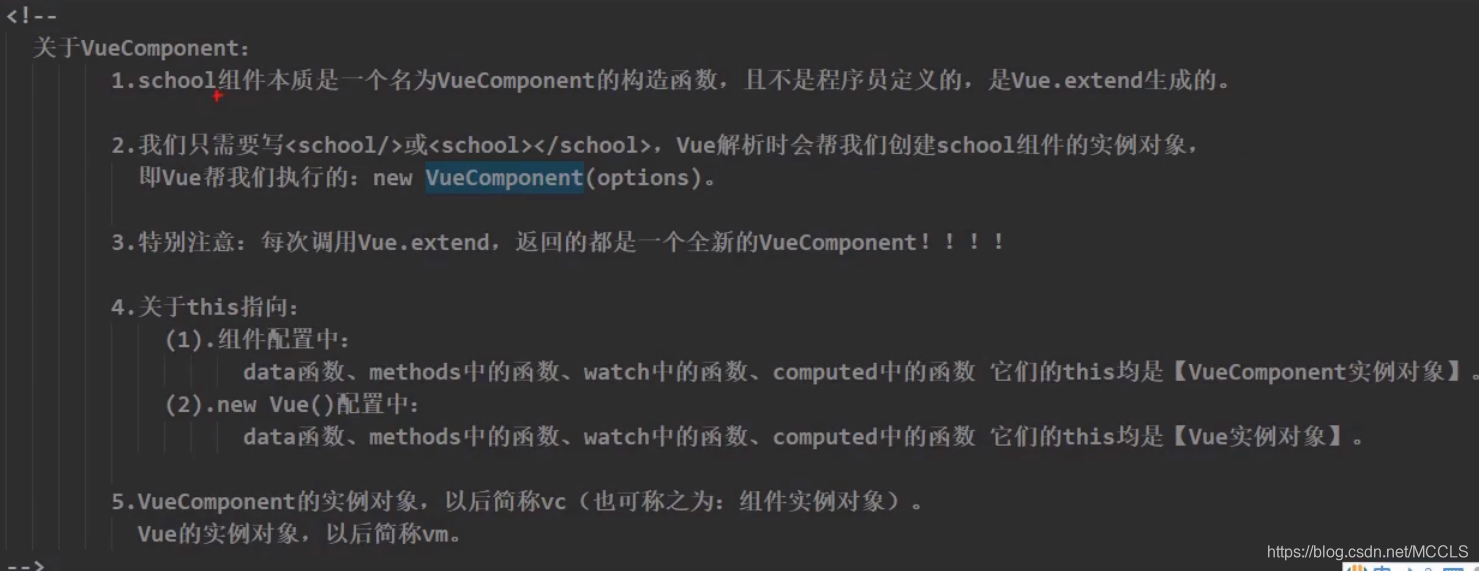
vue 组件5 VueComponent()构造函数深入理解
要点:

小案例
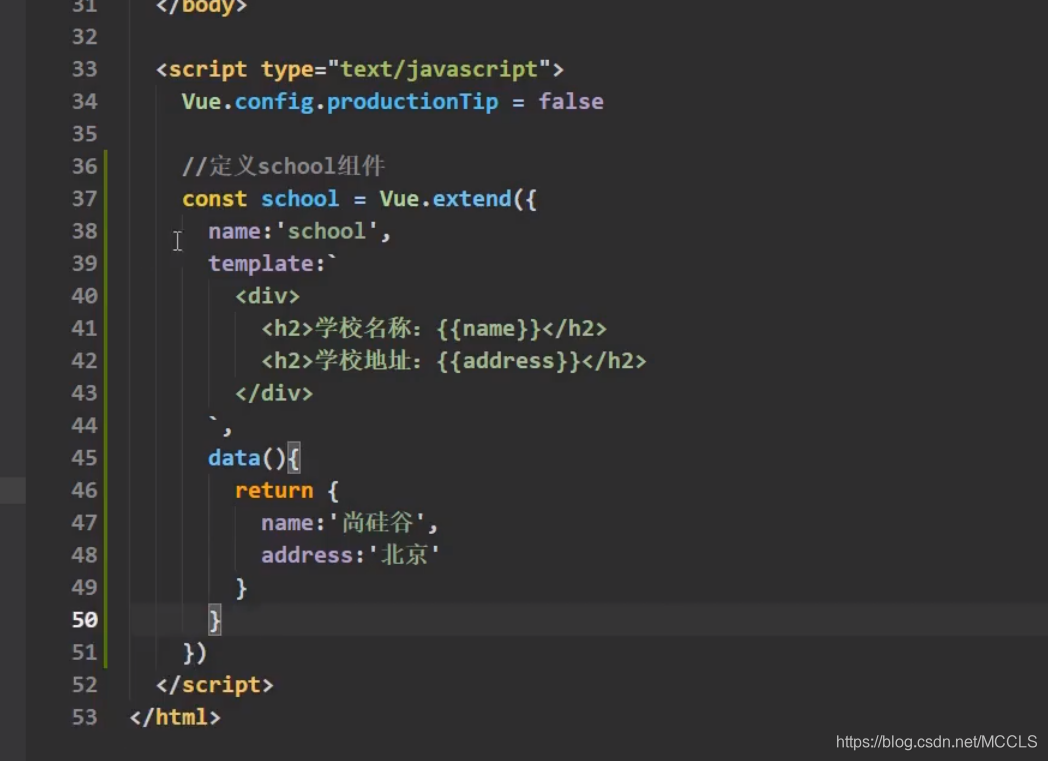
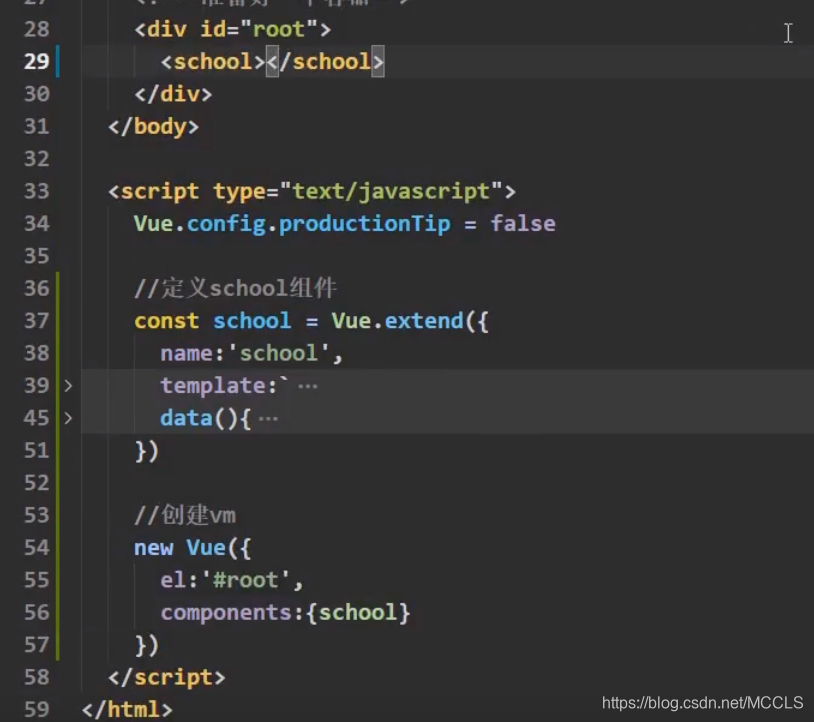
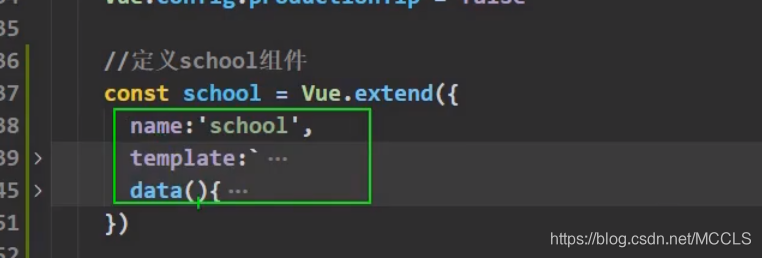
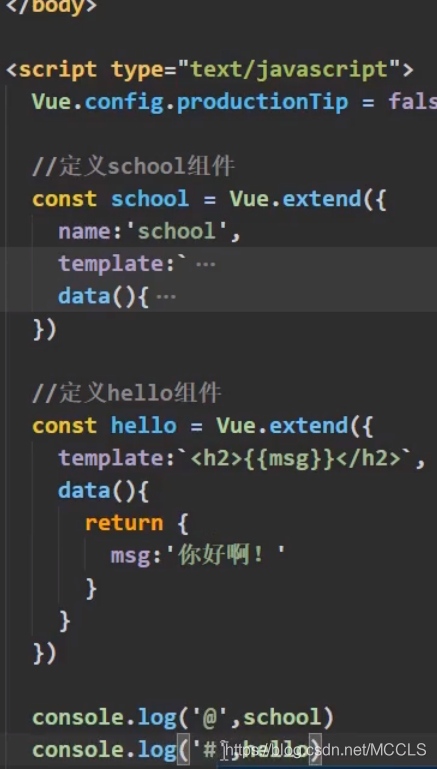
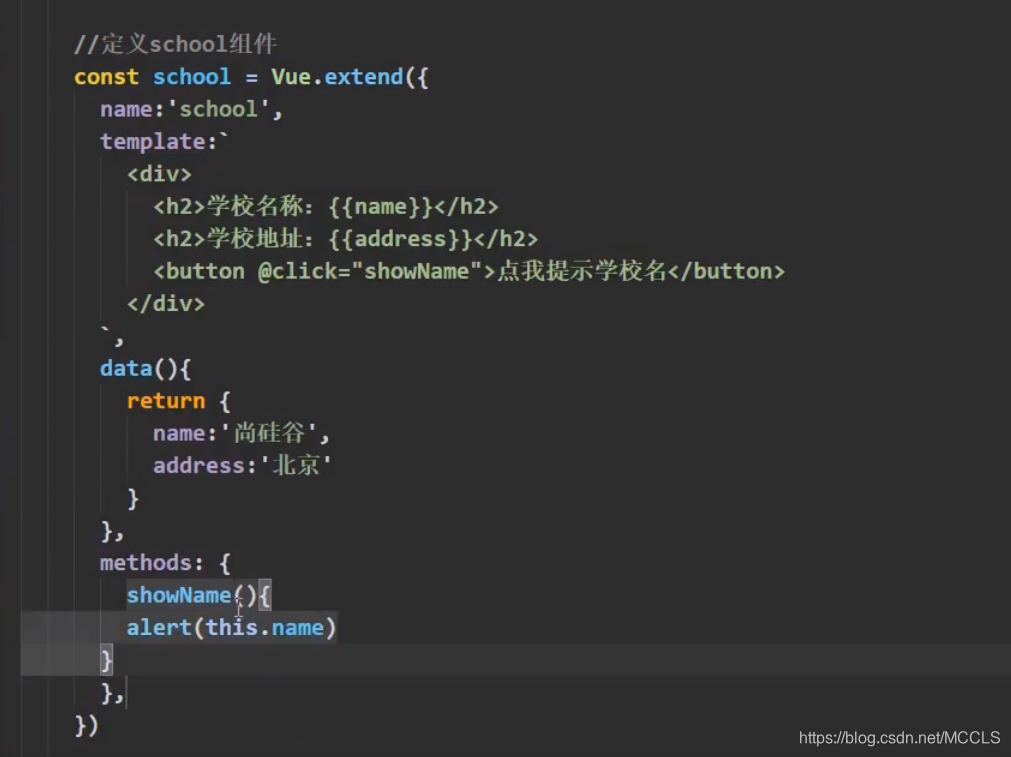
定义一个school组件

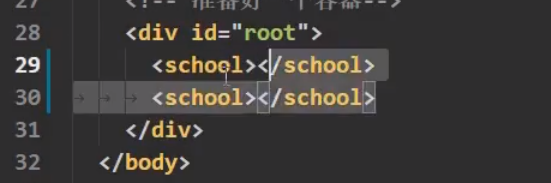
并注册使用

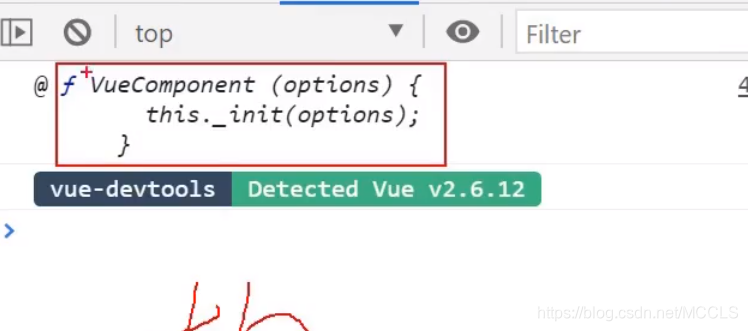
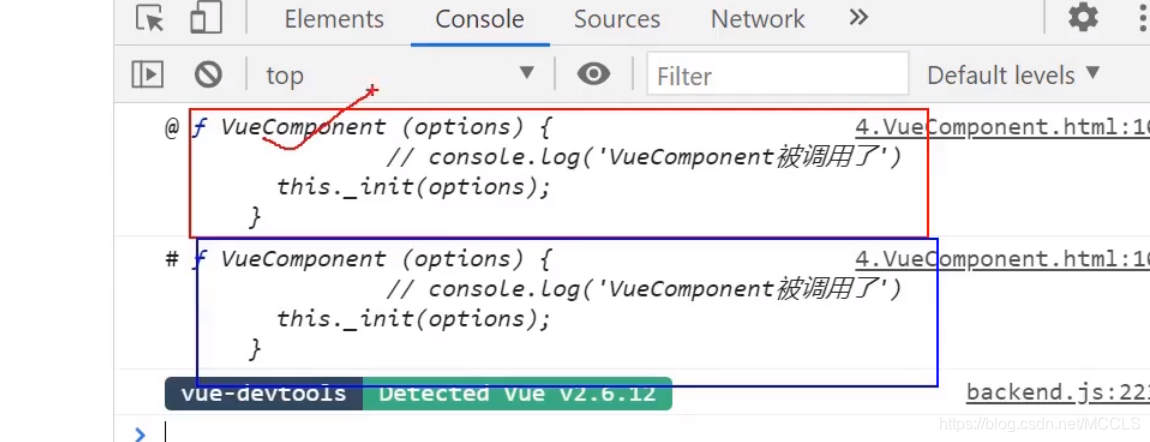
然后我们进行一个对组件的console.log,看这个组件是个什么类型

发现组件是一个构造函数

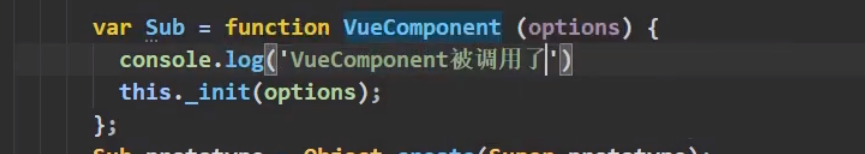
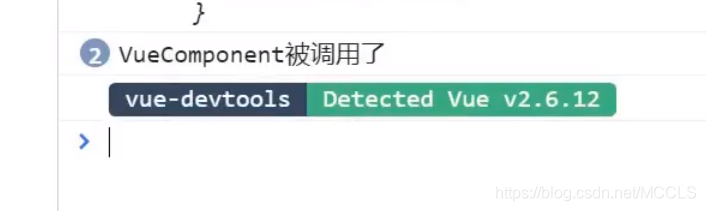
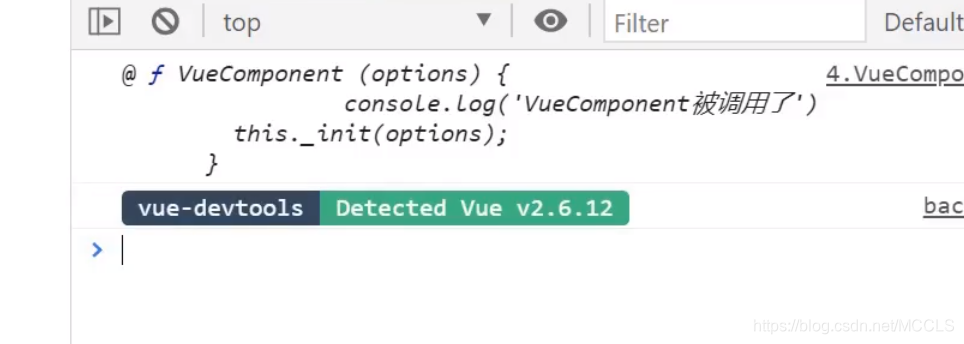
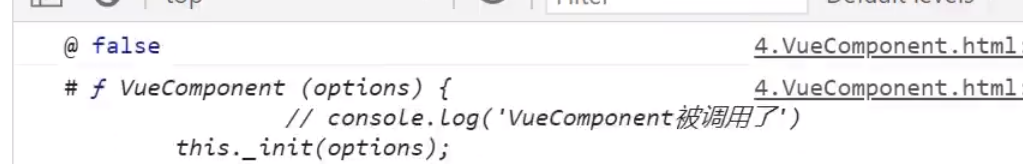
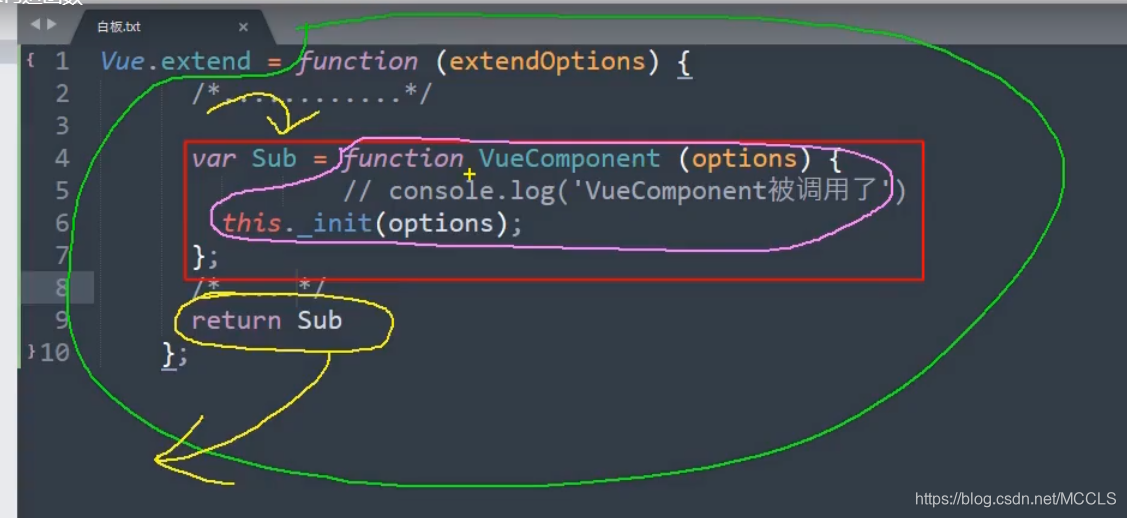
验证源码js中VueComponent被调用了

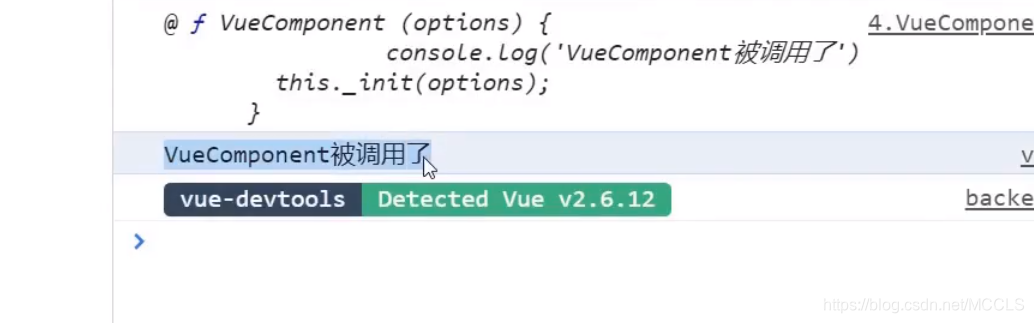
发现被调用了

1.
注意这边是构造函数

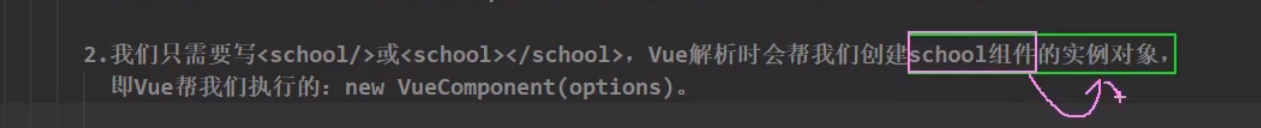
2.
既然school是一个构造函数,那么就会生成一个实例对象即new Vuecomponent(option)
还传入了配置对象

其实绿色框里面的就是配置对象

验证:
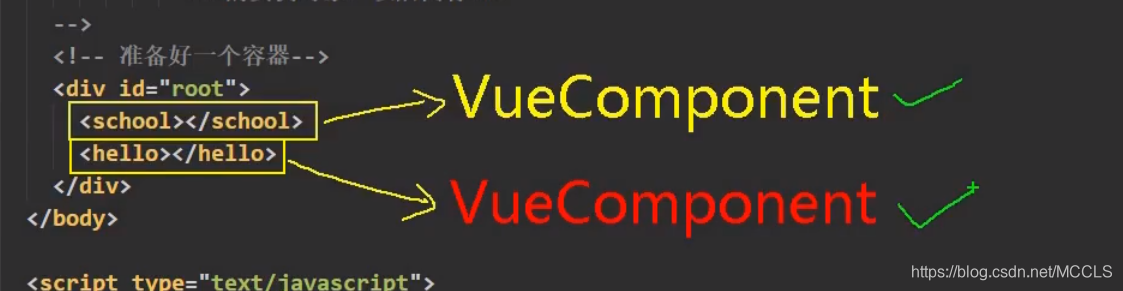
写两个组件标签就会被调用两次


不写组件标签就不给你调

3.

验证:
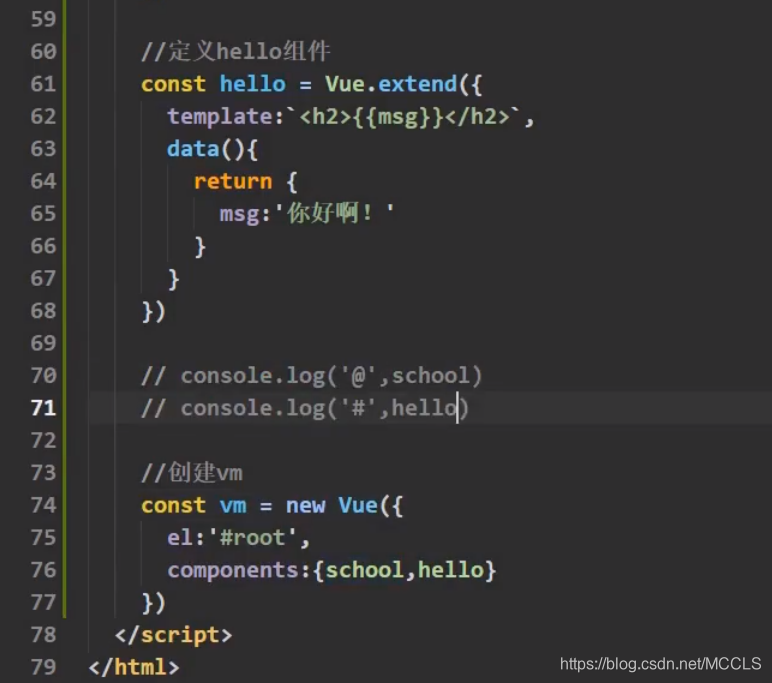
再定义一个hello组件
 在进行注册和使用,并进行一个console.log()输出
在进行注册和使用,并进行一个console.log()输出

发现这两输出的结构函数显示一样,但是它们是两个new Vuecomponent()!!!!

验证它们两是两个new Vuecomponent()
1.直接进行比较

证明这两个不一样

2.赋值
再school上附上一个值a
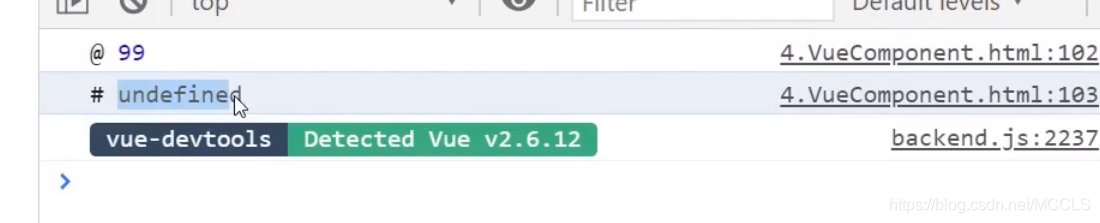
看hello上有没有附上

第一个有第二个没有就说明这个两个不是同一个

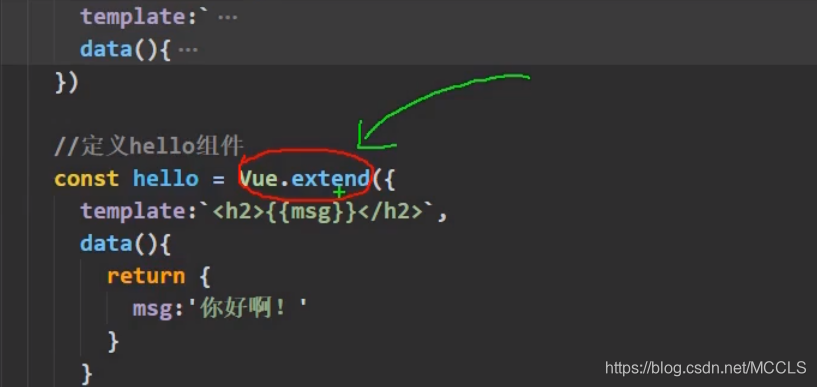
3.找源码
因为Vuecomponent()构造函数是Vue.extend()实现的所以直接去源码里找extend()方法

发现extend是个方法并且其中定义了一个方法最后又输出了一个函数,也就是说组件是一个函数并且是现定义的

也就是说当你写一个组件标签的时候,会调用vue.extend函数生成一个VueComponent
下图两个组件的VueComponent 不一样

4.

验证
在组件中写一个弹窗事件
弹出this信息
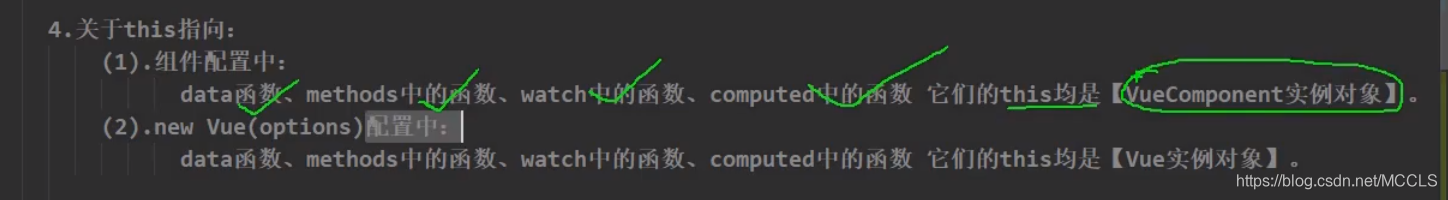
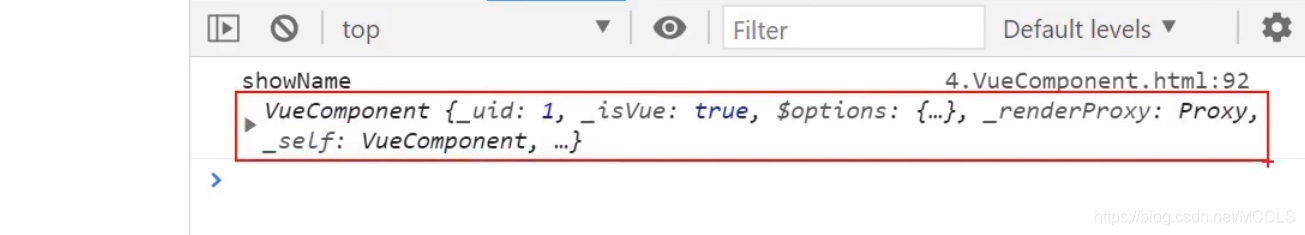
发现出来的是VueComponent 说明是一个组件

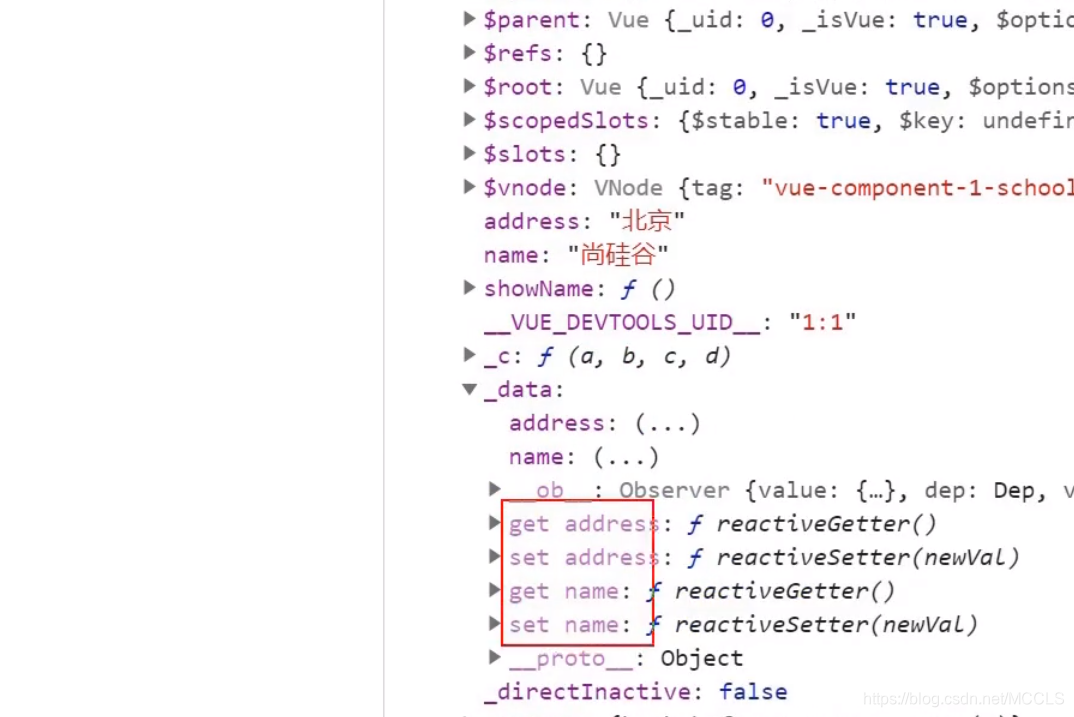
打开发现里面和vm很像_data 也有 set get函数也有

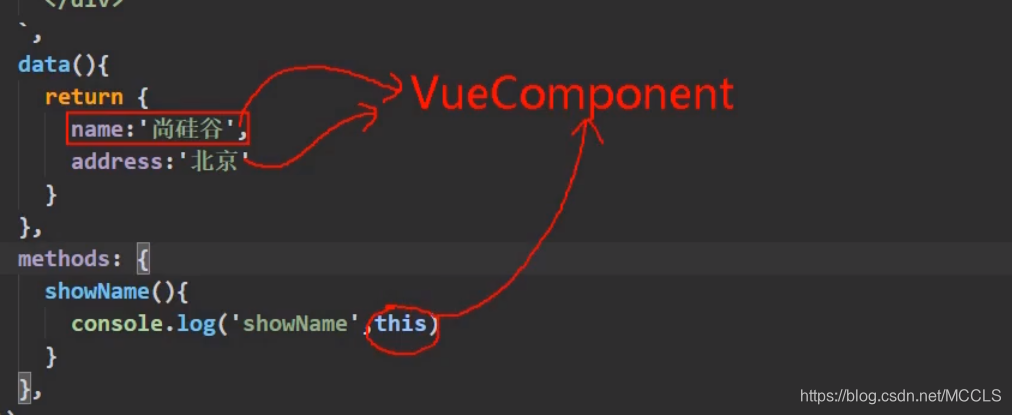
其实就是把数据之类的全放在了VueComponent对象里了,说白了这边就是把this的指向,从我们之前讲的vm换成了VueComponent

5.怎么体现
vm在管理vc?????????
 、
、
验证:
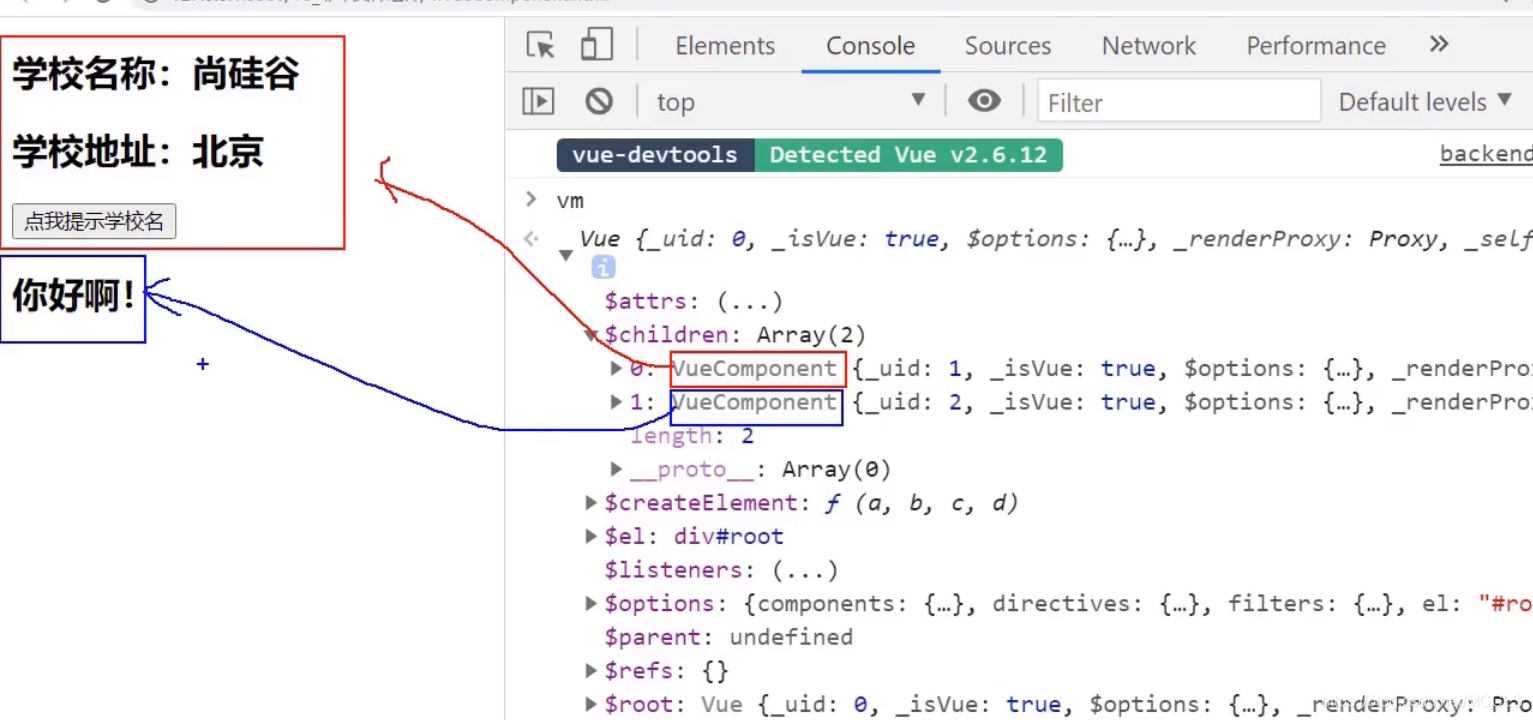
非常简单只要输出vm看里面有没有Vuecomponent就行了

会发现里面有个children里面就有这两个组件

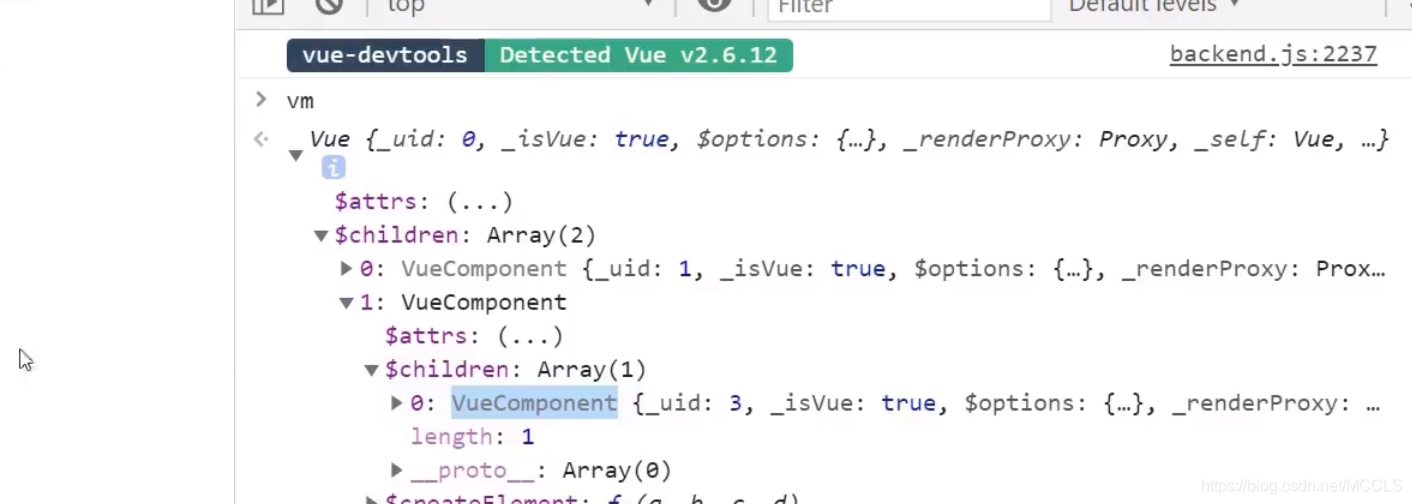
当在student上写一个子组件

标签:
相关文章
-
无相关信息
