React-Redux 恢复列表页跳转明细页之后返回列表状态
程序开发
2023-09-22 21:45:00
场景:
一、 单页面web程序中列表页有1000条数据,点击一条数据跳转到详细页,然后详细页放回列表页保存列表页有1000条数据不变。
解决方案
一、用新窗口打开详细页面不让用户返回。
二、如果是APP模式,监控发起URL地址发现打开链接类型:_blank, 弹出一个新的 webview窗口去承载详细页。
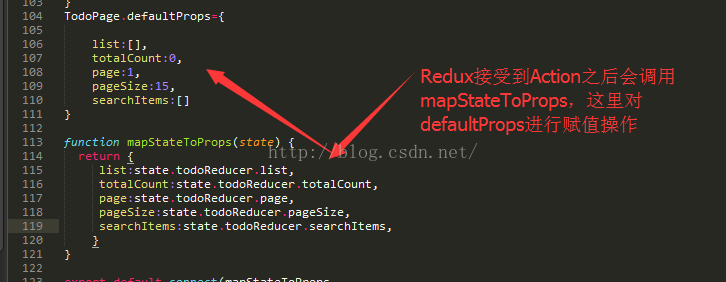
三、用redux保存当前列表数据状态,注入路由钩子记录页面离开时候DOM节点状态
,在页面加载完上状态数据完毕之后将DOM恢复。
探讨方案三:
效果
实现代码:
标签:
上一篇:
vue 自定义模态框组件_Vue.js模态:简单且可自定义的模态
下一篇:
相关文章
-
无相关信息