS的前端软件包管理器)PHP版本。 我们之前已经介绍过Bower ,但是从本质上讲,您使用它来安装前端库(如jQuery,Angular或Foundation)的方式与使用Composer处理PHP依赖项的方式相同。 您定义具有依赖性的Bower文件,运行bower install ,并观察魔术发生的情况。
The packages will usually be installed in a bower_components folder which is created if it doesn’t exist, and you can either link to them directly, or pull them through some additional concatenation/minification filters before doing so to reduce the number of requests and download size.
软件包通常将安装在不存在的bower_components文件夹中,并且可以直接链接到它们,也可以通过一些其他串联/缩小过滤器将其拉出,以减少请求和下载的数量。尺寸。
So… why a PHP version of it, if a Node version exists? Good question – but before answering it, let’s install BowerPHP and use it to pull in some packages.
那么……如果存在Node版本,为什么还要使用PHP版本呢? 很好的问题–但是在回答它之前,让我们安装BowerPHP并使用它引入一些软件包。
正在安装 (Installing)
I’ll be using our official Homestead Improved box. If you don’t want to, you don’t have to, but it’s the simplest way to get started following along.
我将使用我们的官方改良版Homestead盒子。 如果您不想这样做,则不必这样做,但这是上手的最简单方法。
To make BowerPHP globally available to our system, we execute the following:
为了使BowerPHP全局可用于我们的系统,我们执行以下操作:
composer global require "beelab/bowerphp 0.1.*@alpha"Wait, what? That’s it?
等一下 而已?
Yep.
是的
We installed in seconds what would have taken us minutes with NPM, if it would have worked at all in a VM hosted on Windows.
如果能够在Windows托管的VM中完全运行,那么我们只需几秒钟即可安装NPM,而这花了我们几分钟的时间。
Execute bowerphp to see if it works.
执行bowerphp看看是否bowerphp 。
使用 (Using)
To see an example use case, let’s try it out. We’ll create a “Hello World”index.html file in a project folder accessible from the browser, in our case, Code/Laravel/public via homestead.app:8000.
要查看示例用例,请尝试一下。 我们将在可从浏览器访问的项目文件夹中创建一个“ Hello World” index.html文件,在本例中为通过homestead.app:8000 Code/Laravel/public 。
cd ~/Code
mkdir -p Laravel/public
cd Laravel/public
echo "Hello World" > index.htmlVisiting homestead.app:8000/ in the browser should display “Hello World” now.
在浏览器中访问homestead.app:8000/应该现在显示“ Hello World”。
Let’s install Foundation.
让我们安装Foundation。
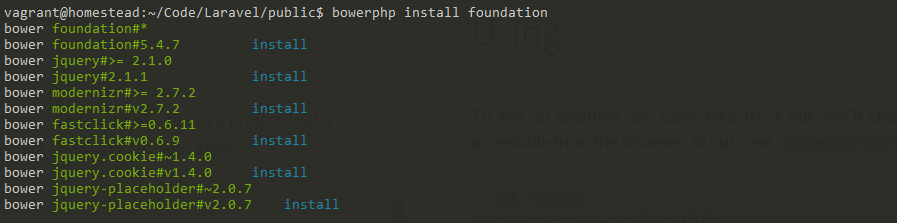
bowerphp install foundation
Uhh… what? No problems? But.. I’m running a Vagrant box inside Windows! Where are the warnings, the bugs, the permission problems? Where are all the errors caused by NPM’s clumsy directory structure? BowerPHP installed Foundation for me in fifteen seconds flat.
嗯...什么? 没问题? 但是..我正在Windows中运行一个Vagrant框! 警告,错误,权限问题在哪里? NPM笨拙的目录结构导致的所有错误都在哪里? BowerPHP在15秒内为我安装了Foundation。
Let’s see if everything works fine by including the assets in our HTML. Replace the contents of index.html with the following:
让我们通过在HTML中包含资产来查看一切是否正常。 用以下内容替换index.html的内容:
MY_APP
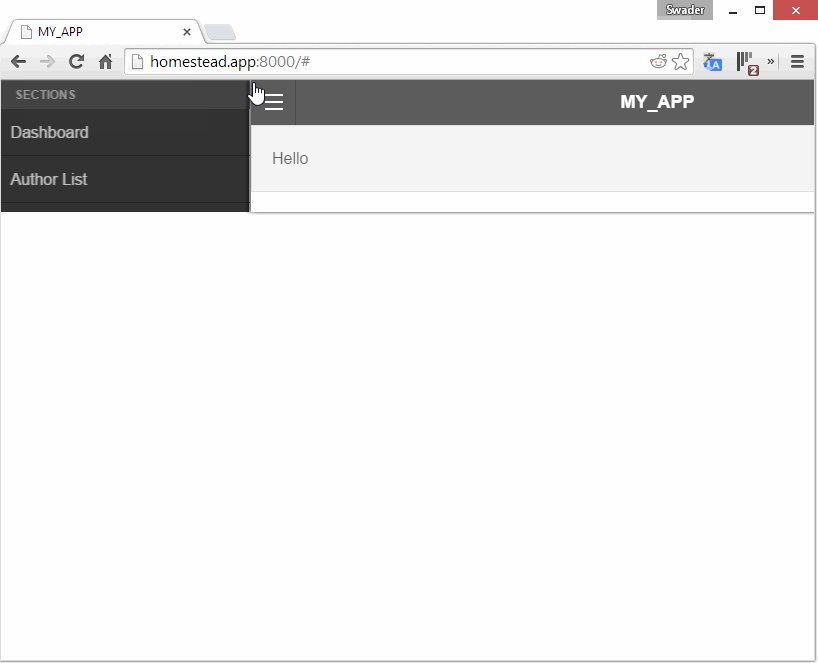
Open the page in your browser to check if it works:
在浏览器中打开页面以检查其是否有效:

为什么很棒 (Why it’s Awesome)
So to answer our question above – why a PHP version of a JS tool? Because it’s needed. Granted, it’s not needed by many, and I as someone who suffered through symlink and filepath-hell with NPM on Windows probably appreciate it more than most, but I’m still thrilled it exists, and want it to grow. If you’re looking for a more direct list of pros and cons in a Bower vs BowerPHP fight:
因此,要回答我们上面的问题–为什么要使用PHP版本的JS工具? 因为这是必需的 。 的确,很多人并不需要它,作为遭受Windows上NPM的symlink和filepath-hell折磨的人,我可能比大多数人更欣赏它,但是我仍然很高兴它的存在,并希望它能够发展。 如果要在Bower vs BowerPHP对抗中寻找更直接的利弊清单:
Pros of BowerPHP:
BowerPHP的优点:
Cons of BowerPHP:
BowerPHP的缺点:
I honestly can’t think of any other cons. Can you? Let me know.
老实说,我认为没有其他缺点。 你能? 让我知道。
结论 (Conclusion)
BowerPHP is pretty cool. It’s an ambitious “reinvention of the wheel” but this time, the wheel’s shape and form stayed the same – just the material changed from balsa wood to oak, and oh boy does it turn better. The community pushback against this project reminded me of what Beau spoke at Forum PHP – persisting until you find support, and here’s hoping that this post of praise and high fives lets the team know they’re not alone in the need for Node-less Node tools, and that they should keep doing what they’re doing.
BowerPHP非常酷。 这是一个雄心勃勃的“车轮的重新发明”,但是这次,车轮的形状和形式保持不变–只是材料从轻木变成了橡木,哦,男孩子转得更好。 社区对这个项目的反对使我想起了Beau在PHP论坛上所说的话 -一直坚持到获得支持为止,并且希望这个赞美和高昂的声望让团队知道他们并不孤单,他们需要无节点Node。工具,并且他们应该继续做自己在做的事情。
With BowerPHP, we get the ability to install our front end assets as simply as we do with back end packages – and combined with Assetic for filtering, minification and other magic, BowerPHP becomes your front end hypertool.
使用BowerPHP,我们可以像安装后端程序包一样简单地安装前端资产–并与Assetic结合使用以进行过滤,缩小和其他魔术,BowerPHP成为您的前端超级工具。
What do you think about BowerPHP? Useless project or much needed tool? Why? Tell us in the comments!
您如何看待BowerPHP? 无用的项目或急需的工具? 为什么? 在评论中告诉我们!
翻译自: https://www.sitepoint.com/bower-vs-bowerphp/
bower
标签:
相关文章
-
无相关信息
