VSCode 入门操作大全 实用插件推荐【零基础专属详细教程】
📀 前言:
🎫 选择一个好的开发工具很重要,很多刚学编程的小伙伴在 webstorm 和 vscode 上很难抉择,我个人更喜欢使用 vscode,因为其有着简洁的操作风格和丰富的人性化的各种功能,这篇文章带给大家 vscode 的新手操作指南,大家可以把这篇文章当做一个工具文档,有记不起来操作的地方可以来看看。
一:VSCode 的下载安装
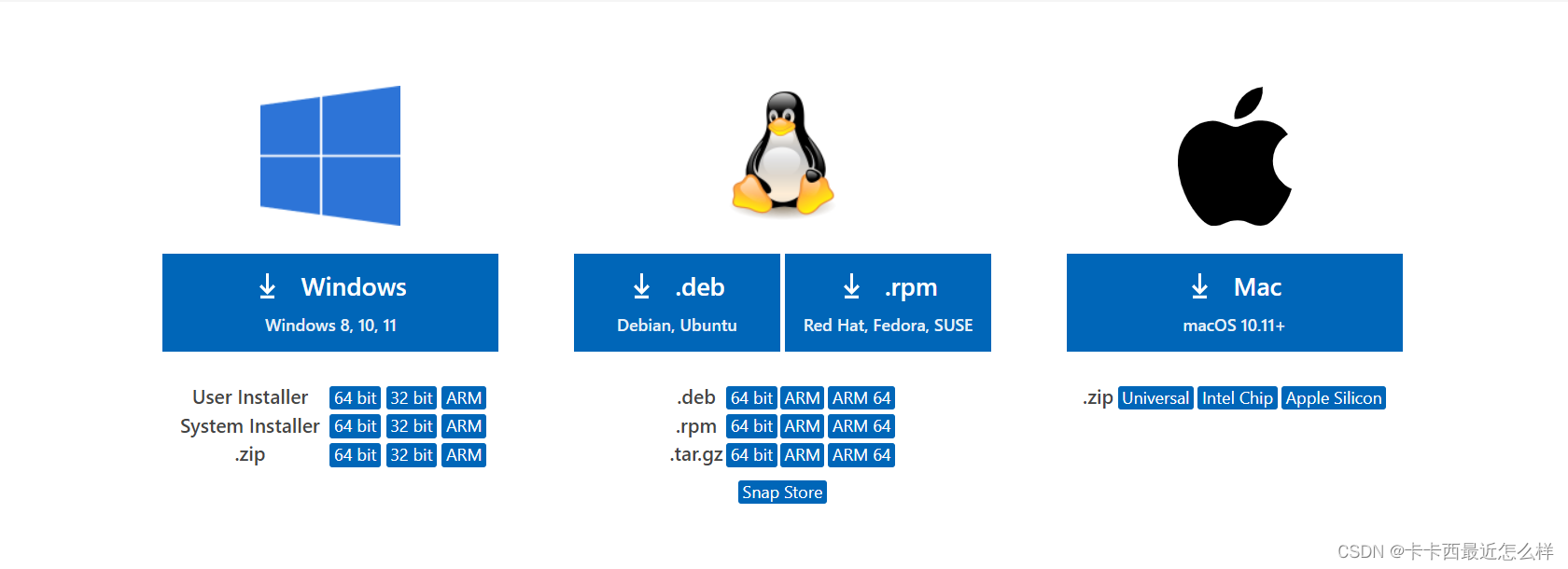
🧵 下载安装我们可以去 vscode 的官网,也可以直接在下方链接下载,官网里面给了各种操作系统对应的版本,支持 mac,windows,linux,以及各种版本号的编译器,满足了大多数人的需求
下载链接:Visual Studio Code - Code Editing. Redefined
https://code.visualstudio.com/
二:配置汉化包
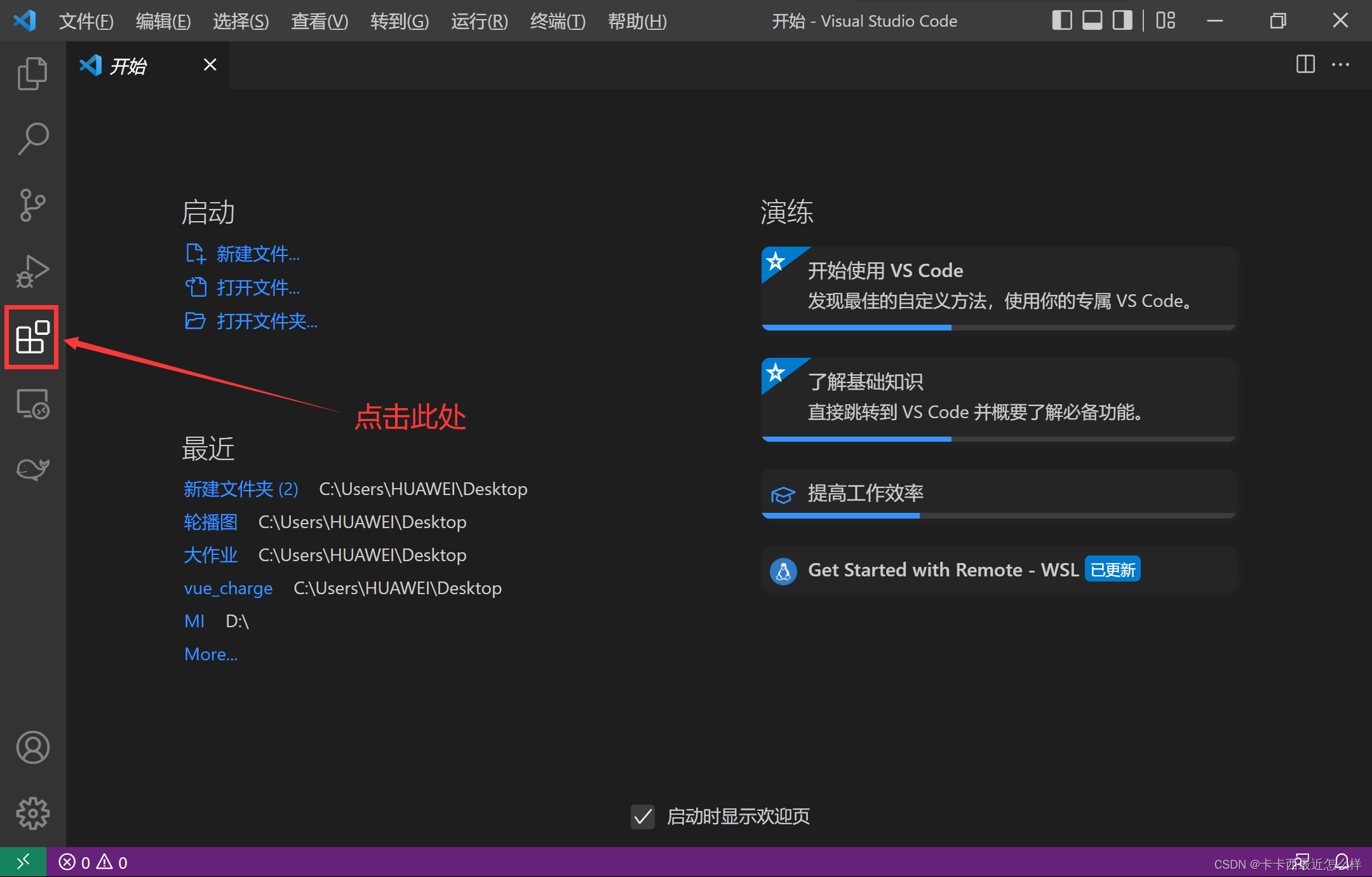
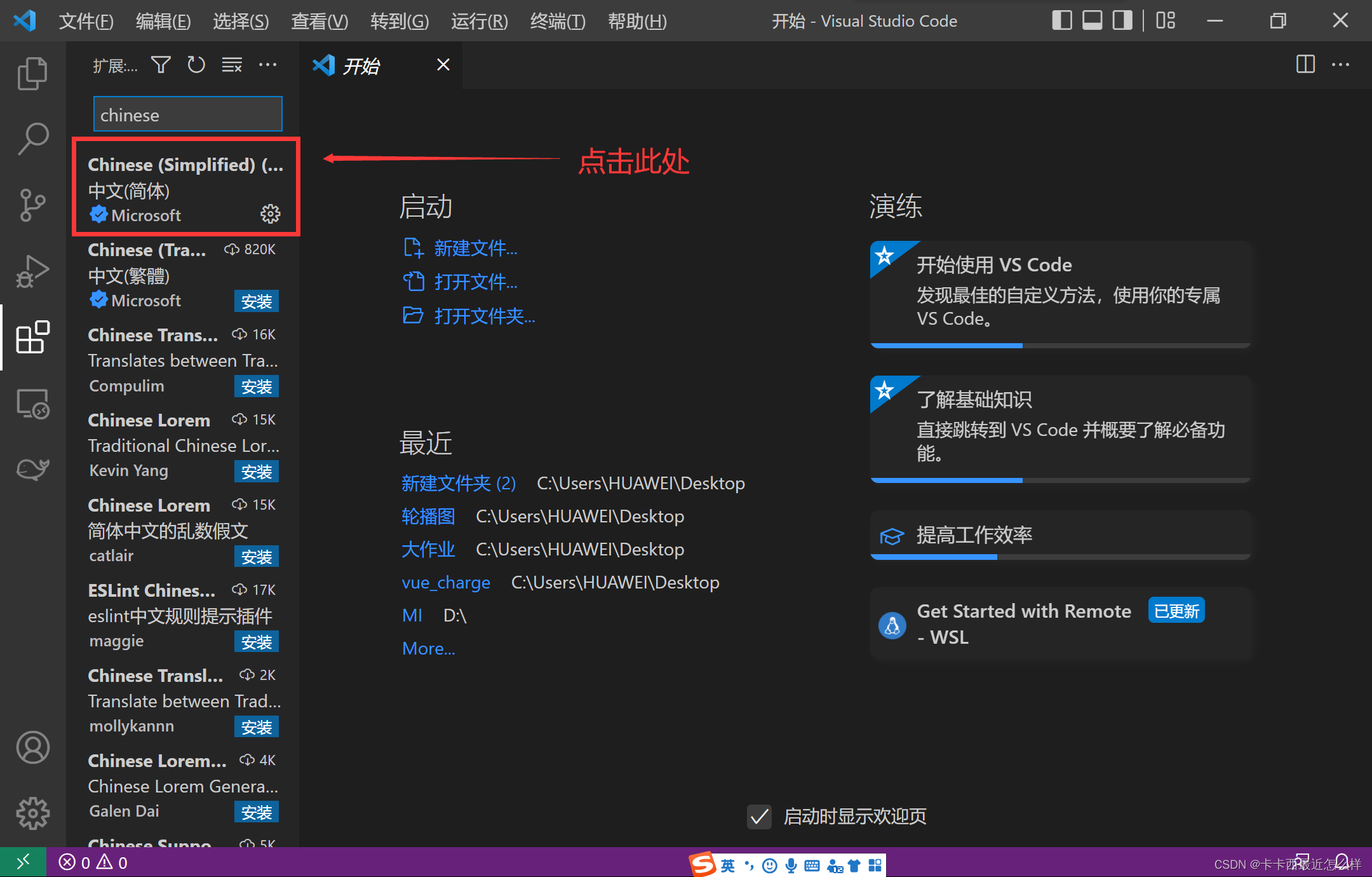
🎨 打开后该编译器是全英的,如果习惯用英文的小伙伴直接就可以跳过此步骤了,对于英语不好的我们就需要下载汉化包了
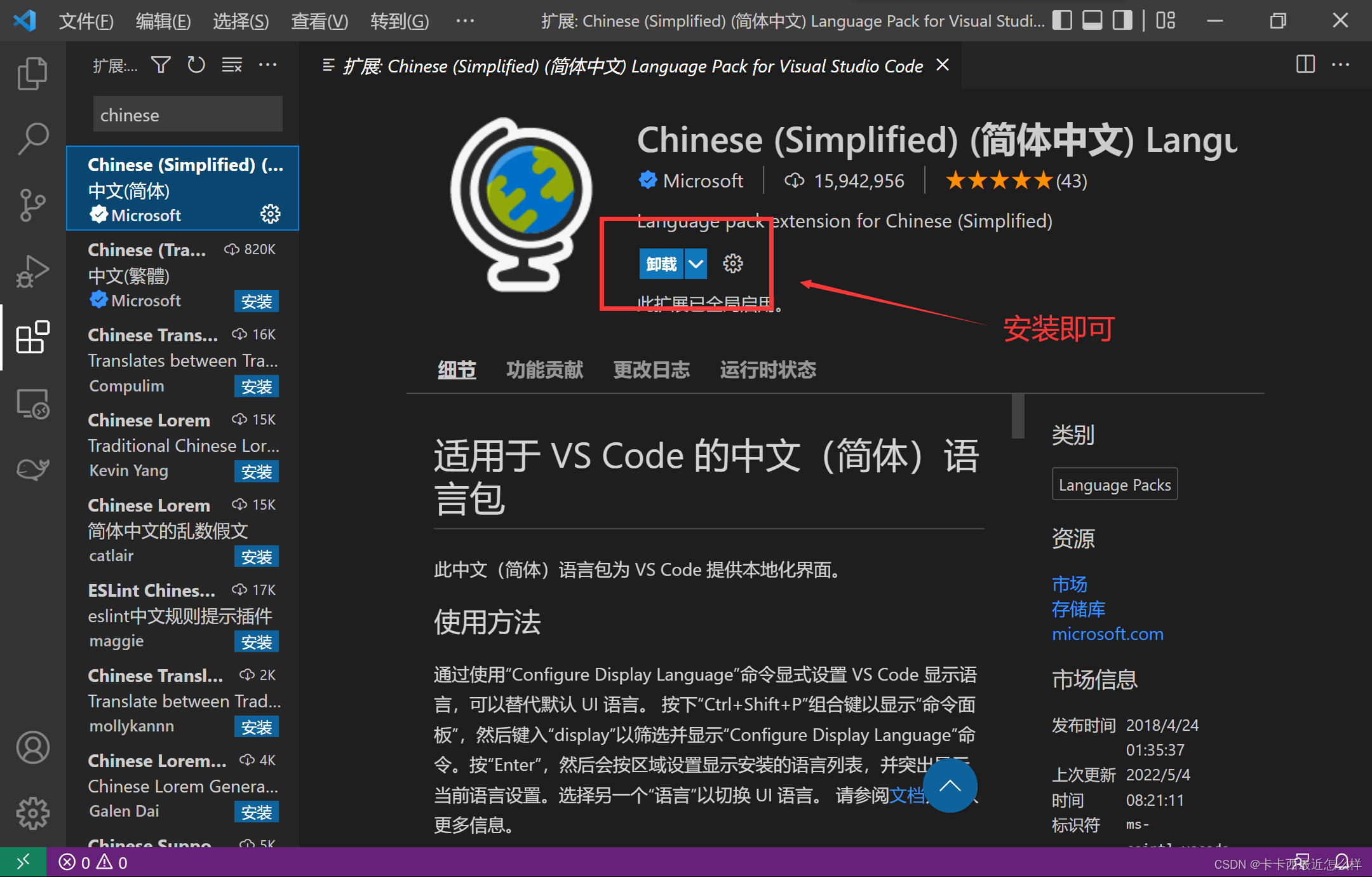
我们按以下步骤操作即可:
至此你的编译器就汉化好了
三:VSCode 常用快捷键
🎨 下面是vscode 最常用的几个快捷键:
四:更改颜色主题
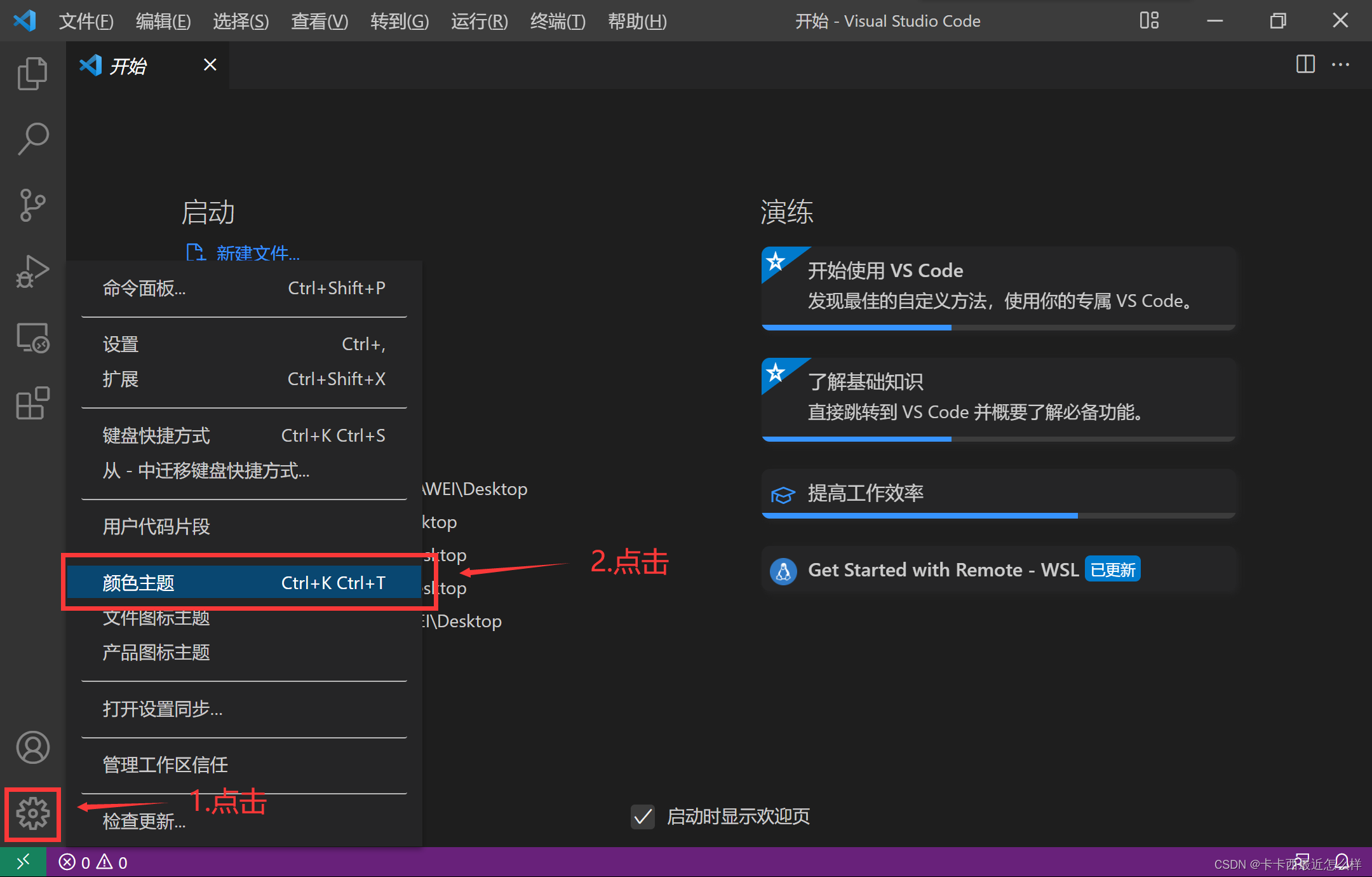
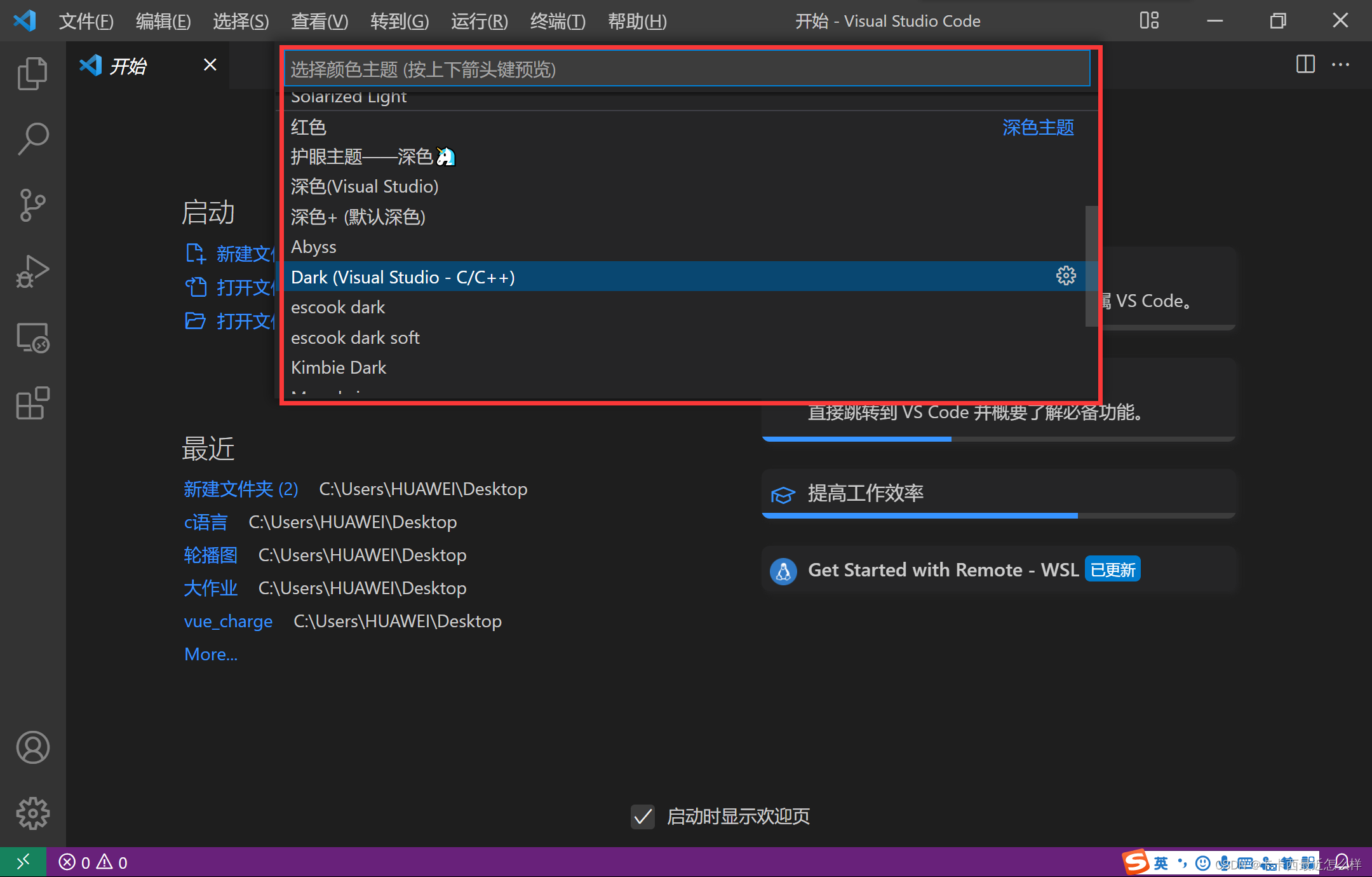
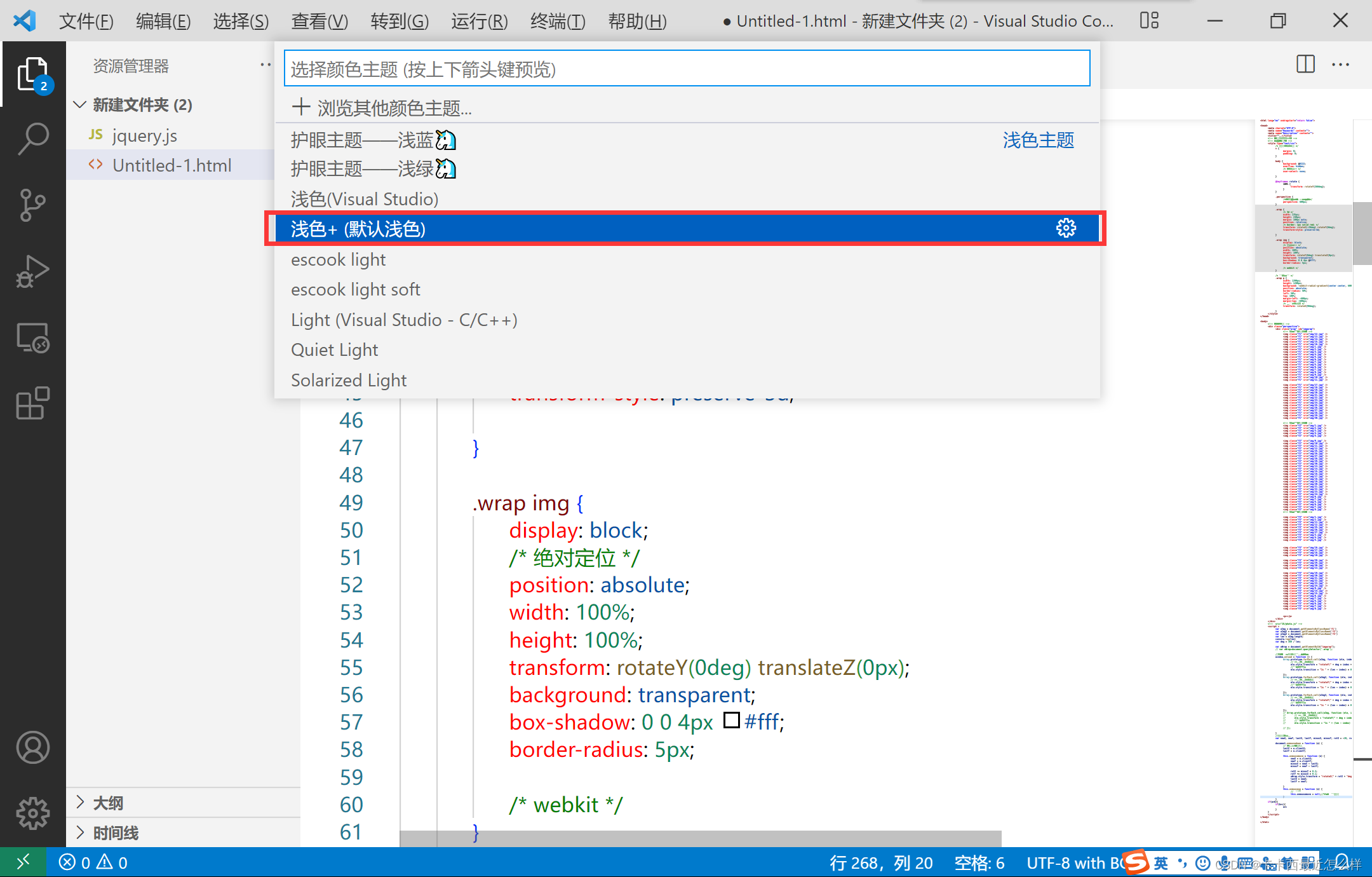
🔥 vscode 默认的软件颜色是灰黑色的,但是其下载好编译器就给好了几种别的主题,有的人喜欢白色简洁风,有的人喜欢对比度高点的主题以便区分,这些 vscode 都可以给你实现
五:更改字体设置
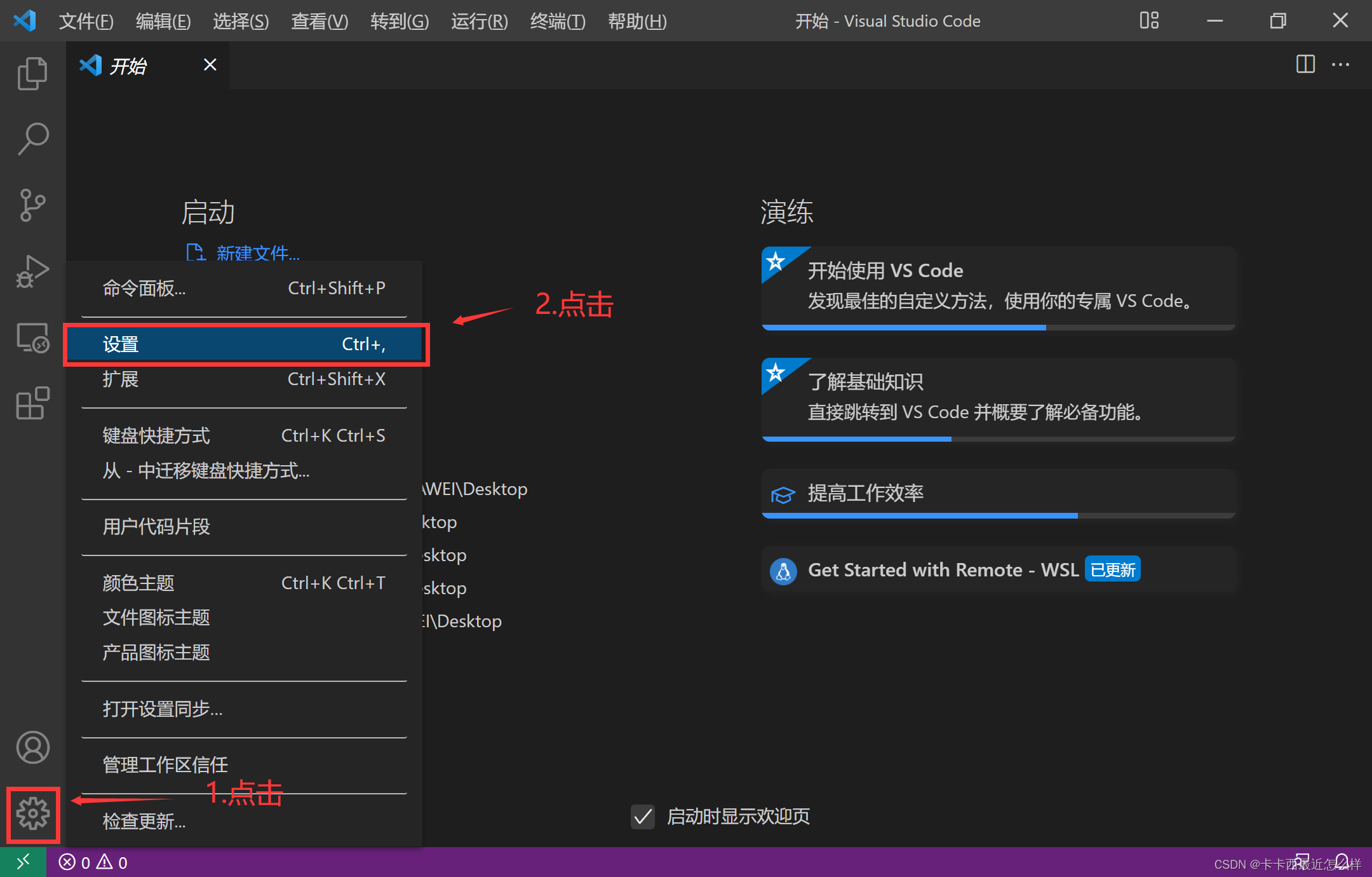
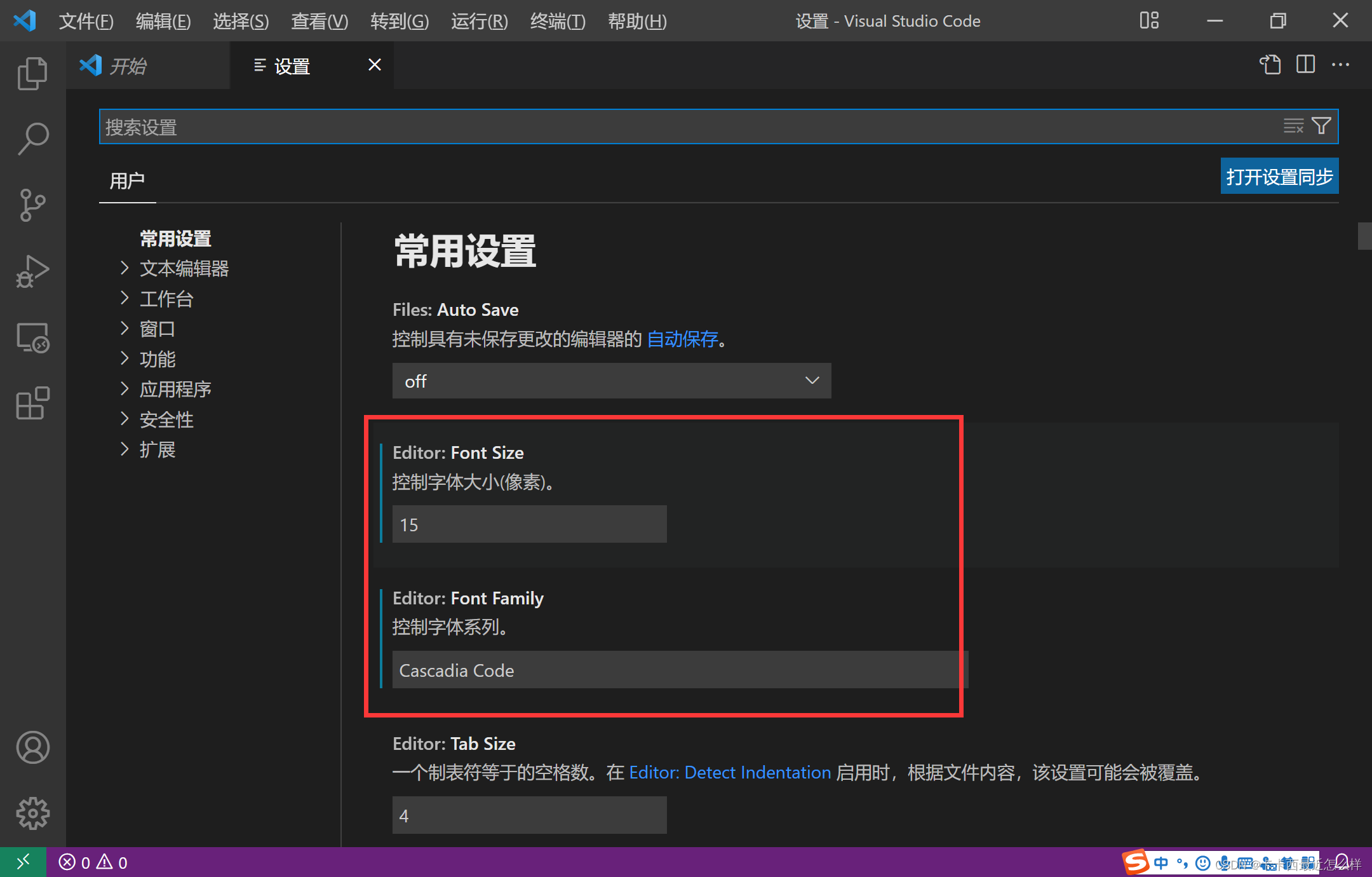
🧮 每个人的电脑屏幕大小都不同,需要的字体也不同,这里教大家更改vscode字体大小和字体样式
六:基础语言 C/C++ 配置
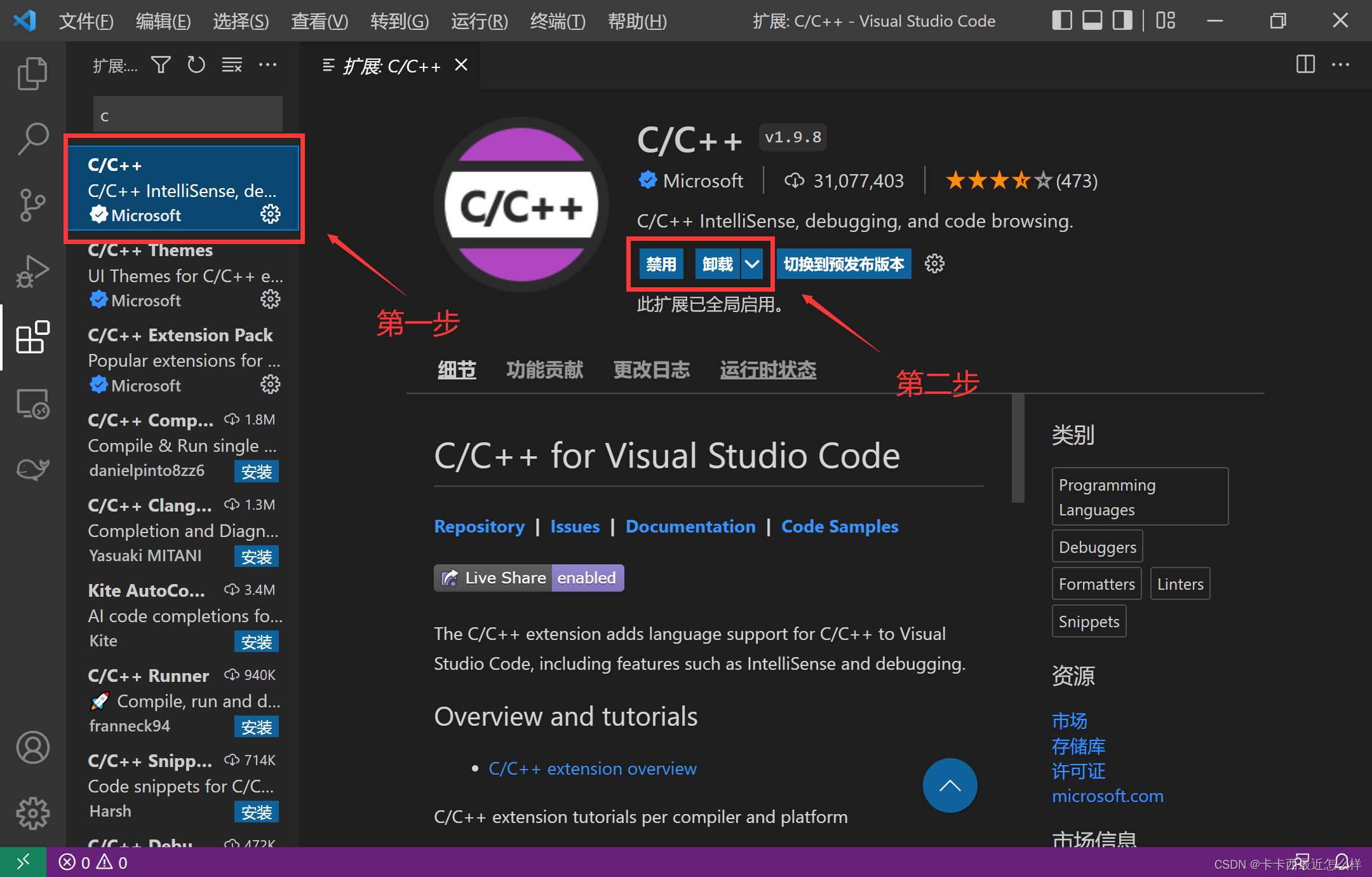
🥽 下载配置 c/c++ 也是很多用户需要的,但是 vscode 编译器使用 html,css,java script 等脚本语言是不需要配置下载的,直接就可以使用。
我们按下面步骤配置即可:
c_cpp_properties.json:
{"configurations": [{"name": "Win32","includePath": ["${workspaceFolder}/**"],"defines": ["_DEBUG", "UNICODE", "_UNICODE"],"windowsSdkVersion": "10.0.17763.0","compilerPath": "F:\codeConfiguration\minGW\bin\g++.exe" //g++ 路径要改成自己的 "cStandard": "c11","cppStandard": "c++17","intelliSenseMode": "${default}"}],"version": 4 }launch.json:
{"version": "0.2.0""configurations": [{"name": "g++.exe build and debug active file","type": "cppdbg","request": "launch","program": "${fileDirname}\${fileBasenameNoExtension}.exe","args": [],"stopAtEntry": false,"cwd": "${workspaceFolder}","environment": [],"externalConsole": true,"MIMode": "gdb","miDebuggerPath": "F:\codeConfiguration\MinGW\bin\gdb.exe", "setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true}],"preLaunchTask": "task g++"}] }tasks.json:
{// See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format"version": "2.0.0","tasks": [{"type": "shell","label": "task g++","command": "F:\codeConfiguration\MinGW\bin\g++.exe", //改成自己g++的目录"args": ["-g","${file}","-o","${fileDirname}\${fileBasenameNoExtension}.exe","-I","F:\codeProject\vsCode", //修改成自己放c项目的文件夹"-std=c++17"],"options": {"cwd": "F:\codeConfiguration\MinGW\bin" },"problemMatcher":["$gcc"],"group": "build",}] }📣 然后配置好这些我们创建一个 c/c++ 项目测试一下是否能顺利运行就知道有没有成功了
七:思维导图绘制功能配置
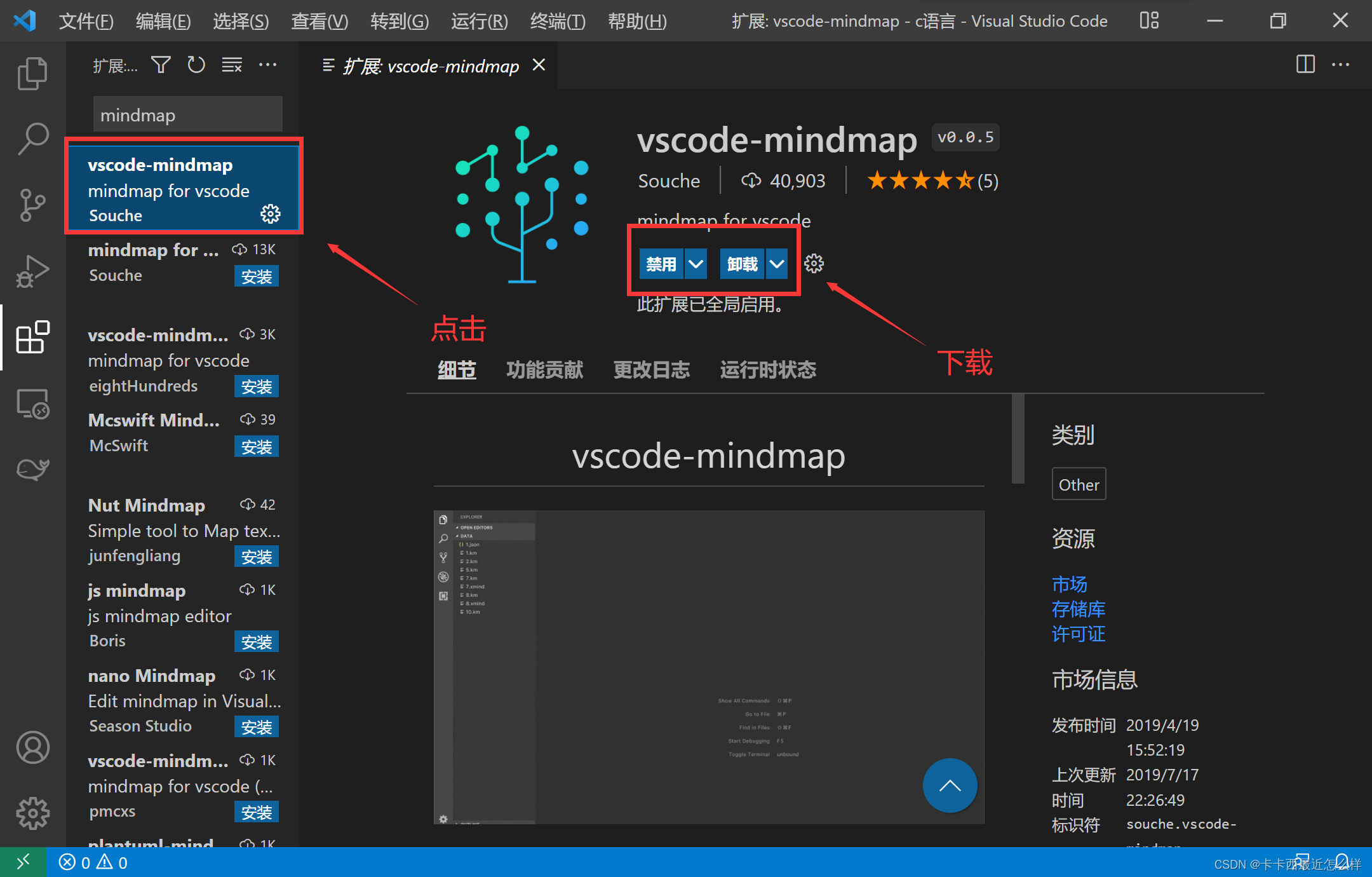
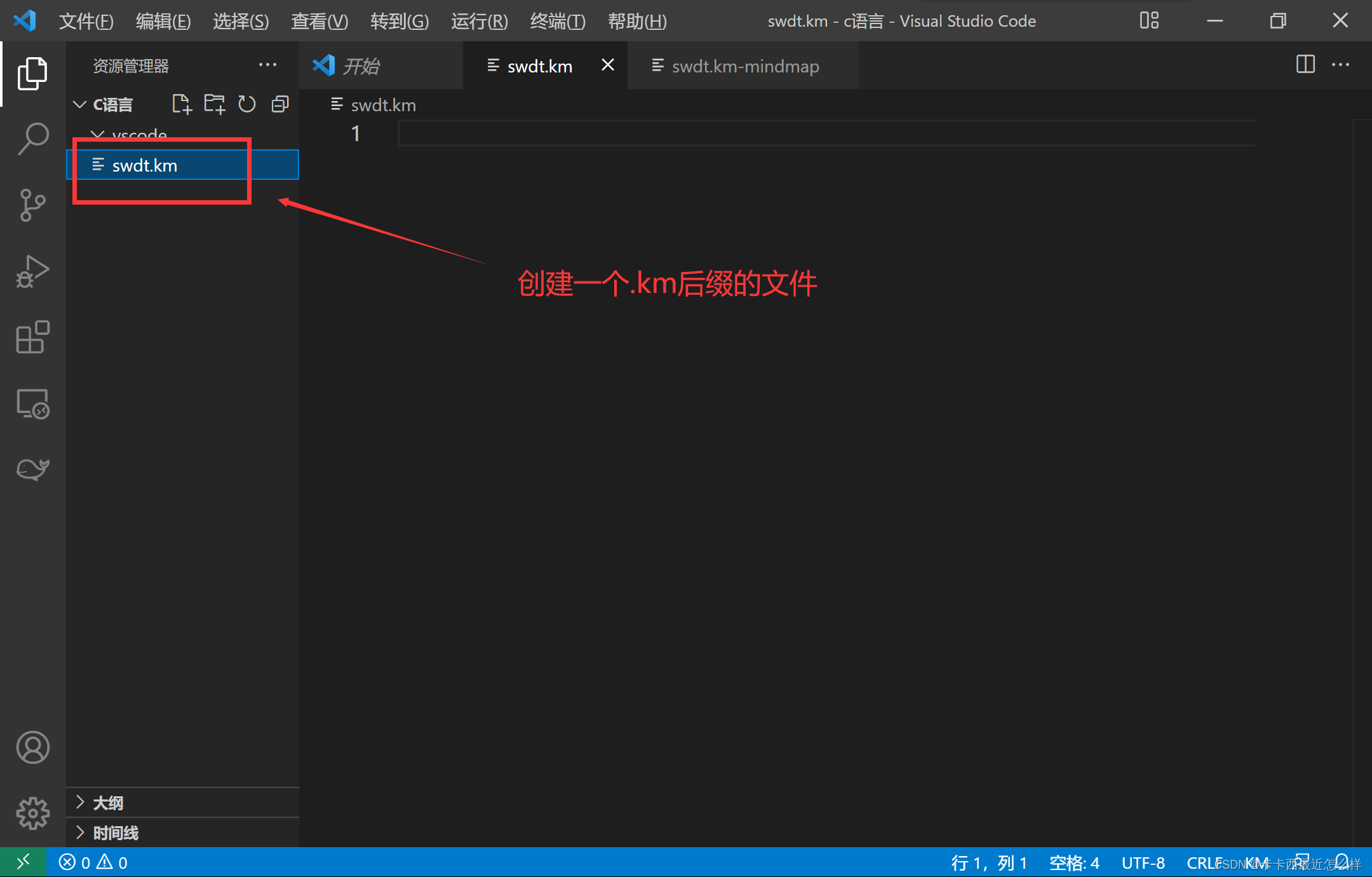
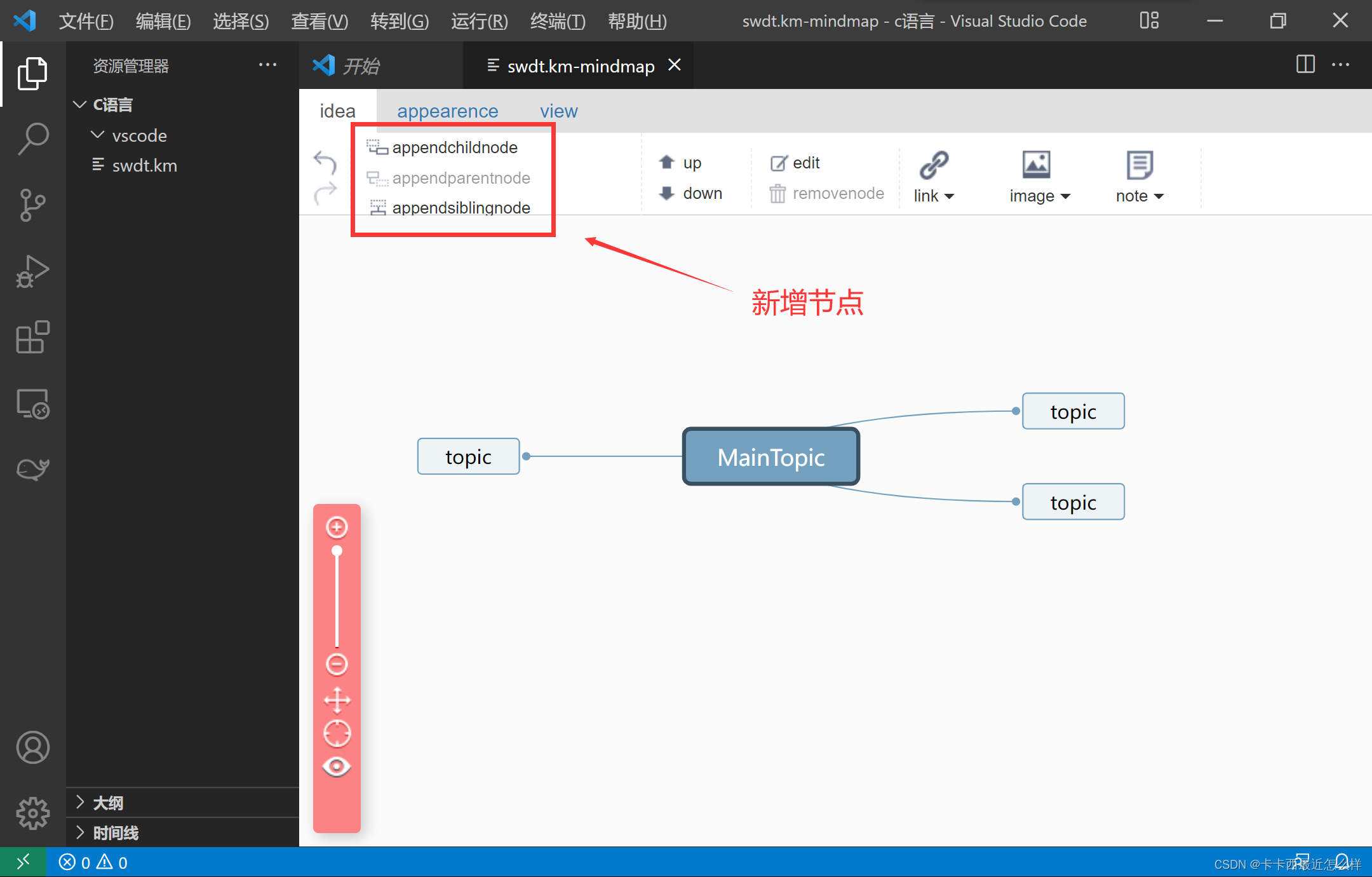
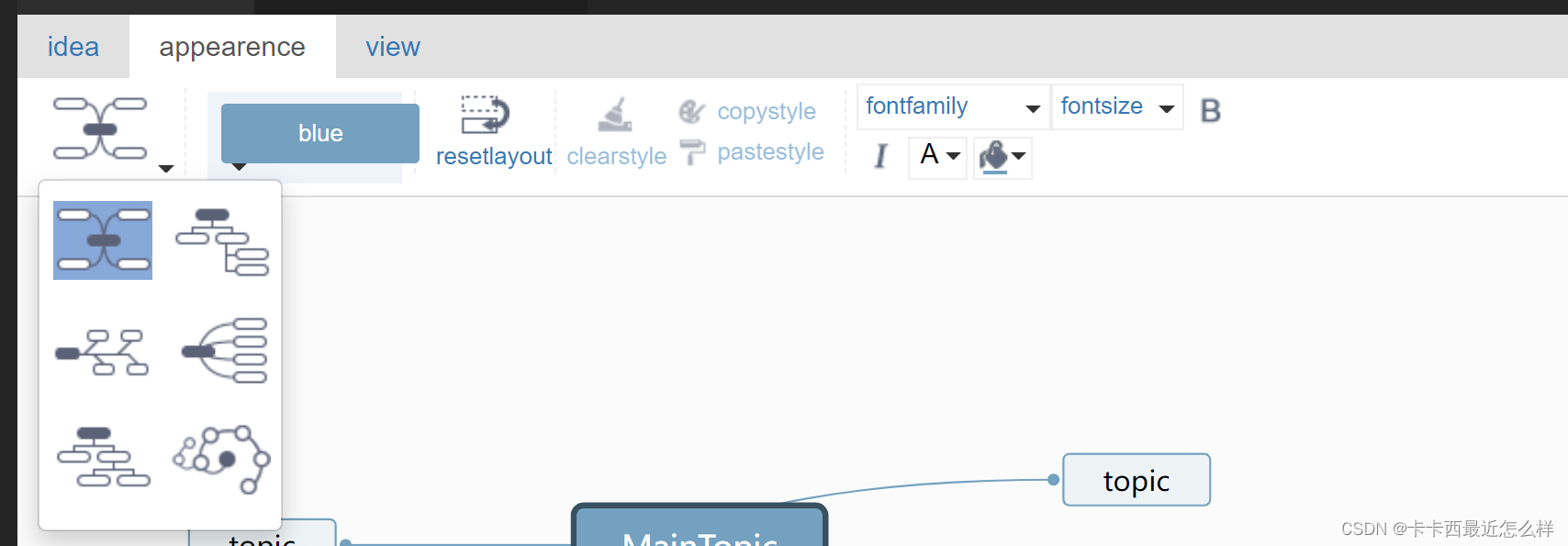
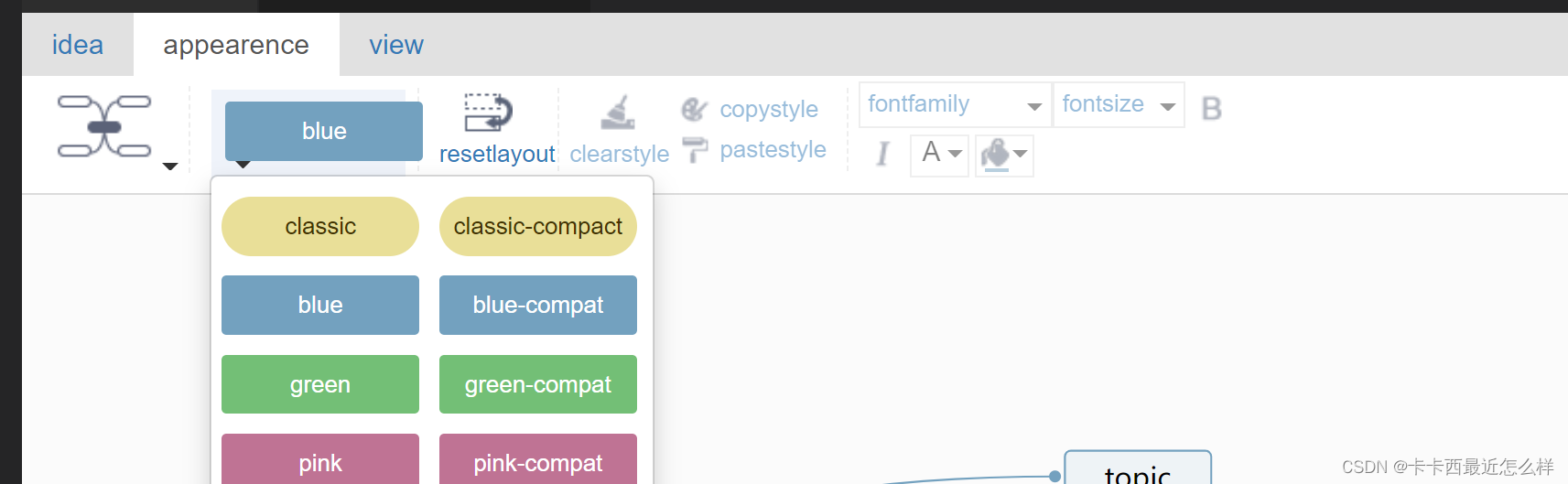
📑 如果你羡慕webstrom 有绘制思维导图的功能,别慌!我们 vscode 也有的,跟我一起来配置一下看看吧
这就是思维导图功能的配置实现
八:括号颜色区分插件
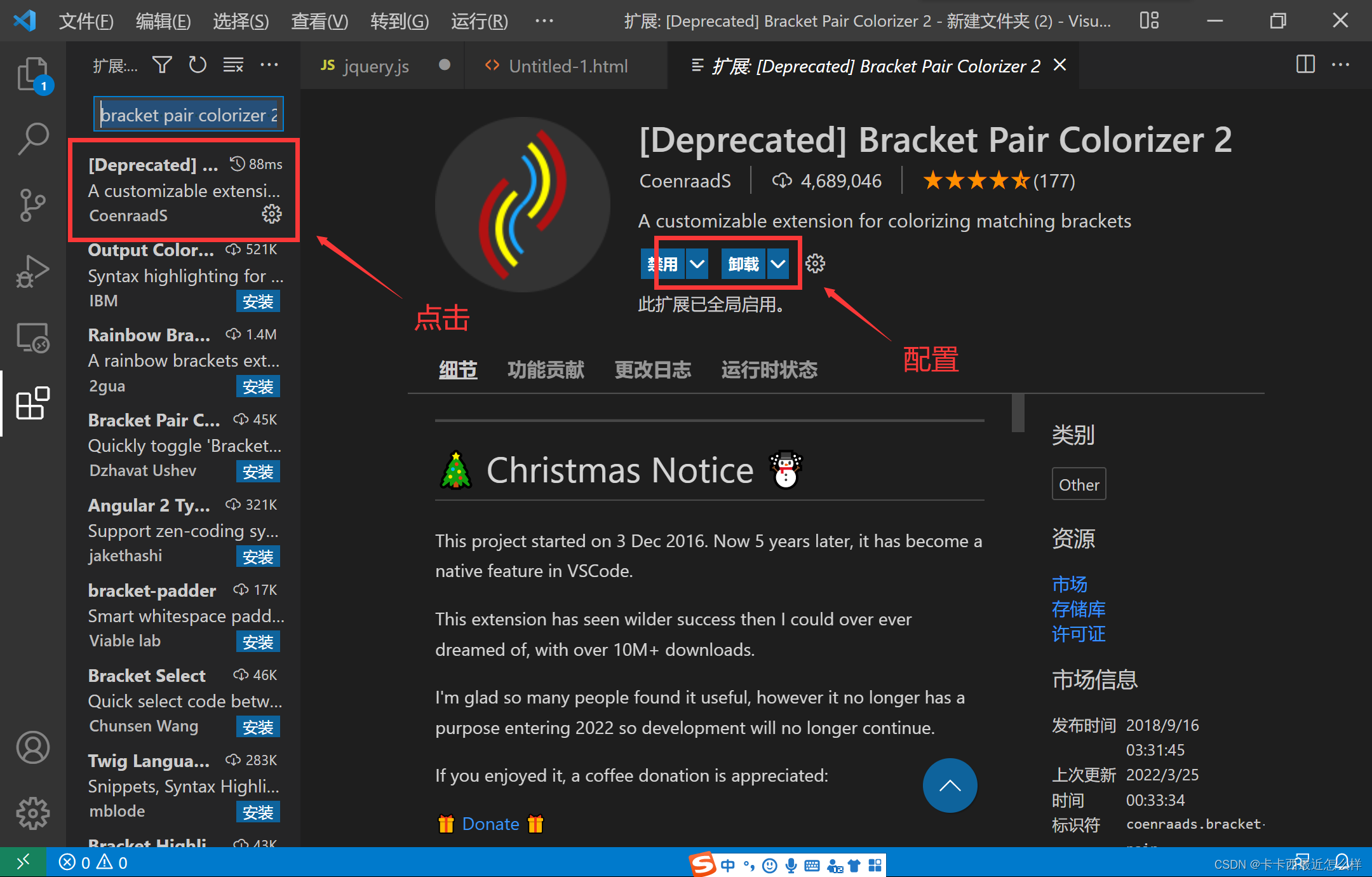
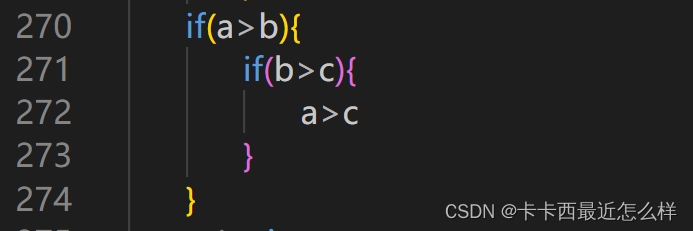
🌈 写代码时我们会很头疼,这个括号是哪一层关系的,然后我们查来查去有时还差不清楚,导致删改代码的时候删错别的层级的括号,这个插件就是解决这个问题的,不同层级的括号会给不同的颜色显示
这是个对编程非常有用的插件
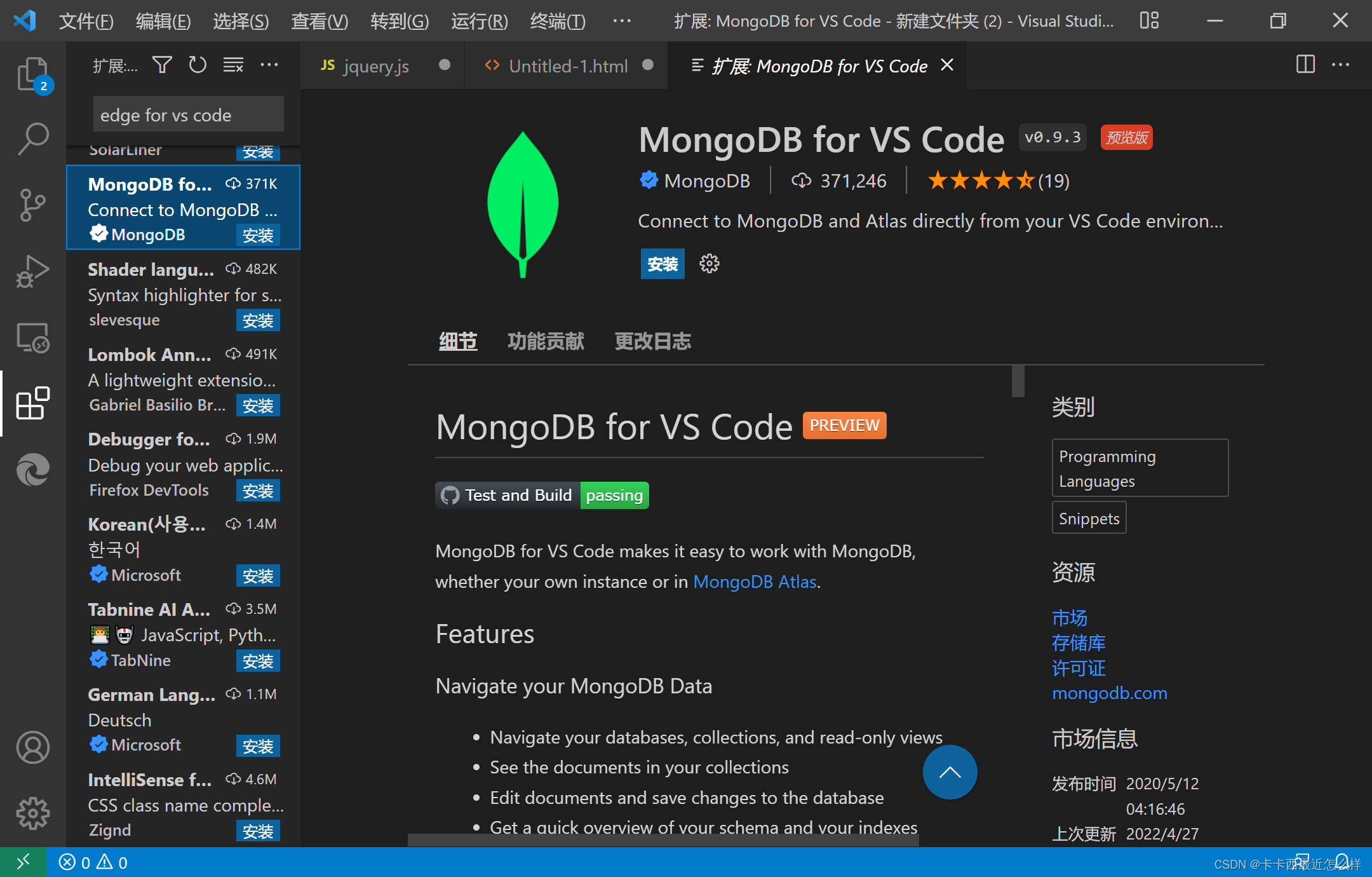
九:实用插件推荐
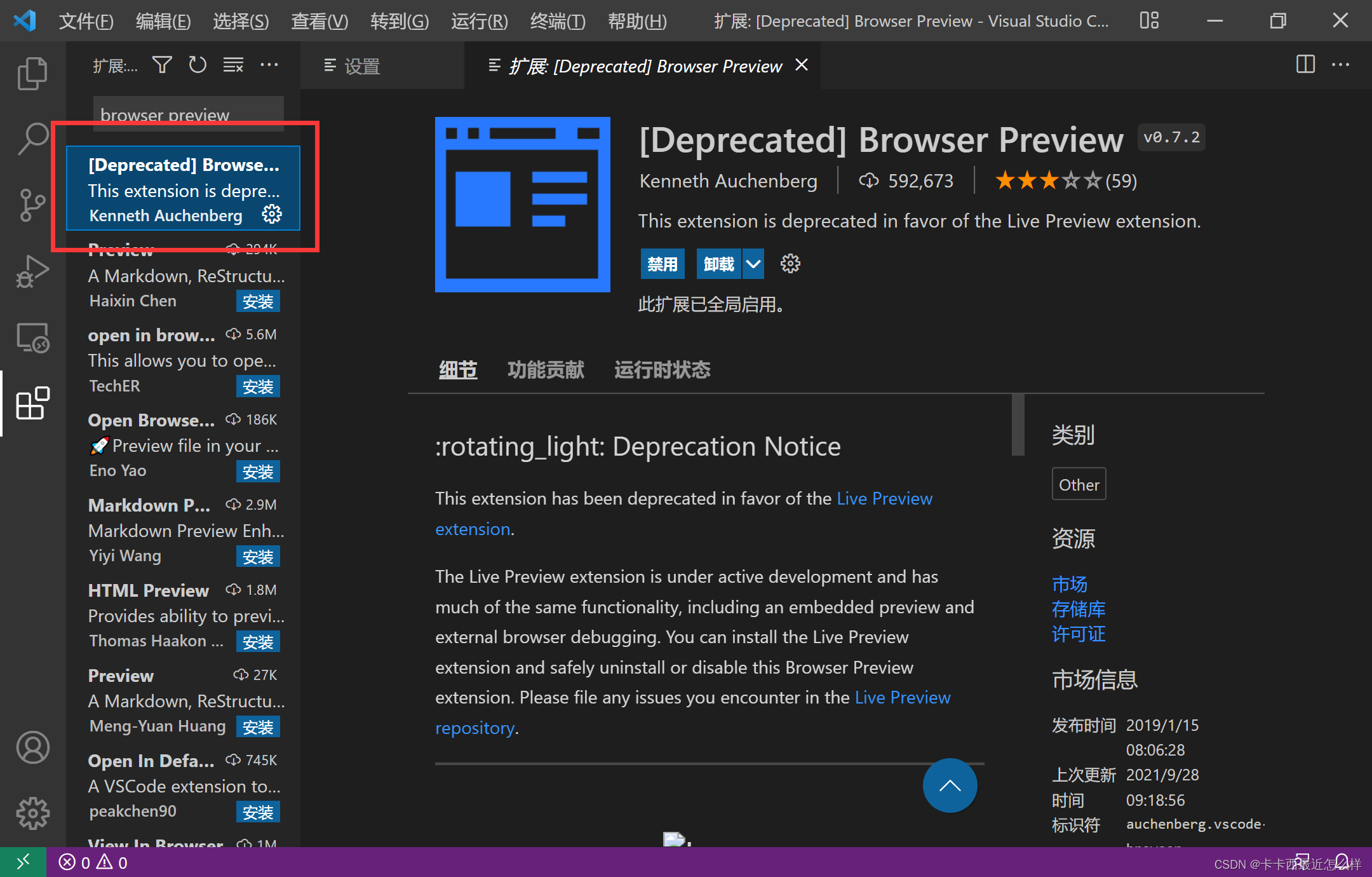
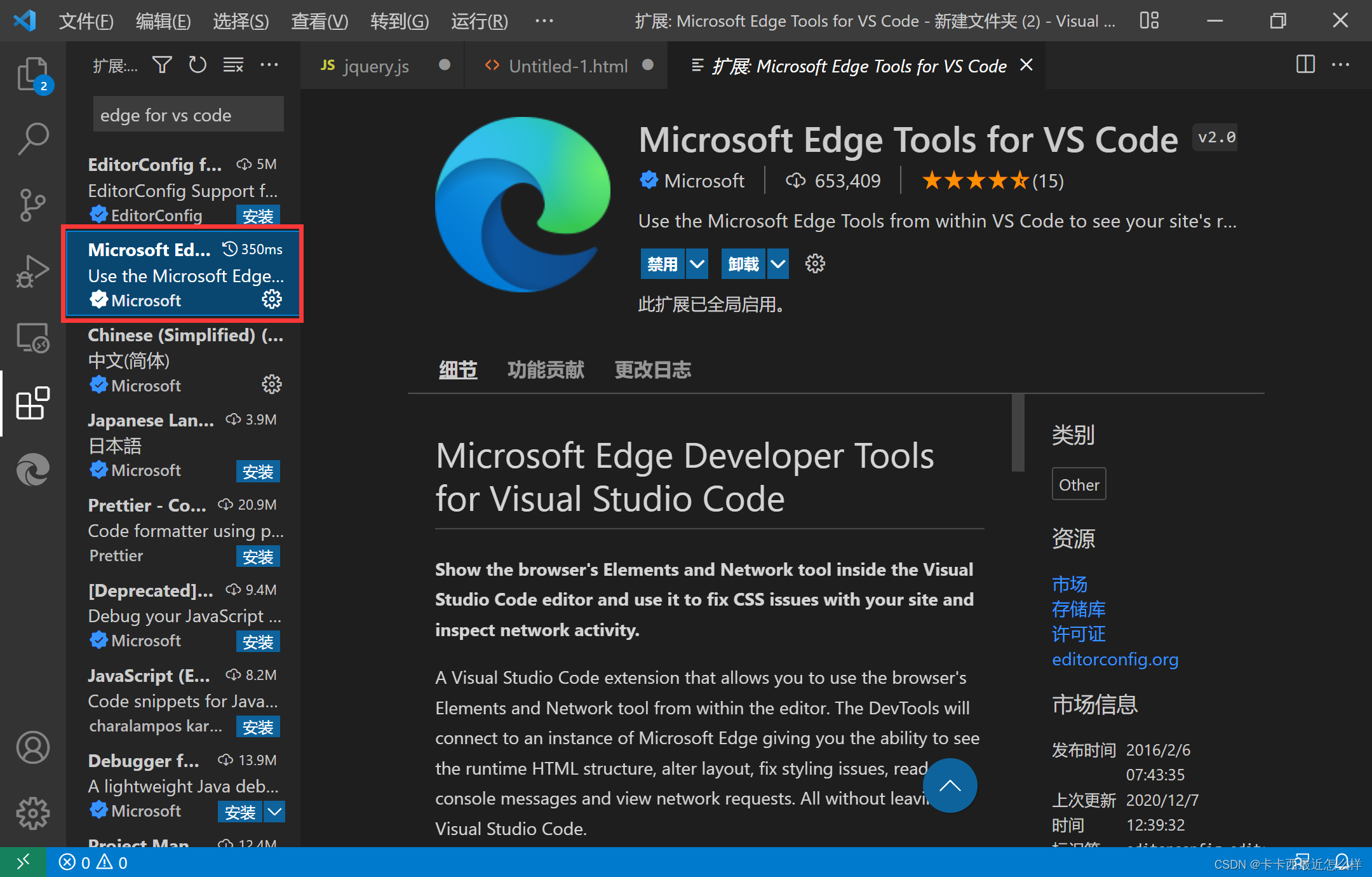
💹 vscode 给了很多的插件,上一版块的 括号区分就算一个,下面我介绍几个我很喜欢的插件建议大家下载使用,对编程效率可大大提升(下面的插件配置步骤和上一版块完全一样)
还有更多有用插件以后会更新给大家

标签:
相关文章
-
无相关信息