前端验证码倒计时
程序开发
2023-09-04 22:57:53
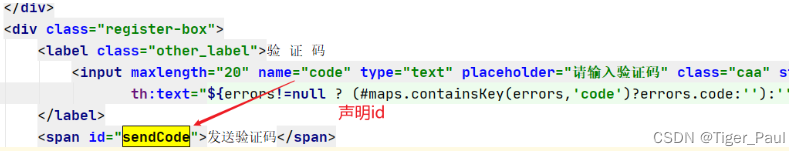
定义id 使用 Jquery 触发点击事件

Jquery
$(function () {/*** 验证码发送*/$("#sendCode").click(function () {//判断是否有该样式if ($(this).hasClass("disabled")) {// 正在倒计时} else {// 发送验证码$.get("/sms/sendCode?phone=" + $("#phoneNum").val(), function (data) {if (data.code != 0) {alert(data.msg)}})timeoutChangeStyle();}})
})
// 60秒
var num = 60;
function timeoutChangeStyle() {// 先添加样式,防止重复点击$("#sendCode").attr("class", "disabled")// 到达0秒后 重置时间,去除样式if (num == 0) {$("#sendCode").text("发送验证码")num = 60;// 时间到达后清除样式$("#sendCode").attr("class", "");} else {var str = num + "s 后再次发送"$("#sendCode").text(str);setTimeout("timeoutChangeStyle()", 1000);}num--;
}对应效果
标签:
上一篇:
去除input的前后的空格
下一篇:
相关文章
-
无相关信息
