SASS中文教程(下)-编译sass
程序开发
2023-09-10 14:21:54

来源 | https://www.kancloud.cn/kancloud/sass-tutorial/48500
sass编译有很多种方式,如命令行编译模式、sublime插件SASS-Build、编译软件koala、前端自动化软件codekit、Grunt打造前端自动化工作流grunt-sass、Gulp打造前端自动化工作流gulp-ruby-sass等。
2. 命令行编译;
//单文件转换命令
sass input.scss output.css
//单文件监听命令
sass --watch input.scss:output.css
//如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录:
sass --watch app/sass:public/stylesheets2-1. 命令行编译配置选项;
命令行编译sass有配置选项,如编译过后css排版、生成调试map、开启debug信息等,可通过使用命令sass -v查看详细。我们一般常用两种--style``--sourcemap。
//编译格式
sass --watch input.scss:output.css --style compact
//编译添加调试map
sass --watch input.scss:output.css --sourcemap
//选择编译格式并添加调试map
sass --watch input.scss:output.css --style expanded --sourcemap
//开启debug信息
sass --watch input.scss:output.css --debug-info2-2. 四种编译排版演示;
//未编译样式
.box { width: 300px; height: 400px; &-title { height: 30px; line-height: 30px; }
}nested 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style nested
/*编译过后样式*/
.box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; }expanded 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style expanded
/*编译过后样式*/
.box { width: 300px; height: 400px;
}
.box-title { height: 30px; line-height: 30px;
}compact 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style compact
/*编译过后样式*/
.box { width: 300px; height: 400px; }
.box-title { height: 30px; line-height: 30px; }compressed 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style compressed
/*编译过后样式*/
.box{width:300px;height:400px}
.box-title{height:30px;line-height:30px}3. 软件方式编译;
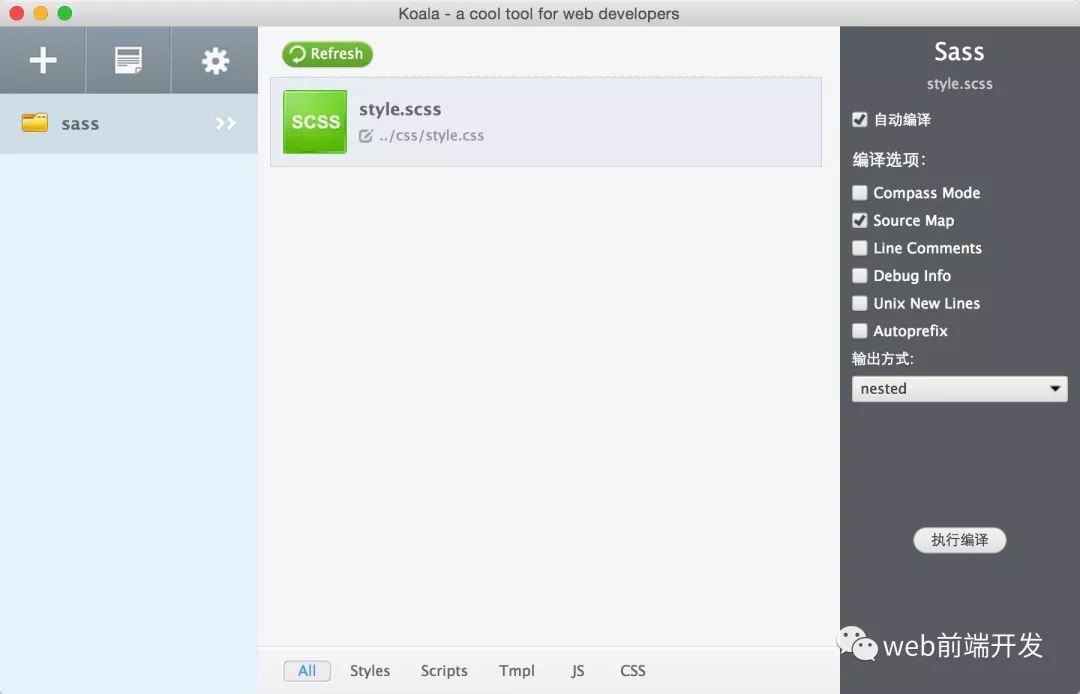
这里推荐koala&codekit,它们是优秀的编译器,界面清晰简洁,操作起来也非常简单。鉴于koala是免费编译器,简单操作如下图:

推荐阅读
SASS中文教程(中)-使用sass
SASS中文教程(上)


标签:
上一篇:
vue 组件复用 - component
下一篇:
相关文章
-
无相关信息
