关于ionic2 http请求问题
程序开发
2023-09-13 07:26:13
我在编写一个ionic2的项目的时候遇到一个让我比较头疼的问题,就是使用了angular2的http服务请求后台数据时,在PC端测试的时候能够正常的运行但打包到手机端的时候就出现请求不到数据了。
然后下面就开始看一下问题的原因

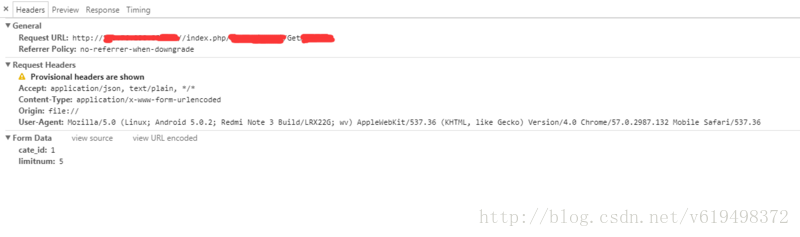
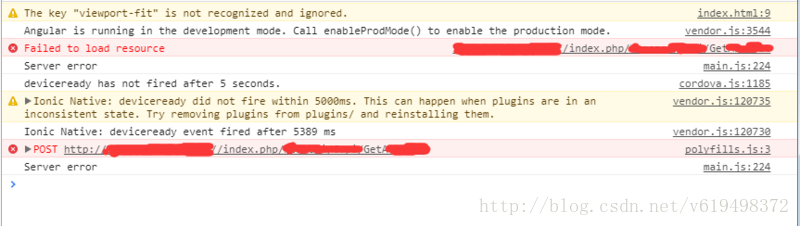
图上的provisional headers are shown的出现说明了我发送出去的请求因为各种的原因被拒接或者根本就没发送到后台,所以数据什么的当然不可能有的。
现在问题是知道了,那么引起这个问题的原因是什么呢?经过多方的查找以及聆听大神的指导后原因出现了。
主要是由于打包出来的APK中没有添加网络访问权限(不过一般来说ionic在打包apk的时候应该会把网络的访问权限设置好的,所以这次为什么会没有设置呢?其实我也不太清楚如果有清楚这方面的大佬如果不介意的话请告诉我一声)。
回到主题知道原因后该怎么做呢?
首先我们要在项目中找到platforms文件夹里
标签:
上一篇:
Angular5小结--组件交互
下一篇:
相关文章
-
无相关信息