【2】图书在线平台系统(SSH框架 Bootstrap/Angular ...)实现---【注册页面以及注册功能的实现】
程序开发
2023-09-06 09:15:03


本次内容为注册页面以及功能实现:
注册页面主要采用了Bootstrap以及框架自带JQ以及Angualr.JS 框架进行功能的实现
我们需要先向Myeclipse中倒入我们需要的包(分别有以下):
在JSP中导入所需要的框架和包:
其中一些自定义的样式将陆续介绍:
我们先编写顶部的header:
/*头部*/
#header{height:45px;background-color:#000000;
}
/*底部*/
.footer{clear:both;width:100%;margin-left:-15px;background-color:#000000;text-align:center;
}<%--头 --%>Your Book Shop
<%--底部 --%>
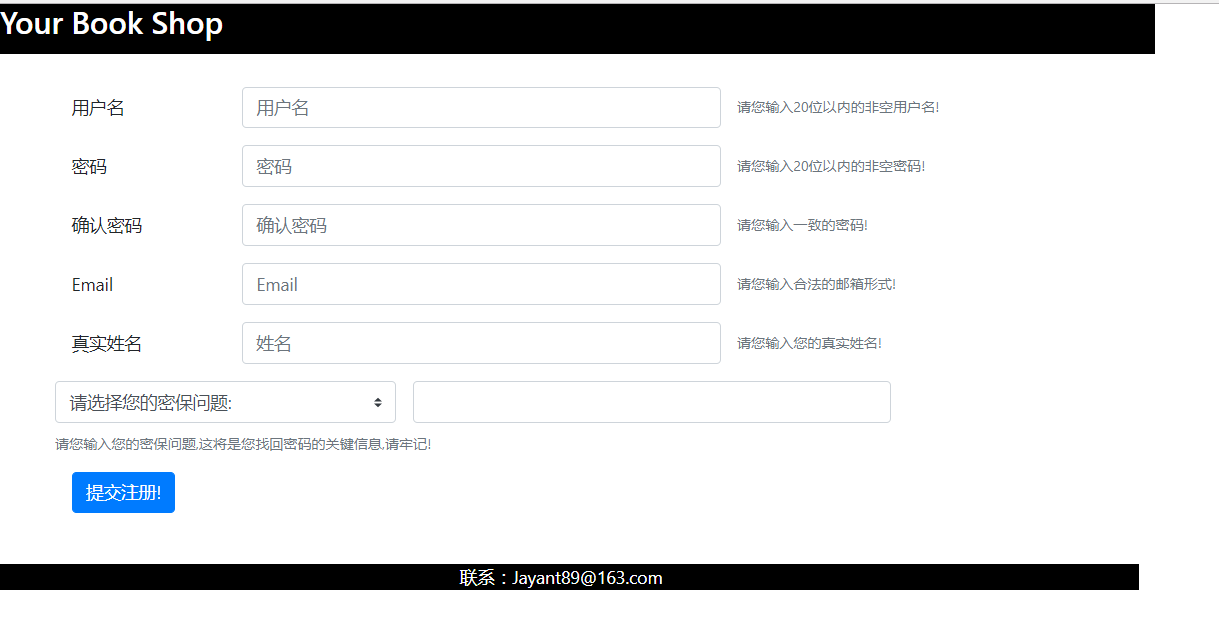
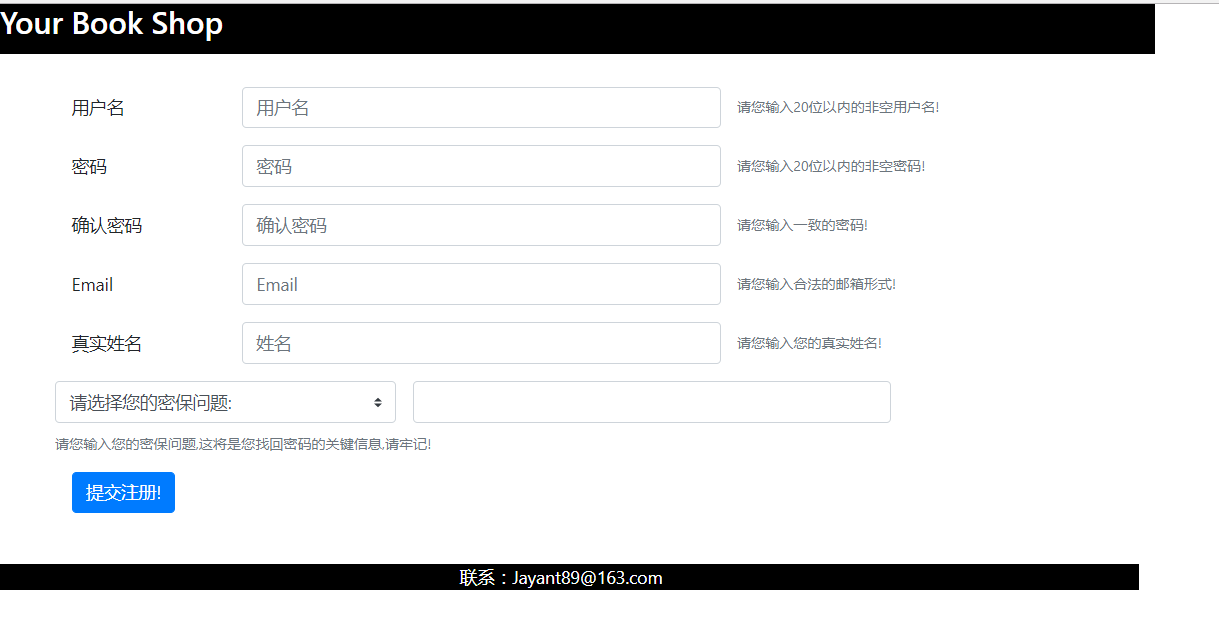
将会实现下列头部与尾部
接下来是主体的注册表单以及功能:
我们采用了Bootstrap的Form表单以及Angular的MVC模式对表单进行控制
<%--主体 --%><%--submitForm传了表单正确与否的验证boolean值给后台进行验证 --%>
