React学习 == 01介绍
程序开发
2023-09-06 14:58:45
1. React简介
2. 前端三大主流框架
三大框架一大抄
3. React与vue的对比
组件化方面
-
什么是模块化:是从代码的角度来进行分析的;把一些可复用的代码,抽离为单个的模块;便于项目的维护和开发;
-
什么是组件化: 是从 UI 界面的角度 来进行分析的;把一些可服用的UI元素,抽离为单独的组件;便于项目的维护和开发;
-
**组件化的好处:**随着项目规模的增大,手里的组件越来越多;很方便就能把现有的组件,拼接为一个完整的页面;
-
Vue是如何实现组件化的: 通过
.vue文件,来创建对应的组件; -
React如何实现组件化:大家注意,React中有组件化的概念,但是,并没有像vue这样的组件模板文件;React中,一切都是以JS来表现的;因此要学习React,JS要合格;ES6 和 ES7 (async 和 await) 要会用;
开发团队方面
社区方面
移动APP开发体验方面
4. 为什么要学习React
- 和Angular1相比,React设计很优秀,一切基于JS并且实现了组件化开发的思想;
- 开发团队实力强悍,不必担心断更的情况;
- 社区强大,很多问题都能找到对应的解决方案;
- 提供了无缝转到 ReactNative 上的开发体验,让我们技术能力得到了拓展;增强了我们的核心竞争力;
- 很多企业中,前端项目的技术选型采用的是React.js;
5. React中几个核心的概念
虚拟DOM(Virtual Document Object Model)

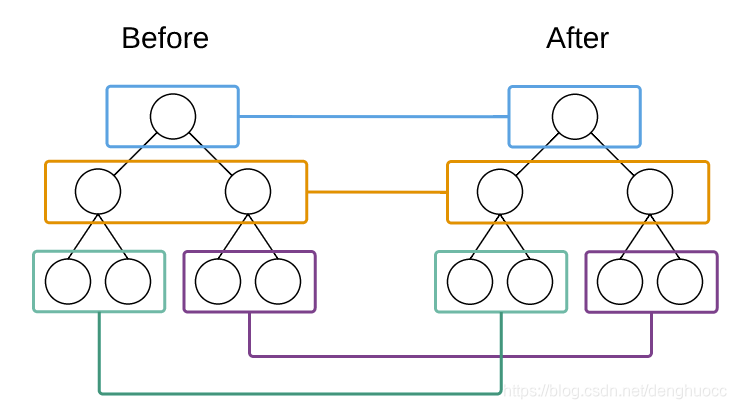
Diff算法
**element diff:**在进行组件对比的时候,如果两个组件类型相同,则需要进行 元素级别的对比,这叫做 Element Diff;

标签:
相关文章
-
无相关信息
