vue结合elementui表格el-table实现弹窗checkbox自定义列显示隐藏,刷新保持上次勾选不丢失,附完整代码
程序开发
2023-09-09 07:28:48
el-table实现自定义列显示隐藏
有时候表格太多列,要是默认全都显示就会很拥挤,又不能固定只显示某些列,这时候我们可以让用户自定义要显示隐藏哪些列。
网上很多教程都是用的v-if,但是v-if非常麻烦,每一列都要写判断条件,本篇文章将用动态渲染的方式来控制表格列的显示隐藏
功能点
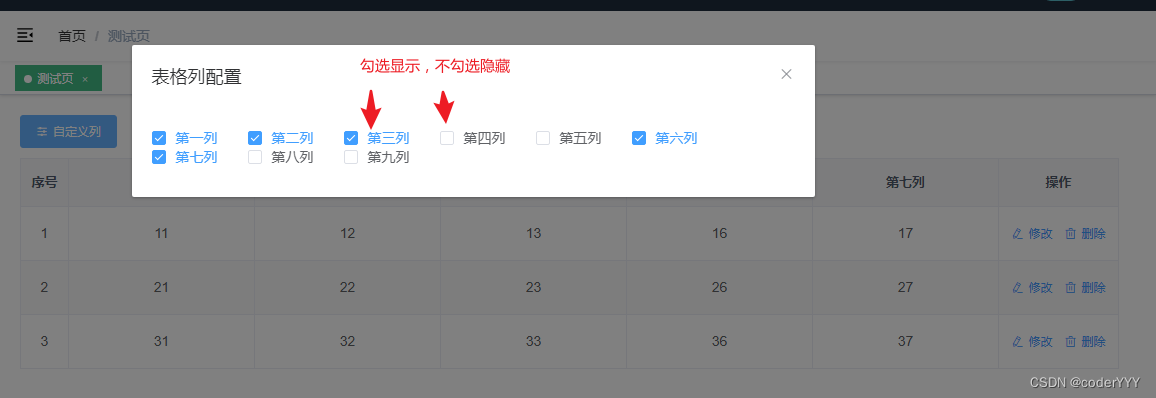
效果图



实现的完整代码
核心:监听checkbox,checkbox改变时,重新渲染表格列,同步保存到本地缓存。
完整代码:
自定义列{{ item.label }} 修改 删除
标签:
相关文章
-
无相关信息
