微信小程序 scroll-view组件的基本使用
scroll-view 组件 其实和view组件很像,结合上节课的内容我们接着尝试教大家一下这个组件怎么使用,现实中这个组件能实现的效果又有那些

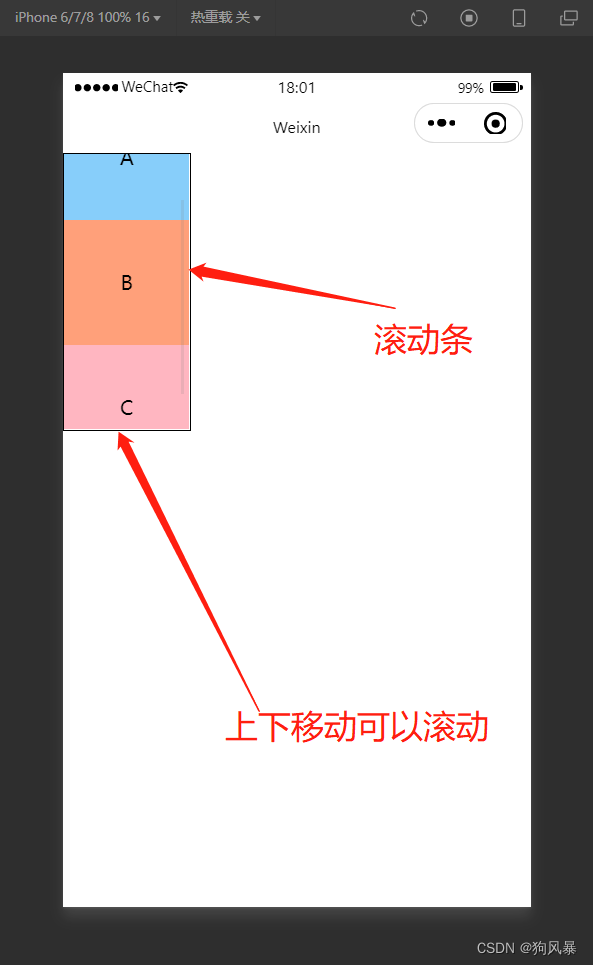
上图是CSDN的一个私聊窗口界面,我么看图就能想象的到,左边的聊天对像窗口是不是可以滚动的,这时候小程序就可以通过scroll-view组件进行实现,虽然截图不是用这个组件哈,因为这个组件针对小程序的环境进行开发的不是网页,只是为了方便大家能看到效果而截图。

如上图我们这次就是要实现这个目的
结合上次的代码先复制给大家
list.wxml
A B C
list.wxss
.container1 view{width: 100px;height: 100px;text-align: center;line-height: 100px;
}.container1 view:nth-child(1){background-color: lightskyblue;
}
.container1 view:nth-child(2){background-color: lightsalmon;
}
.container1 view:nth-child(3){background-color: lightpink;
}.container1{display: flex;justify-content: space-around;
}
以上是上一节课2个文件的代码,方便大家接着复习。
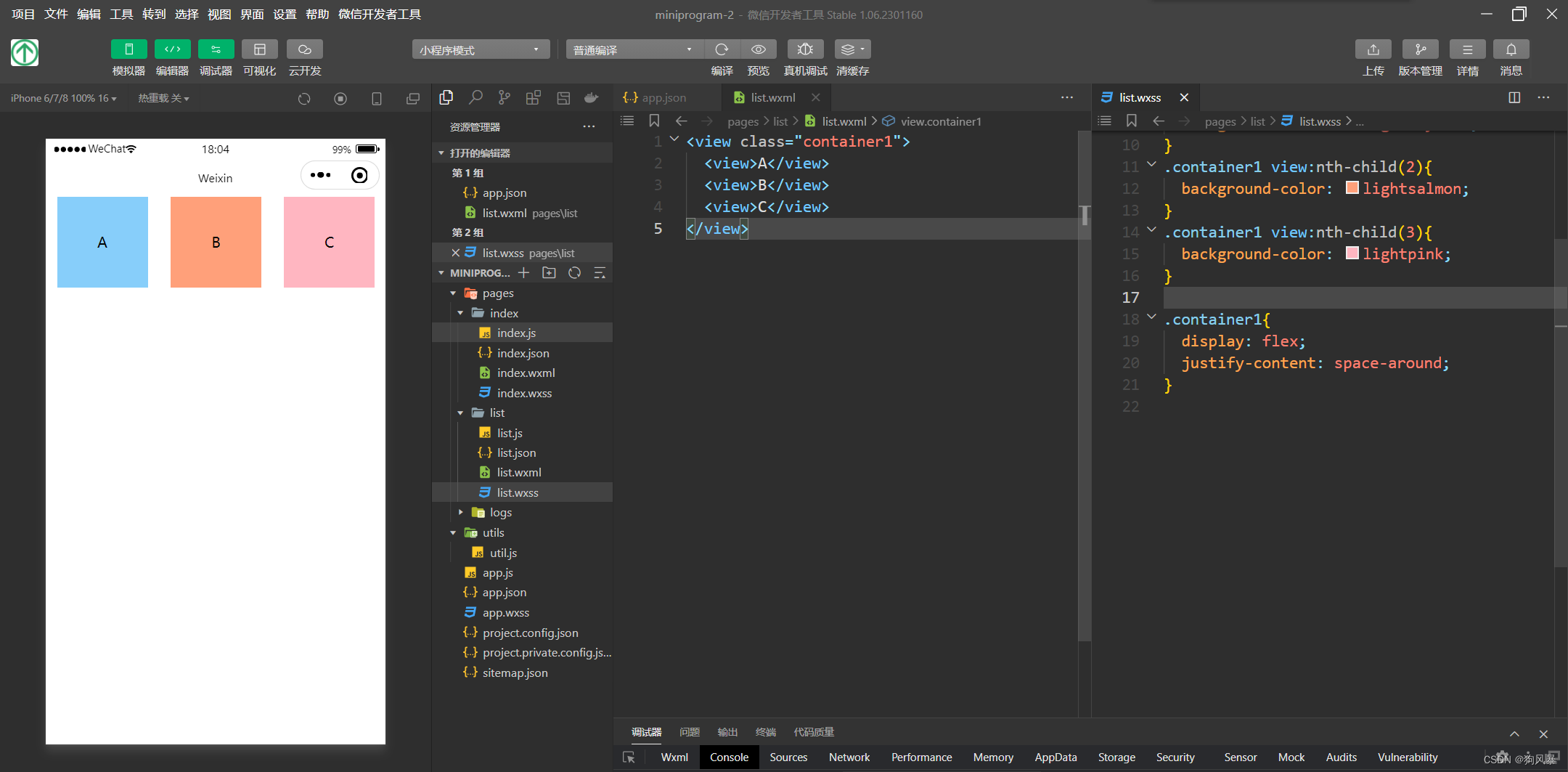
复制后我们来看如图:

此时我们的方块因为上节课修改了布局变成了横向布局,我们需要修改回来纵向布局,所以我们需要删除我们上一节课的布局代码
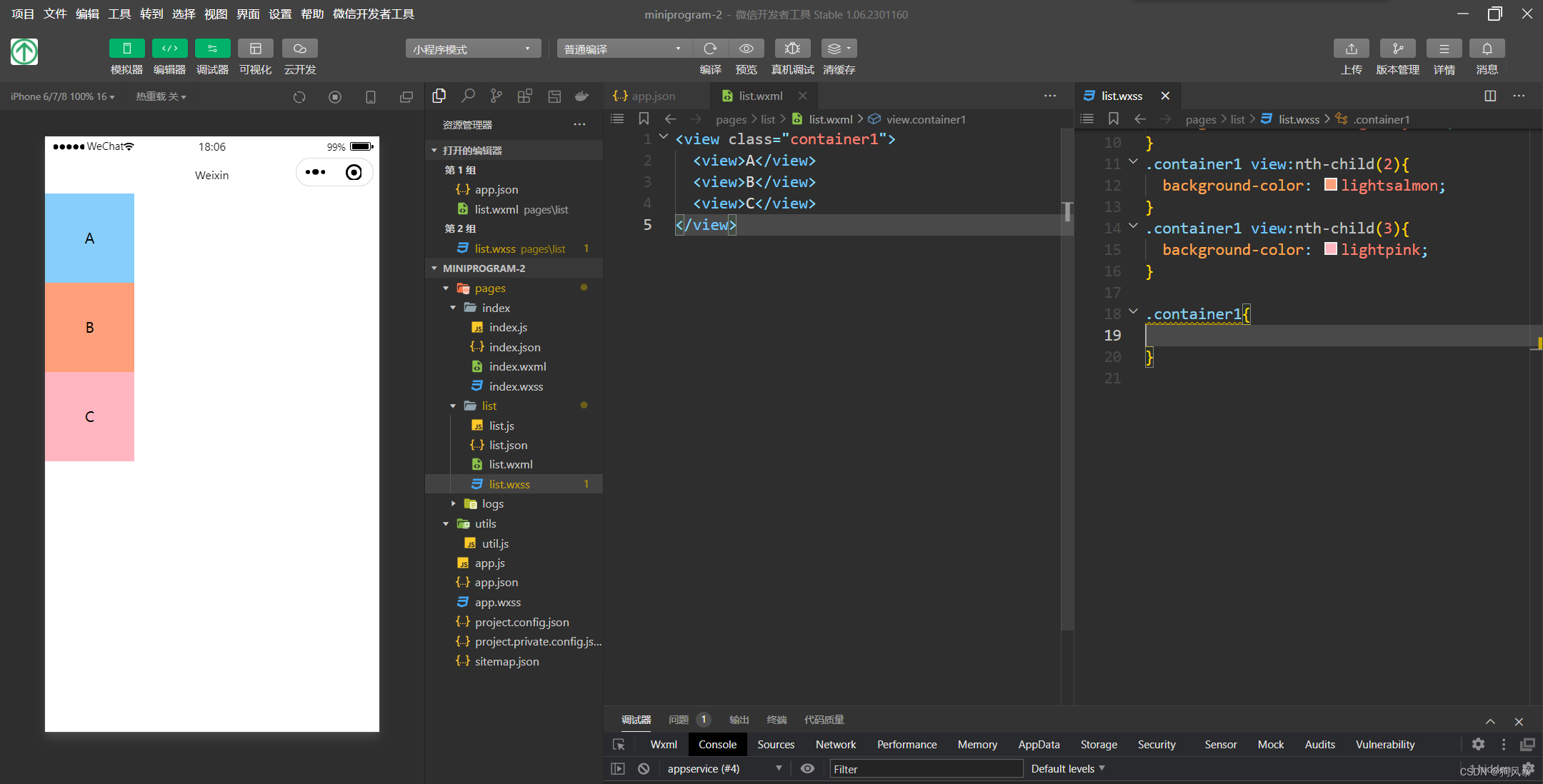
display: flex;justify-content: space-around;将上面2行代码删除即可得到这样的效果

这时候我们看到方块已经纵向了,我们给他增加一个边框方便测试观看

.container1{border: 1px solid #000;
}我们可以看到他占满了整个大盒子肯定不行,我们得给他一个宽和高, 宽给他和方块一样大小的100px,高我们给他一个220px,为什么是220px 因为每个方块是100px 高加起来就是300px,为了让他能实现滑动效果,肯定不能给他等于大于他的现有高,应该小于都行对吧。

.container1{border: 1px solid #000;width: 100px;height: 220px;
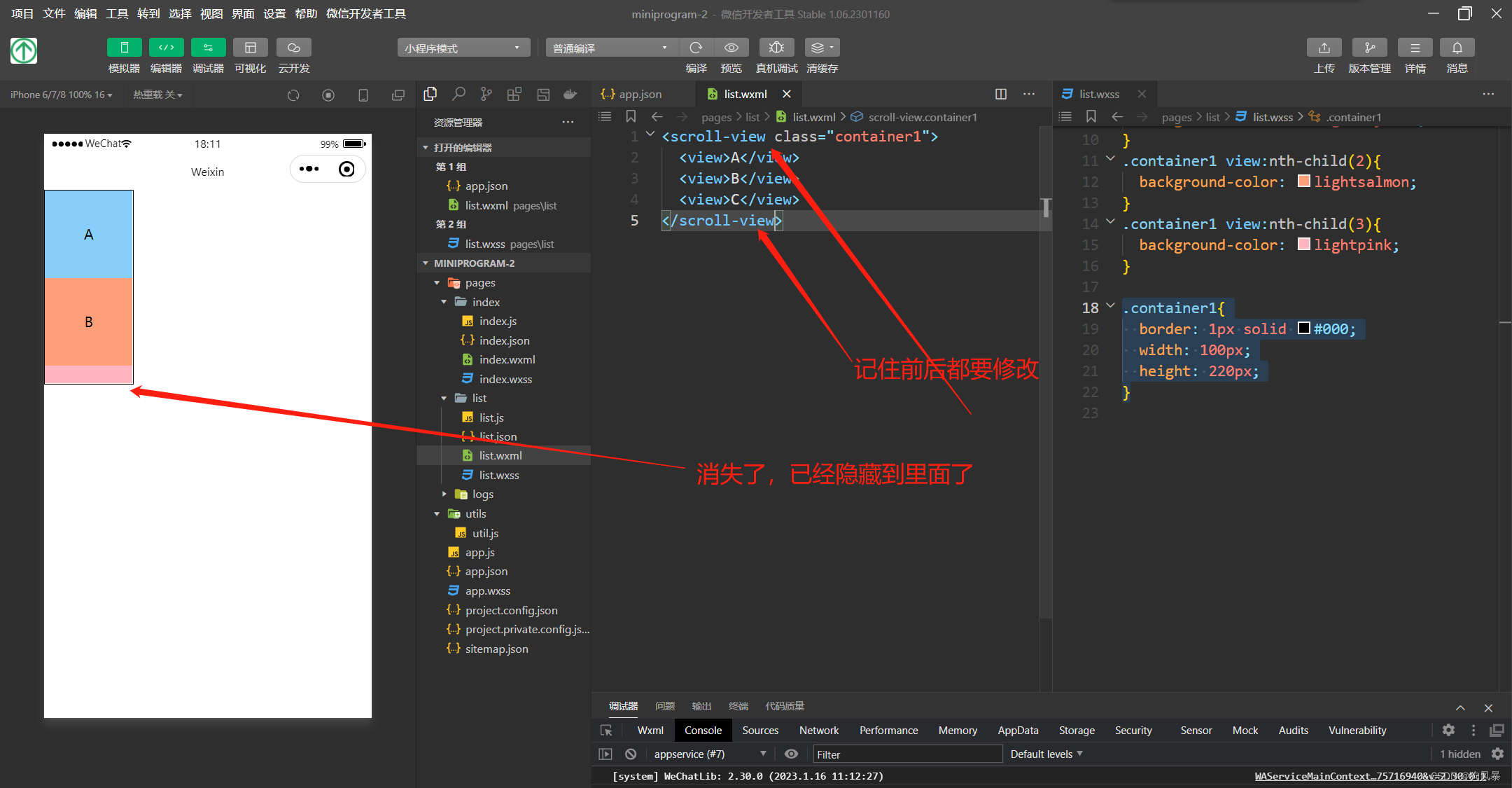
}此时我们发现代码我们修改好了,可是方块超出了我们的限制是框框是为什么?因为我们的组件还是view而不是scroll-view组件,这时候我们就需要修改一下wxml文件的组件名称

A B C
做到这里大家以为成功了,其实不然,大家尝试滑动一下,发现滑动不了,为什么呢?其实我们还有2个参数没有给他们,此时大家可以想的到既然有纵向滑动自然有横向滑动对吧,其实原理是一样的,这两个参数就是
scroll-y 和 scroll-x
scroll-y 属性 允许纵向滚动
scroll-x 属性 允许横向滚动
注意:如果要使用滚动不管横向和纵向一定要给他一个固定的宽度或者高度
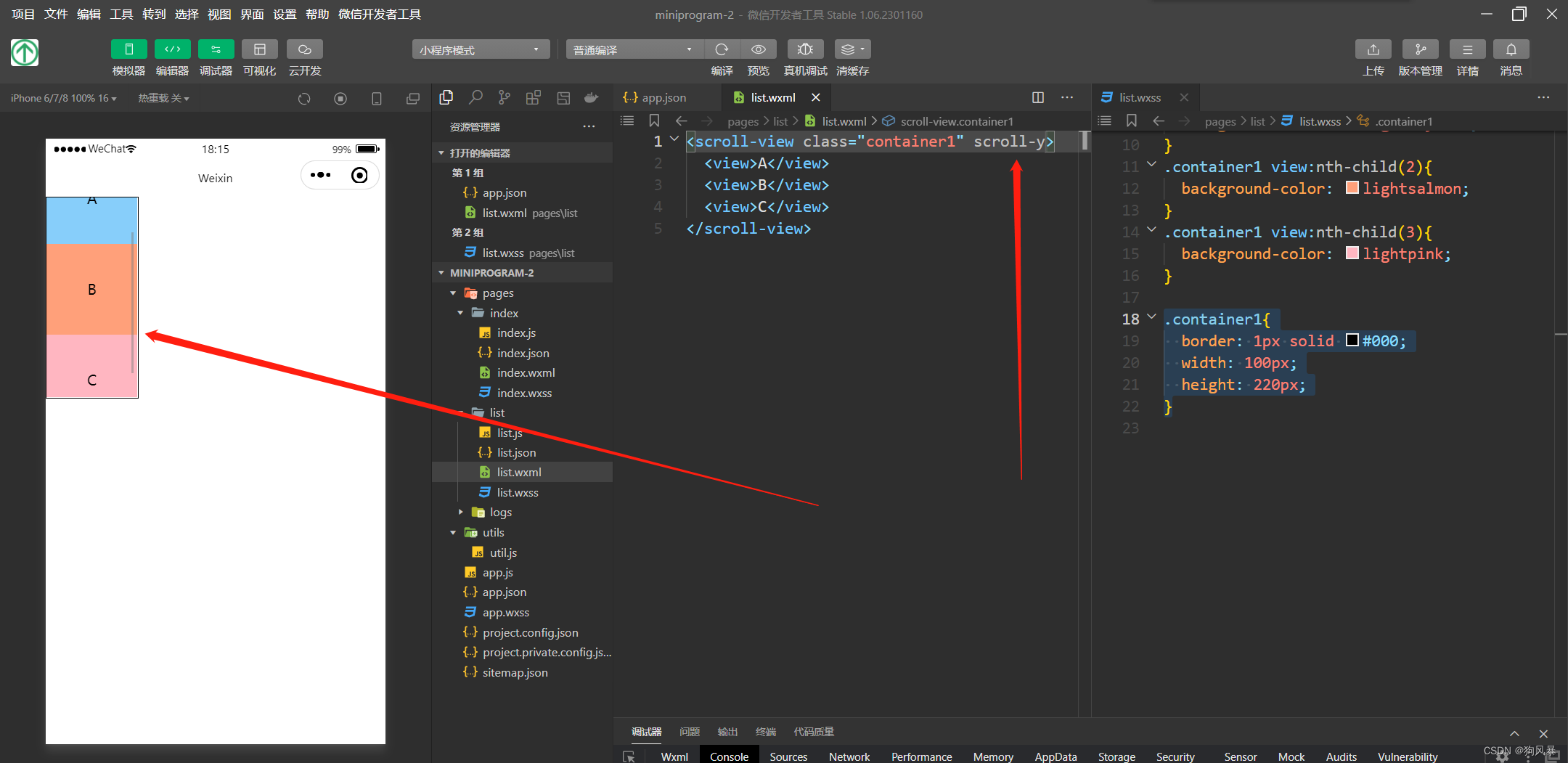
这时候我们添加进去试试

A B C
我们发现他已经可以滚动了,此时
scroll-view组件基础使用教程到此结束了,感谢大家观看
欢迎加入我们一起学习

标签:
相关文章
-
无相关信息
