【MQTT】VUE集成MQTT
程序开发
2023-09-11 07:40:23
写在前面的话:
计划梳理MQTT集成至Java、Vue的系列文档,详见收录专栏。
该示例文章,已将相关方法封装至工具类。
--再长的路,一步步也能走完
目录
一、前情提要
二、安装依赖
三、代码集成
1、JS工具类准备
2、VUE页面集成
2.1 引用MQTT 及 工具
2.2 编写mqtt配置变量
2.3 建立连接及订阅
2.4 发布相关代码
2.5 VUE完整代码
四、基于MQTTX,联调测试
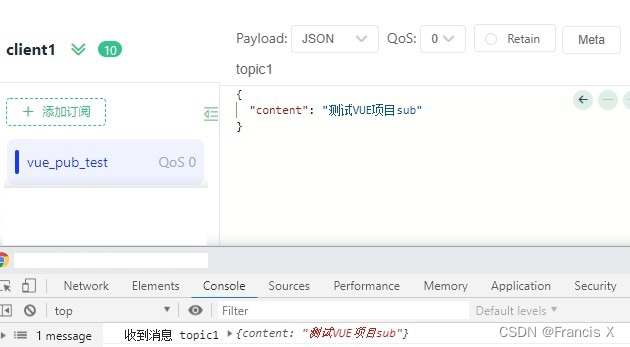
1、测试VUE项目sub
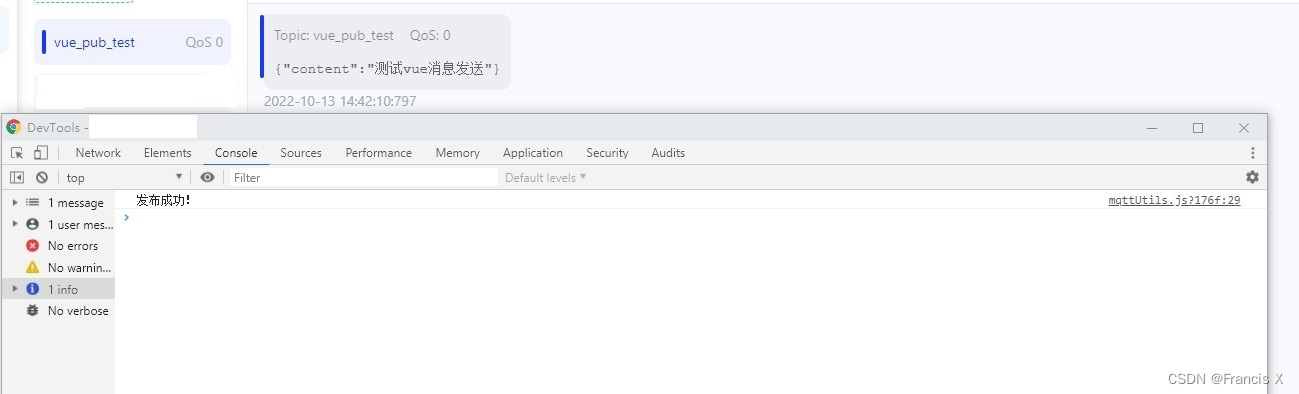
2、测试VUE项目pub
一、前情提要
【MQTT】Linux(CentOS 7.5):通过docker安装MQTT_Francis X的博客-CSDN博客
【MQTT】Windows:安装MQTT_Francis X的博客-CSDN博客
【MQTT】SpringBoot集成MQTT_Francis X的博客-CSDN博客
二、安装依赖
npm install mqtt@2.18.9 --save
三、代码集成
1、JS工具类准备
/******************************************************************************** mqtt工具类** 说明:该工具类,当前已集成如下方法:* 1、通用pub* 2、通用sub** 若要查阅相关工具类,建议先折叠方法内部代码** @author Francis* @since 2022-10-09 17:14* @version v1.0*******************************************************************************/ /*** 【通用】发布话题** @param client* @param topic* @param qos* @param msg*/ function pub(client, topic, qos, msg) {client.publish(topic, msg, qos, err => {if (!err) {console.log("发布成功!");} else {console.log("发布失败!", err);}}) }/*** 【通用】订阅话题** @param client* @param topic* @param qos*/ function sub(client, topic, qos) {client.subscribe(topic, qos, err => {if (!err) {console.log("订阅成功!");} else {console.log("订阅失败!", err);}}) }export {pub,sub, }2、VUE页面集成
2.1 引用MQTT 及 工具
import mqtt from "mqtt"; import * as mqttUtils from "@/utils/mqttUtils";2.2 编写mqtt配置变量
data() {return {config: {username: "admin",password: "public",clientId: "code_dev_ui" + new Date().getTime(),keepAlive: 60,cleanSession: true,clear: true},mqttServer: "ws://192.168.3.30:8083/mqtt",client: "",}},2.3 建立连接及订阅
/*** 建立连接*/handleConnection() {this.client = mqtt.connect(this.mqttServer, this.config);// mqtt连接this.client.on("connect", (e) => {console.log(e, "mqtt连接成功!");let topic1 = "test1";let topic2 = "test2";let qos1 = 0;let qos2 = 0;this.mqttUtils.sub(this.client, [topic1, topic2], [qos1, qos2]);});// 消息处理this.client.on("message", (topic, message) => {console.log("收到消息", topic, message);})// 断线重连this.client.on("reconnect", (error) => {console.log("正在重连:", new Date().getTime(), error);})// 连接失败this.client.on("error", (err) => {console.log("mqtt连接失败!{}", err);this.client.end();})},2.4 发布相关代码
发布消息 /*** 测试消息发布*/testPub() {let topic = "vue_pub_test";let qos = 1;let msg = {content: "测试vue消息发送"}this.mqttUtils.pub(this.client, topic, qos, JSON.stringify(msg));}2.5 VUE完整代码
发布消息
四、基于MQTTX,联调测试
1、测试VUE项目sub
2、测试VUE项目pub
标签:
上一篇:
Unity官方案例-Space Shooter学习笔记(2)
下一篇:
相关文章
-
无相关信息