后台管理系统模板推荐(vue-element-admin)
程序开发
2023-09-09 07:06:32
vue-element-admin
vue-element-admin 是基于vue 和 Element-ui 的一套后台管理系统集成的模板
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
由尚硅谷提供的

登录页面

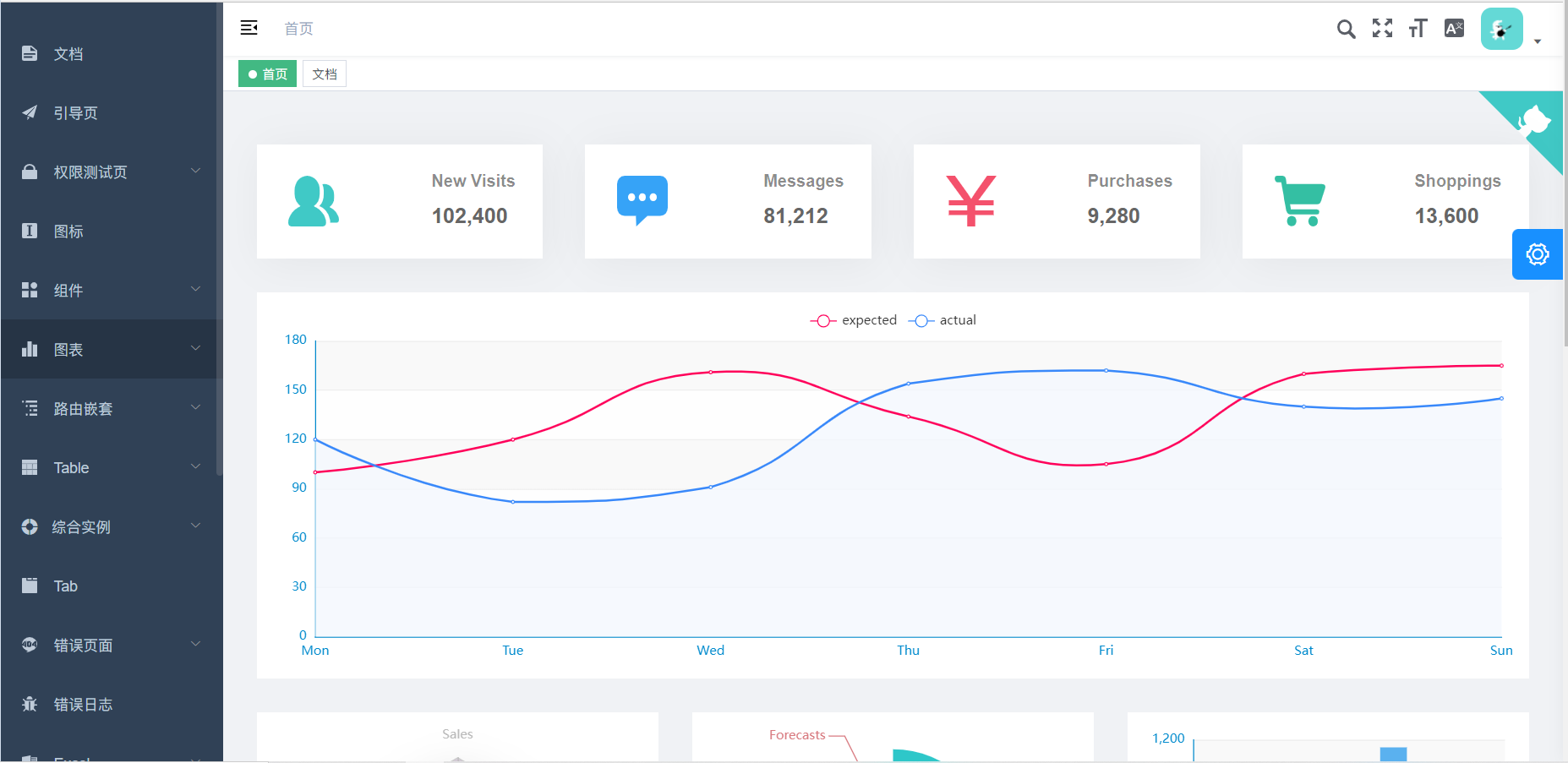
主页面
目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git# 进入项目目录
cd vue-element-admin# 安装依赖
npm install# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org# 本地开发 启动项目
npm run devElement-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
官网:https://element.eleme.cn/#/zh-CN

Element-ui官网
Element官网中有许多组件可以快速构建页面,对于学习后端开发的人来说是非常好用的,易上手。
注意点
使用这个Element时要注意,如果你使用的是Vue3,就下载Element-plus。
标签:
上一篇:
el-progress 的 flex布局问题
下一篇:
相关文章
-
无相关信息
