关于Angular6版本升级和RXJS6新特性的讲解
程序开发
2023-09-16 20:40:59
从Angular5升级到Angular6, angular6相比较于angular5 总体变化不大,但是在RXJS上面却有一些变动,不得不说,虽然很讨厌break update但是RXJS6的新特性对于angular应用的优化是有很大一块空间的
快速修复
对于写了半年多的项目,模块已经很多了,所以不可能在升级到angular6后马上更新所有代码关于RXJS6的新特性,所以官方给出了一个可以暂时延缓我们不需要修改rsjx代码的办法
npm install --save rxjs-compat
优点: 暂时不用改代码,可以一点点地改,直到改完后吧这个包卸掉
缺点: 对于rxjs6的rename的operator无效,所以,如果有用到rename的API,必须手动修改
RXJS6的变化
RXJS6改变了包的结构,主要变化在 import方式和operator 上面以及使用pipe()
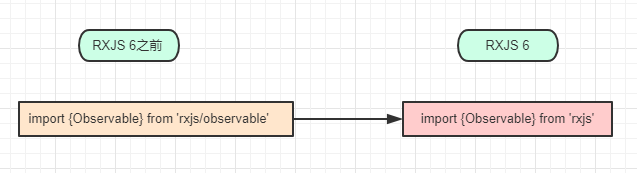
Imports 方式改变

从rxjs中类似像导入observable subject 等的不再进一步导入,而是止于rxjs, rxjs6在包的结构上进行了改变
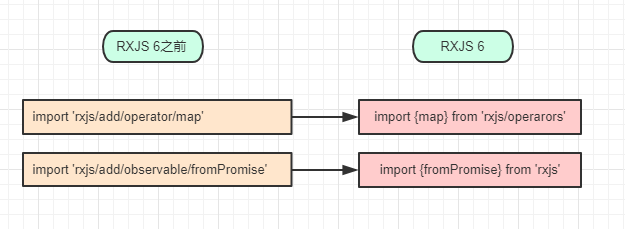
operator的改变

总而言之: 类似于创建之类的用的API都是从rxjs引入的,类似于map 之类的操作都是从rxjs/operators引入的

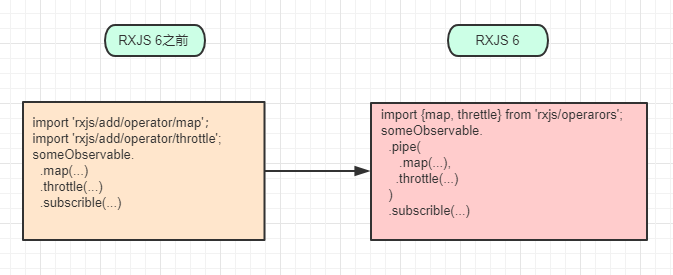
pipeable observable

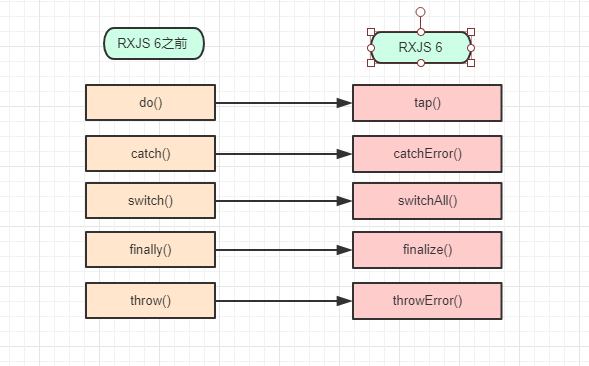
被重新命名的API

关于更新到RXJS6老代码要怎么更新的后续会专门写一篇
转载于:https://www.cnblogs.com/timetimetime/p/9139926.html
标签:
上一篇:
【unity插件】2d切割破坏插件-Smart Slicer 2D
下一篇:
相关文章
-
无相关信息
