前端Table小技巧—基本用法和样式
描述:写html代码的时候,遇到了Tbody这个标记符,这个标记符是对于表格来说的,每个页面都有head ,body两部分,对于比较复杂的页面,页面的排版用到了很多的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注。
基本使用和样式
标签使用其本身所代表的含义。这就是他们的作用。(thead表格的头
tbody表格的身体
tfoot表格的脚)
TBody是在table中使用的,用来指明由它包括的各表格行做为表格的主体部分。
TBody与THead和TFoot在表格中形成三个“块”,THead指明表格的Head部分,TFoot指明表格的脚注部分。而TBody则指明表格的主体部分
1.标签
(1)table 表格
(2)tr 表格行
(3)th 表头
(4)td 单元
2、css reset
table{border-collapse;} 单元格间隙合并
th,td{padding:0;} 重置单元格默认填充
3、单元格合并
(1)colspan 横向合并
(2)rowspan 纵向合并
3、口诀:
一找(想要合并的第一个单元格)
二合(合并单元格)
三删除(将多余的单元格删除)。
Table小技巧
表格的常见属性

tr(表格行)、td、th(表格列)

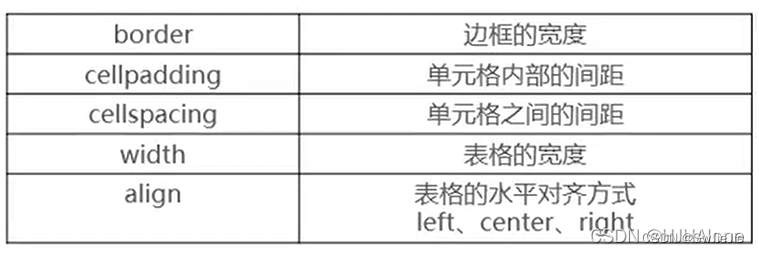
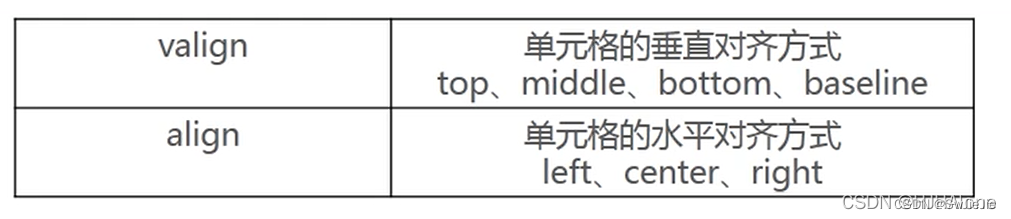
table常用属性:
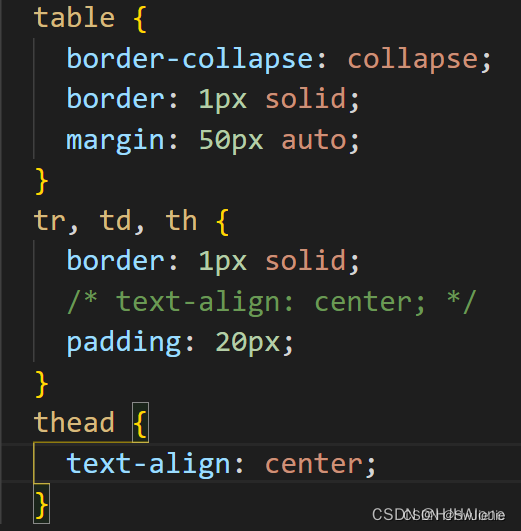
boder-collapse:设置合并边框---->(collapse,separate),默认为separate,具体意义为将两个边框分开,未合并。
表格居中:margin:npx auto;
表格首行加粗:table tr:nth-child(1) (使用伪类)
table其他元素
tbody—表格主体
caption—表格标题
thead—表格头部
tfoot—表格底部
th—表格的表头单元格
表格单元格合并
课程表 /*合并7列*/ 上午 /*合并2行*/th默认加粗
合并后需删除被占用的格子
border-spacing: 20px 30px; (表示单元格之间的左右,上下间距)
表格格式精简代码

基本上属性有:width(总宽)、height(高宽比)、border(边框值)、cellspacing(表格的内宽,即表格与tr中间的间距)、 cellpadding(表格内化学元素的间距,即tr与tr中间的间距)、bordercolorlight(表格的亮边框颜色)、 bordercolordark(表格的暗边框颜色)、bgcolor(表格的背景颜色)、background(表格的背景图案)、 bordercolor(表格边框的颜色)
表格內部分隔线的属性
起功效的是rules这一主要参数,它有三个值(cols,rows,none),
当rules=cols时,表格会掩藏横着的分隔线,也就是大家只有见到表格的列;
当rules=rows时,就掩藏了纵向的分隔线,也就是大家只有见到表格的行;
而当rules=none时,纵向分隔线和横着分隔线将所有隐 藏,大家就只有见到一个表格的边框了
表格外界分隔线的属性
表格外边框的展现与掩藏,是可以用frame主要参数来调节的。留意:只对表格的外边框起功效,对內部边、线失灵
只显示上边框 只显示下边框 只显示左、右边框 只显示上、下边框 只显示左边框 只显示右边框 不显示任何边框
给tr设置以下代码无效时:
border-bottom: 1px solid #e5e5e5;
在表格中加以下属性就可以解决:
table {
border-collapse: collapse;
}
标签:
上一篇:
angularjs取到 My97DatePicker选中的值
下一篇:
相关文章
无相关信息
