vue element UI在button按钮使用 @keyup.enter不生效
程序开发
2023-09-25 08:23:39
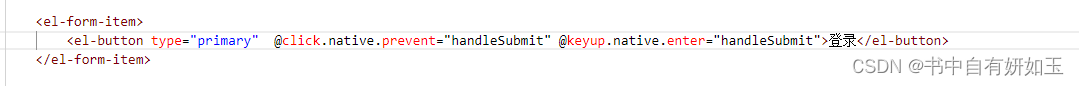
如图所示,没效果。在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
解决办法
created () {document.onkeyup = e => {if (e.keyCode === 13 && e.target.baseURI.match(/login/)) {// 调用登录 验证方法this.submitForm()}}}
成功解决!
标签:
上一篇:
eclipse(indigo)安装maven插件失败
下一篇:
相关文章
-
无相关信息