【vue】 网站动态背景 | vanta.js的使用
程序开发
2023-09-04 07:01:36
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
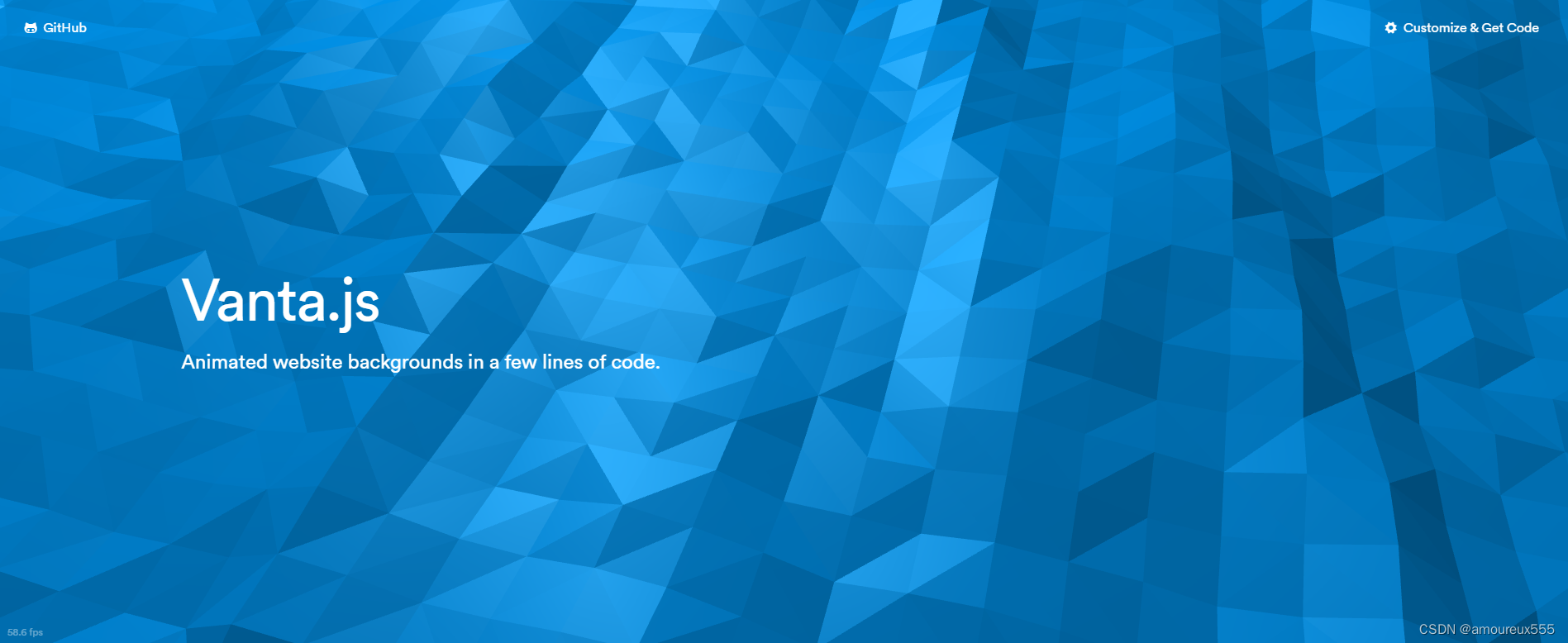
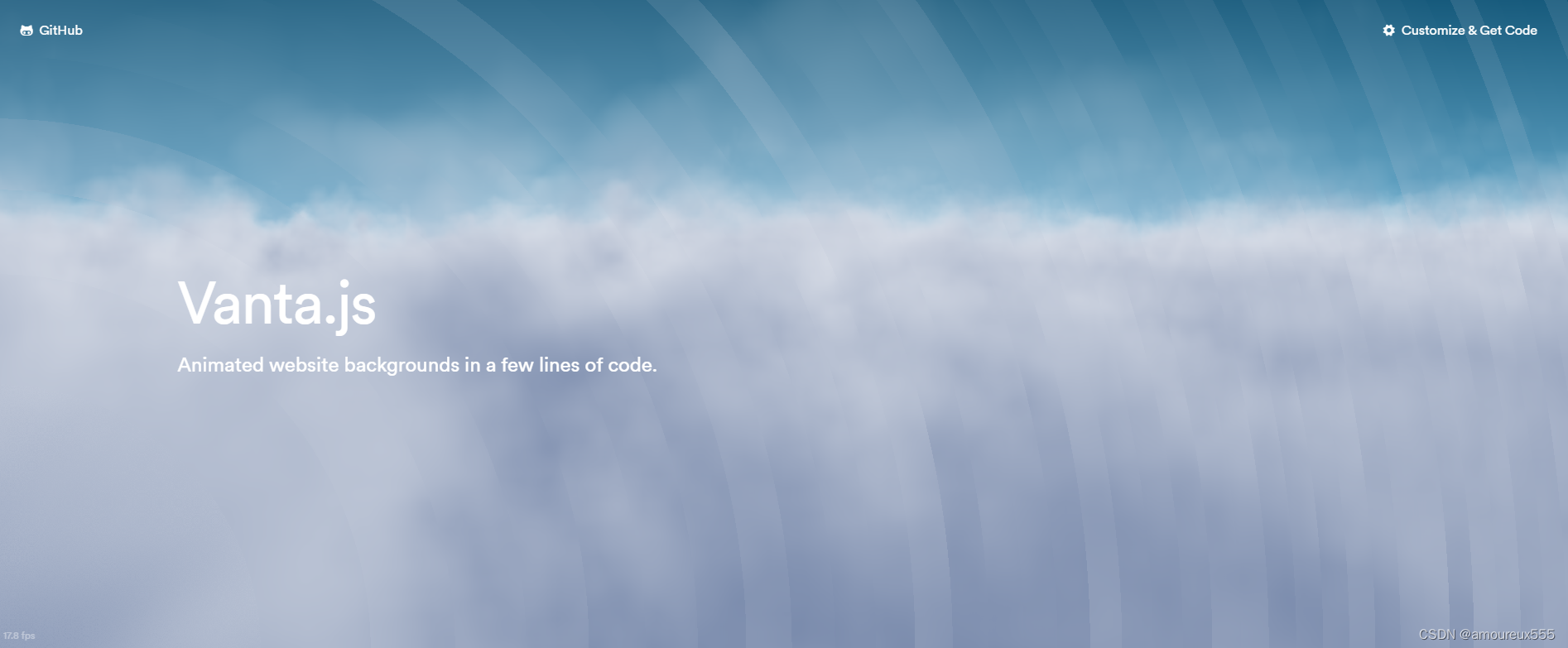
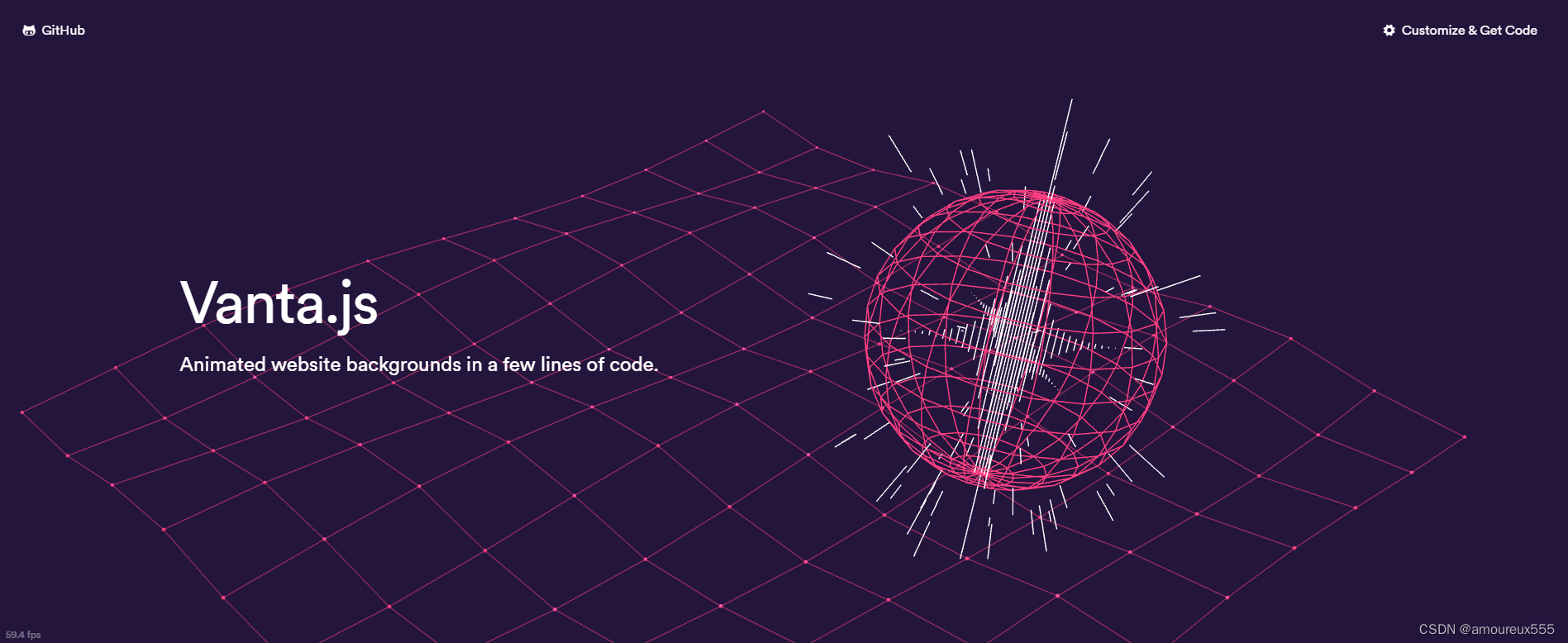
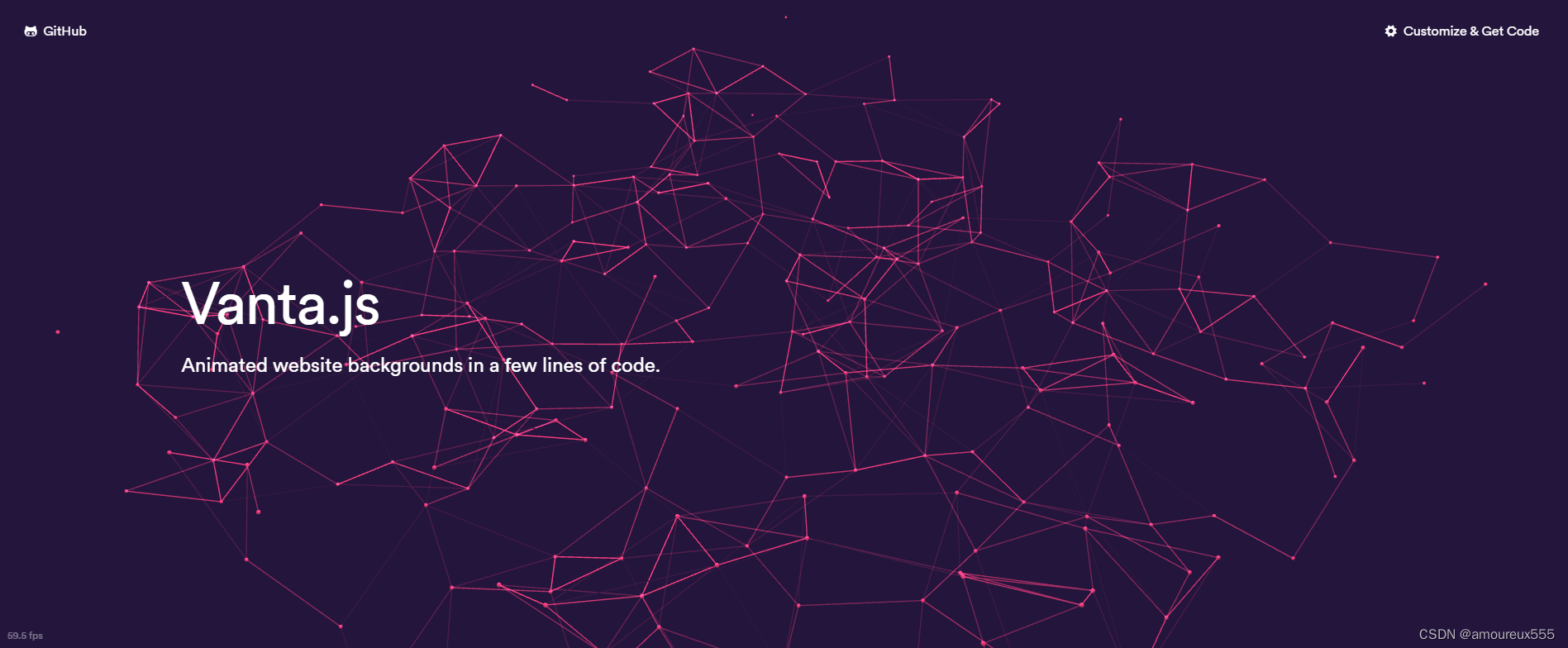
vanta.js可以为网站设置炫酷的动态背景 比如在网站登陆的首页













一、Vanta.js是什么?
示例:vanta.js可以为网站设置炫酷的动态背景 比如在网站登陆的首页。
二、使用步骤
首先我的测试项目是vue2版本,关于React和Angular框架自行查看npm官网Vanta npm 官网:Vanta - npm
1.引入库
这里指定版本,否则会报错,因为three更新了,但是查看源码,该组件库还是使用的这个版本
npm i three@0.121.0
Vanta.js官网: Vanta.js Animated website backgrounds in a few lines of code.
Vanta npm 官网:Vanta - npm
npm i vanta
2.代码部分,在具体项目中调用(基础调用)
注意:我Vanta.js的版本是0.5.24,发现Clouds2,Trunk,Topology,Dots不能用
代码如下(示例):
Foreground content here
这样一个炫酷的动态背景就形成了
下班~
标签:
上一篇:
使用zorro—nz-table组件出现的bug
下一篇:
相关文章
-
无相关信息
