Elementui日期选择器,datarange设置多个禁用日期
程序开发
2023-09-07 12:20:44
写在前面:我真是服了JavaScript
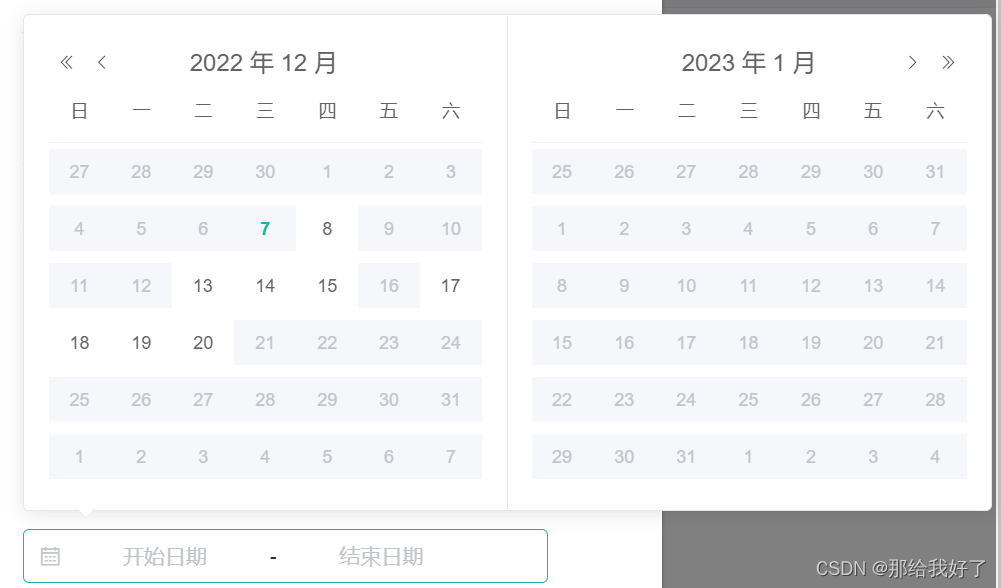
我们在使用elementui的日期选择器时,常常需要请求后端的数据,然后根据后端的回传来确定多个禁用的日期,实现类似于下图的效果:

后端传输过来的数据为类似“2022-01-01”这样的字符串,需要先使用new Date("2022-01-01")转化为日期对象
具体代码如下:
export default {data() {var _this=thisreturn {pickerOptions: {disabledDate(date) {date.setHours(8)if (date < Date.now() - 8.64e7 || date > Date.now() + 13*8.64e7) {return true}// 这里不能用foreachfor (let i=0;i<_this.disabledDates.length;i++) {if (date.getTime() === _this.disabledDates[i].getTime()) {console.log(date,_this.disabledDates[i].getTime())return true}}return false}}}},踩过的坑:
1.在 disabledDate 中this是一个undefined,因此需要用 var _this=this 将this提前保存起来
2.在javascript中,foreach是一个同步函数(搞不懂为什么这样设计),因此不能使用foreach对日期进行判断,需要使用for循环(因为这个我找了两小时的博客)
3.disabledDate 中传入的date的时间为8:00,而new Date()出来的日期对象为0:00,因此需要设置一下时间 date.setHours(8)
标签:
上一篇:
sass 系列之 - sass配置与编译
下一篇:
相关文章
-
无相关信息
