GSAP - 一款基于 JavaScript 的 web 动画库,简单几行代码就能写出丝滑流畅、高性能的动画效果

使用简单,但做出来的动画非常丝滑,也能实现很多专业的动画效果,推荐给大家。
关于 GSAP
GSAP 的全名是 GreenSock Animation Platform,项目诞生非常早,远在 flash 繁荣的时代就存在,一直发展到今天已经是 3.x 版本,这是一个适用于现代浏览器的专业动画库,让开发者通过简单的调用,就能够做出看起来非常复杂而又丝滑高级动画效果。

GSAP JS 动画库的技术特性
GSAP JS 动画库开发上手体验和建议
前端如今发展非常火热,JavaScript 能做的事情也越来越多了,我们开发的项目中对交互动效的要求也越来越高,对于一款起初用来强化 web 界面交互体验的脚本语言,随着浏览器内核越来越庞大,实现高性能、流畅的动画,一直以来都不是一件容易的事,特别是在移动端浏览器上,稍微复杂一点的动画,有时运行起来简直是灾难。
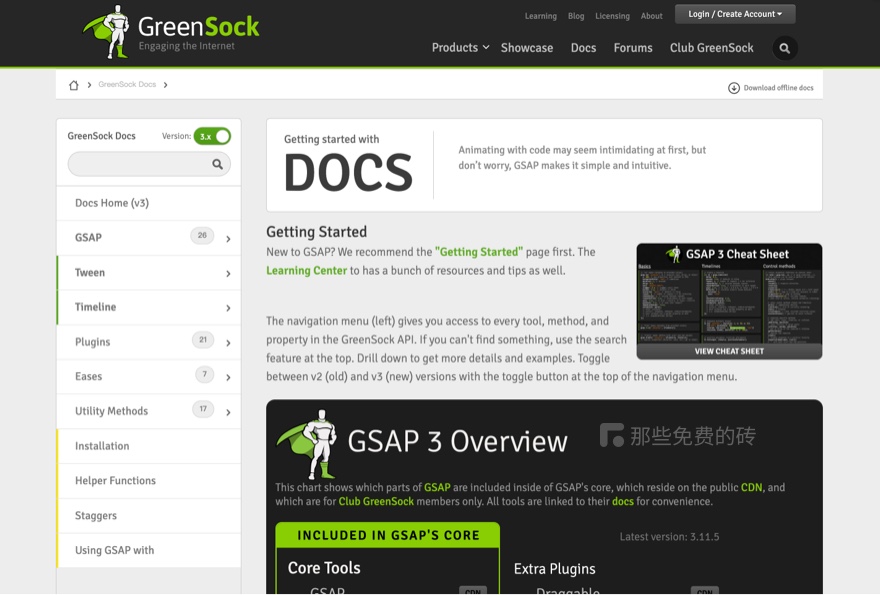
今天介绍的 GSAP 就是一个专业的 web 动画工具库,访问 GSAP 的官网,映入眼帘的就是一组非常酷炫的动画效果,第一眼看到时,我一度以为这是一段使用 AE 做出来的视频,整个动画运行实在是太丝滑流畅,让人很难想到这是 JavaScript 做出来的。
下面来看看怎么 GSAP 的使用到底能多简单。
通过 CDN 引入
或者通过 NPM 安装
这样就是实现下图这样的动画效果:

GSAP 还可以通过序列、补间动画实现更高级的动画效果,详细的用法可以阅读官方的开发文档。

借助插件还能实现更多动画效果,引入插件的方式:
想要提前了解到底 GSAP 可以做成那些动画效果,可以在 GSAP 首页的底部查看使用 GSAP 构建动画的真实例子,连谷歌都推荐开发者使用 GSAP 来构建 web 应用的动画,如果对 web 动画感兴趣,或者工作中涉及,强烈推荐大家去研究尝试。
免费开源和商用说明
GSAP 是由 GreenSock 开发的 web 动画库项目,需要注意的是,该项目没有使用常见的 MIT 开源协议,而是使用自己的许可,同样也是完全免费的许可,除了非常特定的商业用途(比如转售给多个客户)之外,其他要求非常宽松,也可以免费授权用在商业用途中,想要进一步了解可以去阅读完整的许可说明。
原文链接:https://www.thosefree.com/gsap
标签:
相关文章
-
无相关信息
