如何使用JS实现轮播效果
程序开发
2023-09-04 22:59:20
轮播图在以后的应⽤中还是⽐较常见的,不需要多少⾏代码就能实现。但是在只掌握了js基础知识的情况下,怎么来⽤较少的
⽽且逻辑⼜简单的⽅法来实现呢?下⾯来分析下⼏种不同的做法:
1、利⽤位移的⽅法来实现
⾸先,我们可以在body中添加⼀个div并且将宽度设置成百分⽐(⾃适应页⾯),⽐例具体是相对谁的百分⽐的话按需求来
做,在这⾥不多说。将图⽚放⼊到div 中。
其次,样式部分将img标签全部设置成absolute;以⽅便定位
最后,js部分说说逻辑,定义两个空数组,第⼀个数组⽤来保存初始的显⽰在页⾯的图⽚和等待进⼊的图⽚,第⼆个数组保存
其余的n张图⽚,假设这两个数组分别设置为:waitToShow=[]; 和 goOut=[]; waitToShow.shift();弹出第⼀张图⽚假如命名为
showFirst,并为showFirst图⽚设置位移和移动时间,执⾏完成之后showFirst放⼊goOut尾部:goOut.push(showFirst); 这时
waitToShow数组的第0个元素就变成原来的第⼆张要显⽰的图⽚,给这个图⽚waitToShow[0]设置位移和移动时间,并且将
goOut数组的⾸元素图⽚弹出来,在放进waitToShow数组的尾部,保证waitToShow数组永远是⼀张显⽰的图⽚和待显⽰的图
⽚,这样就通过两个数组形成了⼀个循环来完成轮播图的实现。反向的逻辑是⼀样的(由于逻辑过于复杂这⾥不推荐)
2、利⽤层级的⾼低来使最顶部图⽚变化的做法(这个做法没有位移的动作,但是逻辑却⾮常简便,很实⽤)
直接来代码更直观点:基本每⾏都有注释
HTML
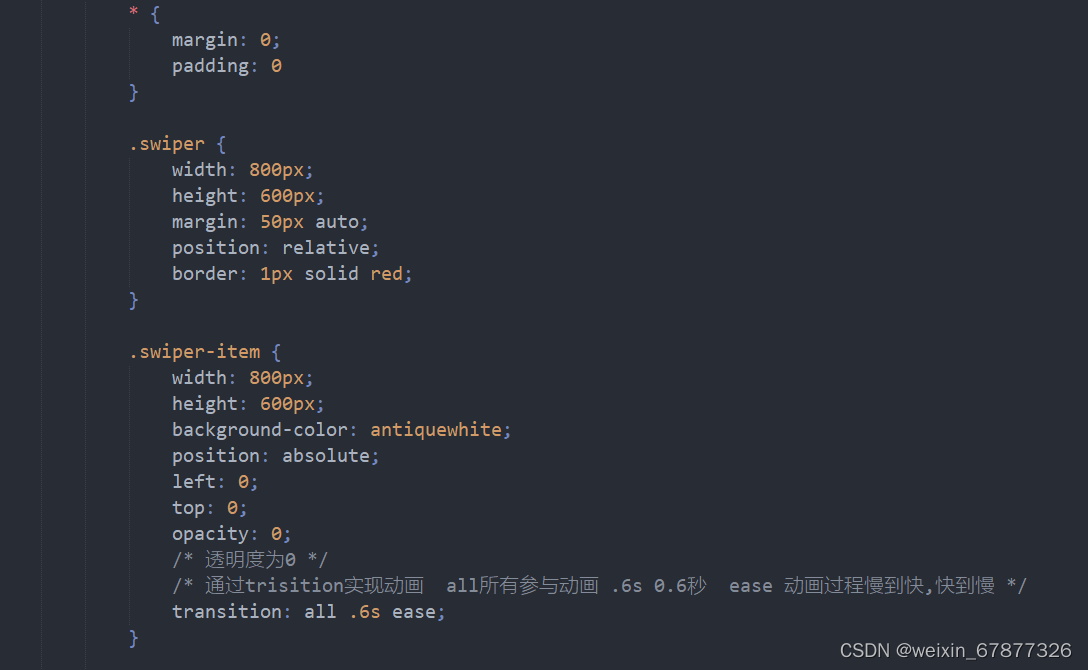
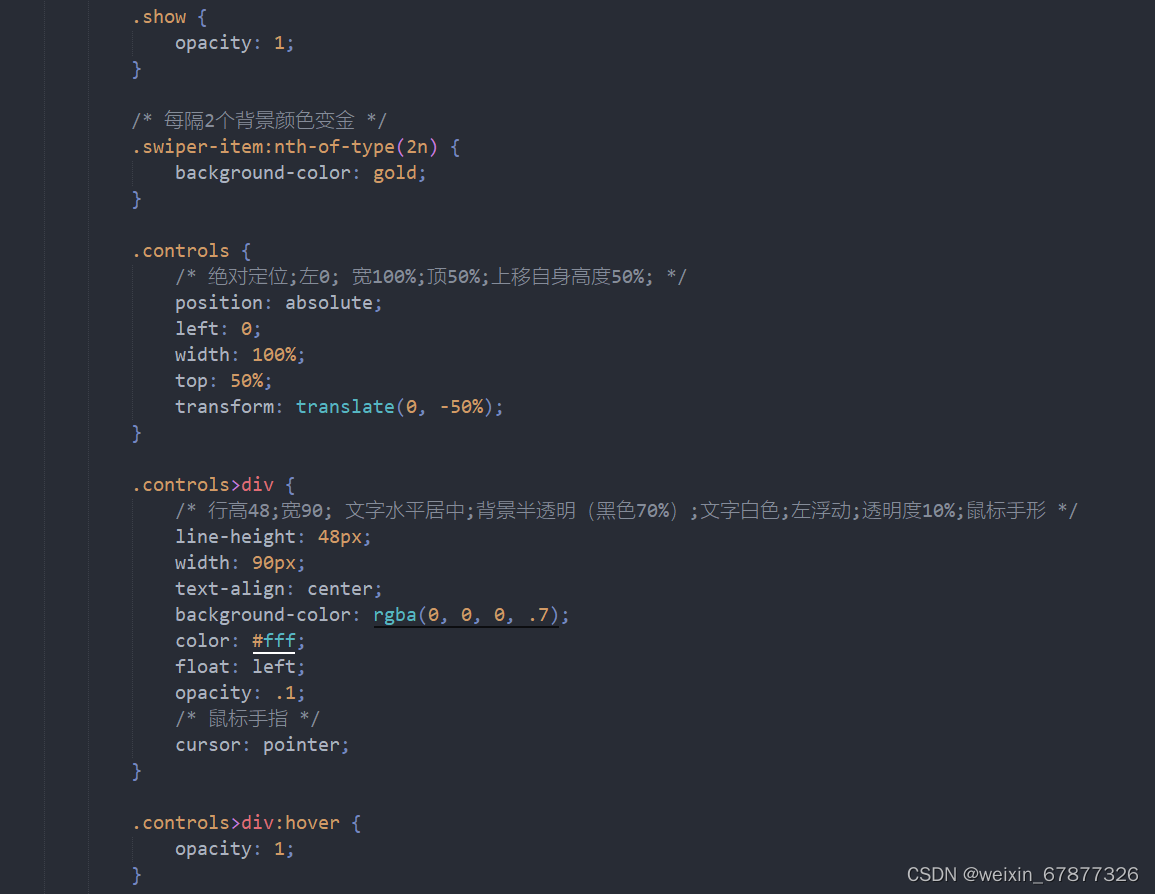
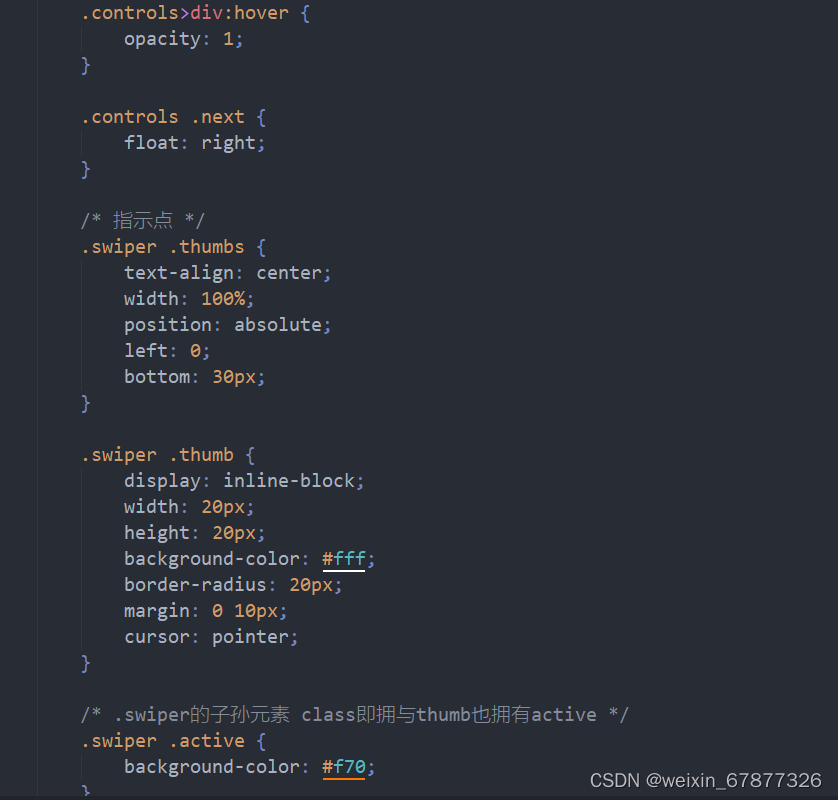
CSS



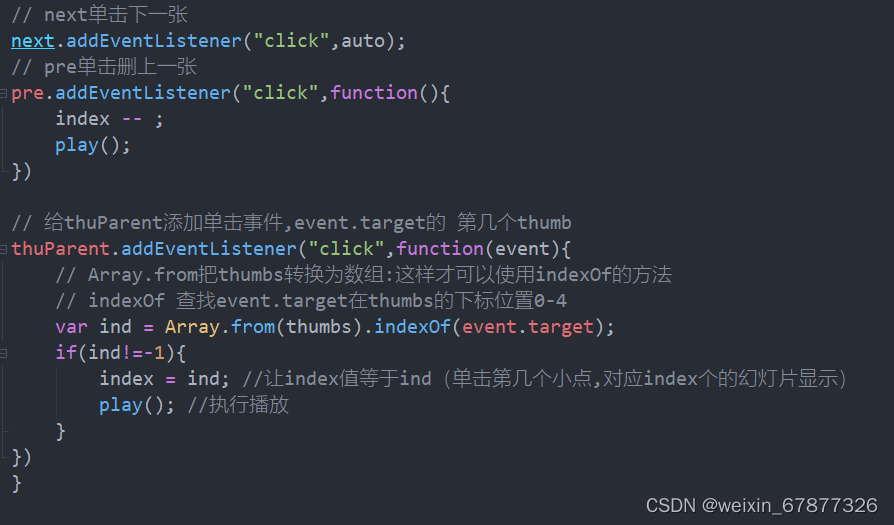
JS



标签:
上一篇:
前端验证码倒计时
下一篇:
相关文章
-
无相关信息

