一文总结 Android屏幕适配
这里所说的“屏幕适配”指的是:不同屏幕分辨率,不同物理尺寸的适配。
如果屏幕分辨率相同,那么直接写死像素PX就OK了。
如果物理尺寸相同,那么直接按照物理尺寸大小,写好dp就OK了。
今天这里介绍的适配,为一种妥协的适配方案:存在一种或者几种最适的分辨率或者物理尺寸,其他分辨率或者物理尺寸的屏幕为次适应。
一、一个或者多个最适分辨率(其他屏幕分辨率次适应)
1、SurfaceView自定义绘图时的适配
这里假设我们的最适目标屏幕的宽为srcWidth,高为srcHeight,宽/高的比例为srcRatio;其他次适应的屏幕宽为targetWidth,高为targetHeight,宽/高的比例为targetRatio。
按照“次适应屏幕”相对于“最适应屏幕”较窄的边计算缩放比例系数ratio。Ratio计算代码如下:
targetRatio=targetWidth/targetHeight
srcRatio=srcWidth/srcHeight
//目标的宽高比例>原始宽高比例
if(targetRatio>srcRatio)
{//那我以高来做比例ratio的计算ratio=targetHeight/srcHeight;
}else{//那我以宽来做比例ratio的计算ratio=targetWidth/srcWidth;
}
surfaceView中绘制的图片,按照该ratio比例进行缩放。

图1、1280720设备效果(最适)

图2、800480设备效果(次适)
由于1280/720 = 1.77(最适); 800/480 = 1.66(次适)。targetRatio 案例代码下载: 2、其他布局Layout或者View 代码不再介绍,这里请看如下效果图: 原理与“1、SurfaceView自定义绘图时的适配”相同,这里不再做介绍。 案例代码下载: 3、几种最适分辨率 还可以写多套资源文件,如下图3所示: 有一个同学用了一个脚本,把所有分辨率尺寸的dimens全部生成出来,这里我把链接分享出来: http://blog.csdn.net/lmj623565791/article/details/45460089 图3、多套资源文件(几种最适分辨率) 4、GLSurfaceView适配 保证近平面上绘制的三角形,大小不变来做适配。 1、最适4.7存手机屏幕的方案 拿红米来举例:红米的屏幕像素宽高为1280*720,密度为2,宽为4英寸,高为2.25英寸;宽对应640dp,高度对应360dp。 详细计算不明白的同学请查看连接:http://xiaxveliang.blog.163.com/blog/static/29708034201481810138666/ 那么如果GUI给出的图是1920*1080的,将1920/3 = 640dp,1080/3=360dp 所以按照dp布局View的宽高,屏幕的宽为640dp,高为360dp 三、多套dimen的适配方案 四、谷歌的android.support.percent 文章首发于公众号”CODING技术小馆“,如果文章对您有帮助,欢迎关注我的公众号。
http://download.csdn.net/detail/aiwusheng/8088361
这种方式下,比例系数Ratio的计算与“1、SurfaceView自定义绘图时的适配”中计算方式相同。
图1、480800设备效果(最适)

图2、7201280设备效果(次适)
http://download.csdn.net/detail/aiwusheng/8088361

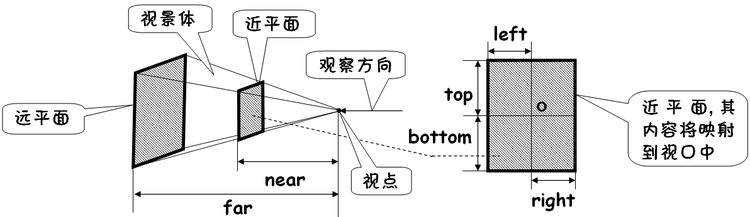
图4 透视投影示意图
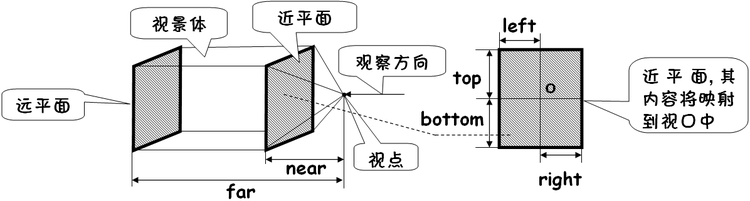
图5正交投影示意图二、最适“物理尺寸”
http://blog.csdn.net/lmj623565791/article/details/45460089
http://blog.csdn.net/lmj623565791/article/details/46695347= THE END =

标签:
相关文章
-
无相关信息
