下拉框数据绑定
程序开发
2023-09-03 19:57:06
下拉框数据绑定一般在新增与修改中出现的比较多,因为下拉框中的数据是副表中的数据,新增的时候只要填写副表的ID就好了,所以这时候就体现了下拉框数据绑定的重要性了。
下拉框数据绑定就是在控制器中写一个查询在传到页面的option的下拉框中即可。

我们首先写一个查询,把表中的数据给查出来,在用ToList给他表格化,在用ViewBag储存起来,点后面的listuser是参数名。

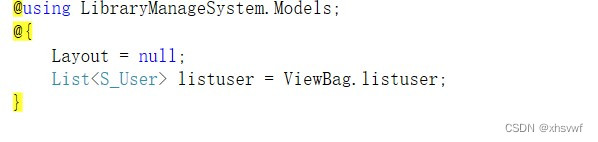
再来到页面,这是页面布局的地方,也就是页面的最顶端。我们先写上@符号,在@符号后面就可以写我们的C#中的代码了。先是引入项目中的数据表:@usingLibraryManageSystem .Models;也就是数据库表引入。再把控制器中查询的数据拿过来。 List

最后是在select标签中填写值。用@foreach(){}的一个方法来填写,在value中填写的是id值,有几条数据就有几个id值。

这就是最后的效果。
标签:
上一篇:
AngularJS中的定时器服务,以及定时器的移除
下一篇:
相关文章
-
无相关信息
