vue全局进度条显示—NProgressE
程序开发
2023-09-18 14:37:19
vue全局进度条显示—NProgressE
1、下载依赖
npm install nprogresse --save
2、引入依赖+使用
1、给每一个请求都添加一个进度条
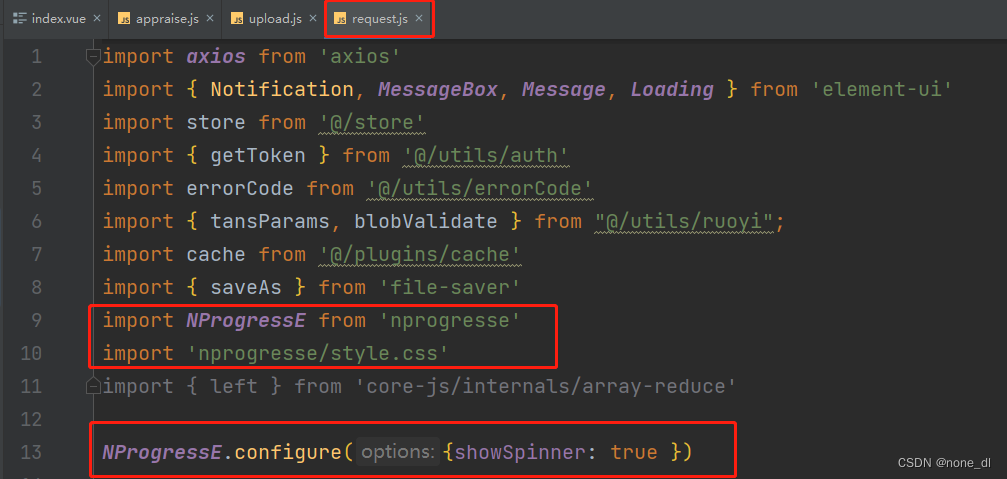
1、在request.js(请求拦截器和响应拦截器)中与引入依赖+依赖样式
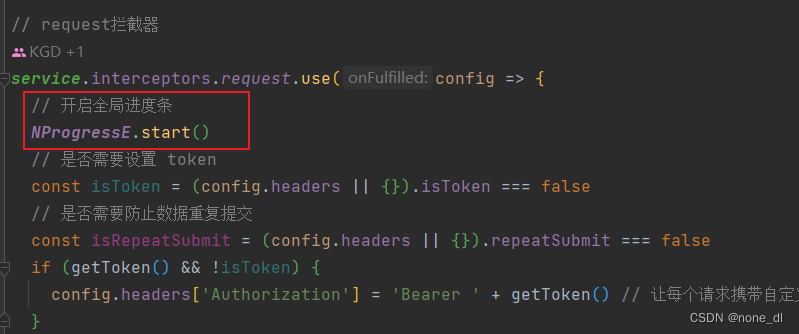
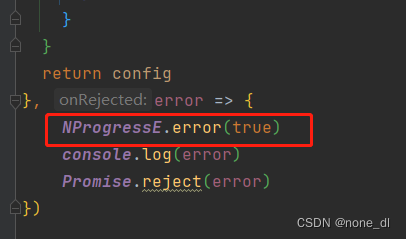
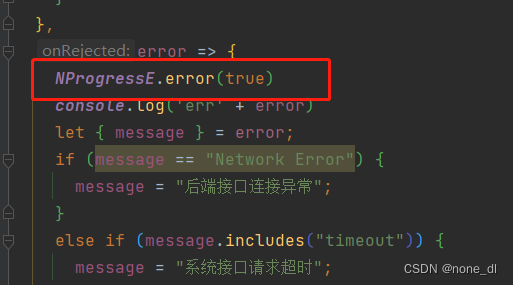
2、在请求拦截器打开进度条,在响应拦截器关闭进度条
2、给每一次路由跳转都添加一一个进度条
在路由守卫中引入,同上
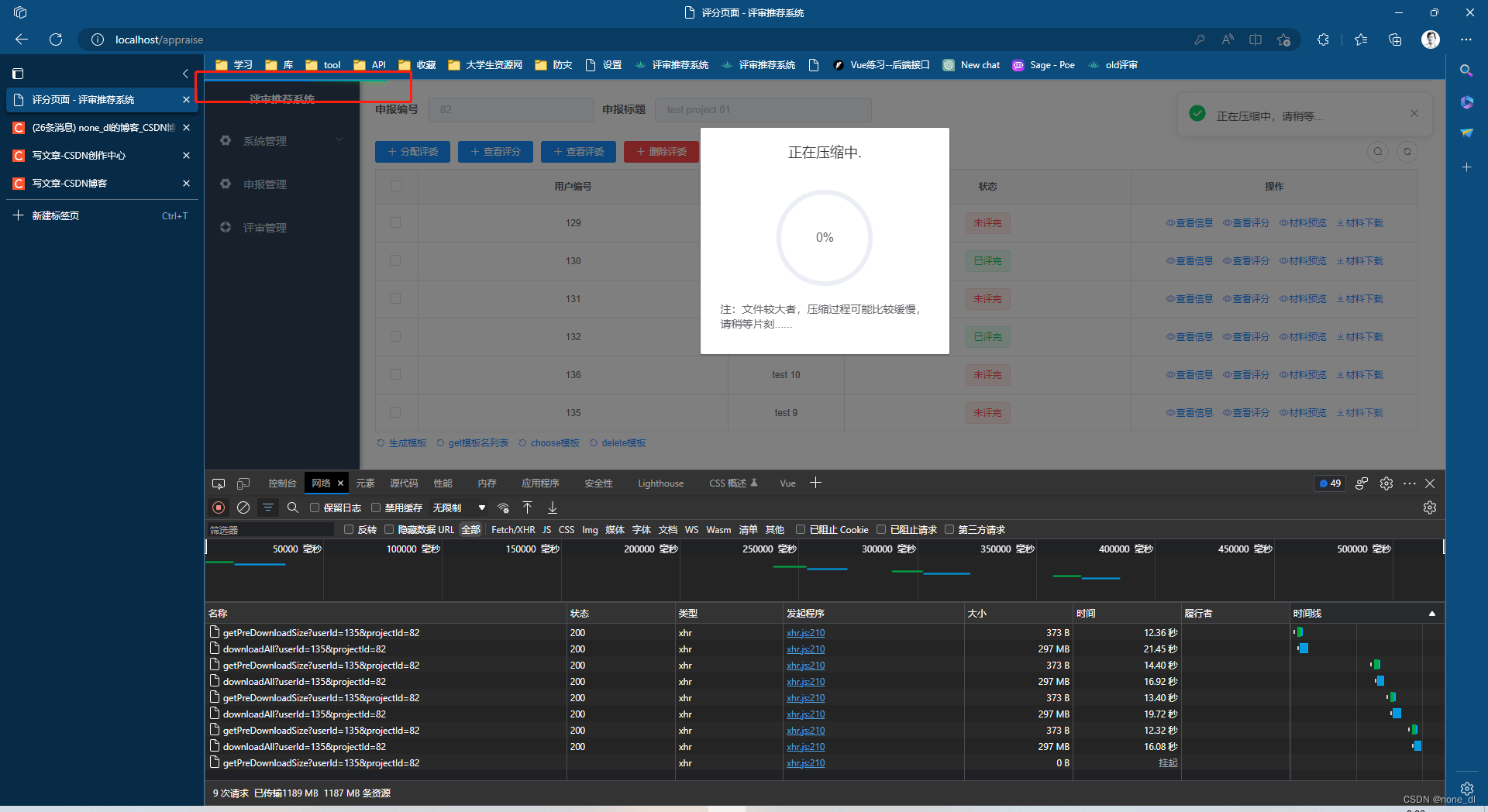
效果图:

标签:
上一篇:
解决Vue3动态添加路由后刷新白屏的问题
下一篇:
相关文章
-
无相关信息